萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 解析基於柵格的網站設計案例分析
解析基於柵格的網站設計案例分析
如今,Grid-based(基於柵格的)網頁設計已相當普遍,這意味著網頁布局混亂的日子就要終結。盡管還無法用肉眼分辨,但我們的確是步入了有序和結構化的時代。柵格布局整體趨於勻稱,通常會使網頁更加整潔美觀。同時,柵格框架已經成為現代所有網站功能實現的基礎,這都要歸功於它為終端用戶提供了完美不失真的設計體驗。
一般來說,柵格僅僅是水平線和垂直線隔出來的特定空間,它似乎很難承載任何設計元素,所以大部分設計師會根據路徑描繪出幾何特性。我們已然看慣畫廊、博客、以及新聞相關網站中那些干淨利落的柵格,但其實只需要巧妙地處理下這些框框條條,就能將用戶的目光吸引到內容本身,增加訪客粘性。是滴,這不是天方夜譚!也不足為奇,因為柵格具有以下特性:
創造可以引導人們視覺的路徑;
展示有序的信息內容;
在將各種元素組合的同時,使它們顯得自由獨立,模塊間可呼吸
接下來,您將在我們的展示中親眼目睹如何巧妙利用柵格來做出富有魅力的網頁設計。
Grid-based網站設計實例
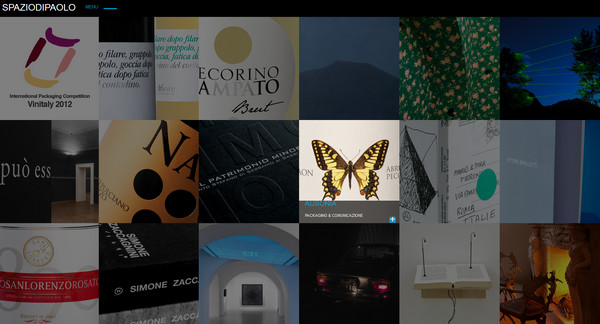
Spazio Dipaolo
主頁被分割成了相等的、正方的、和帶有漸暗效果的單元格,呈現了多種組合的圖像藝術。

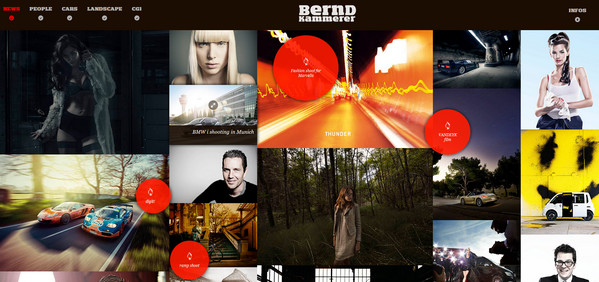
Bernd Kammerer
主頁被分割成三列,每一列都用圖片瀑布設計漂亮地展示了形形色色的攝影作品。此外有意思的是,在您滾動頁面的同時,會交替出現(滾動視差)一些帶有鏈接的紅色圓圈,而每個鏈接都指向一個攝影系列集。
強化閱讀: 無線滾動加載適用於你的作品麼?

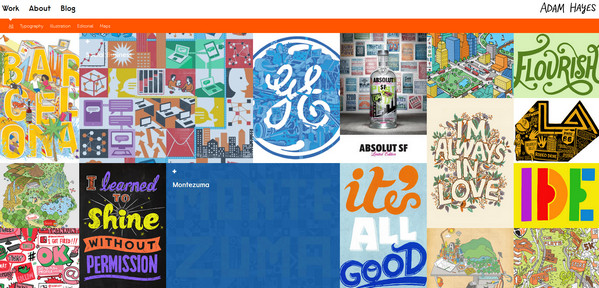
Adam Hayes
將色彩及圖片有規律地布滿整個網頁,從而創造出了一個炫耀華麗的藝術作品。(伏地嗚咽)

Necto
運用大小不同但勻稱的柵格突出前面的作品,並控制單元格的尺寸來說明內容的重要性。越大尺寸,越重要復雜。

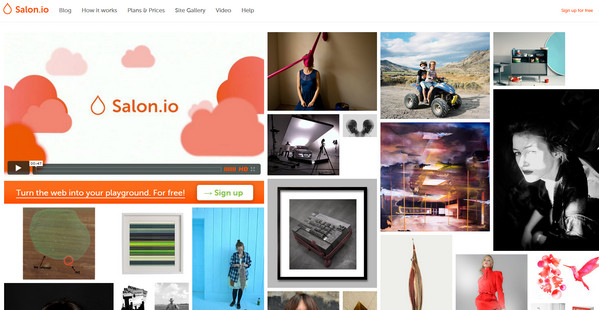
Salon
另一個巧妙運用大小不同的柵格的范例,在這個設計中,行的位置取決於列。

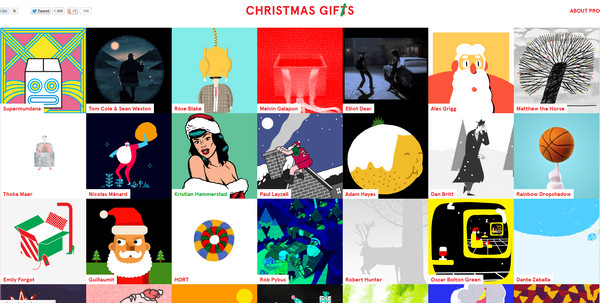
Christmas Gifs
充分利用了大小相等勻稱的柵格來裝載各種聖誕節主題的gif。

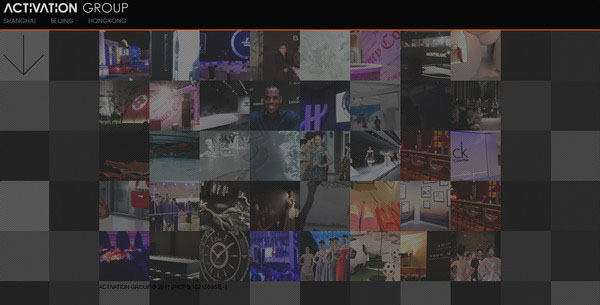
Activation Group
很好地運用了暗沉色調,給每個單元塊都抹上了一塊陰影。這種既自由又束縛的色彩運用,給整個主頁略微增添了是棋盤的錯覺。(譯者注:此網站為國人出品。)

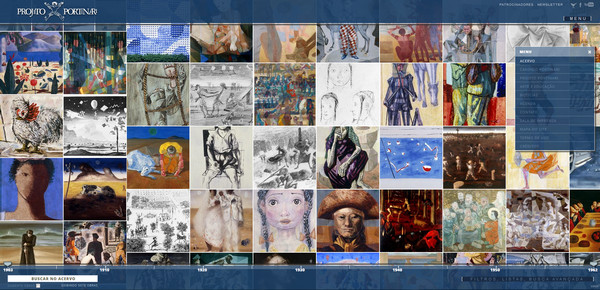
Portal Portinari
一個充滿生氣的網站, 它通過整頁整頁的Grid-based畫廊般的方式展示各個時期畫家的傑出作品,並用時間軸來分類歸檔。

Candy Buffet
采用現代干淨清晰的平面風格,並用鮮艷的色彩為簡潔的幾何圖形增添了幾分趣味。

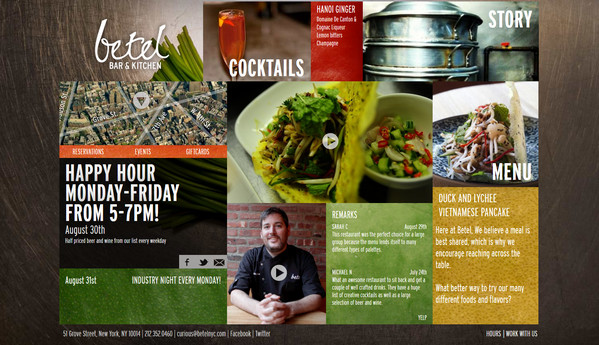
Betel Bar and Kitchen
恰當地處理了圖片和文字塊的組合,以整齊有序的頁面再現了強烈的視覺感受。

RVLT
將導航鏈接塊與商品圖片放於矩形柵格之中,由此呈現了它的主頁。

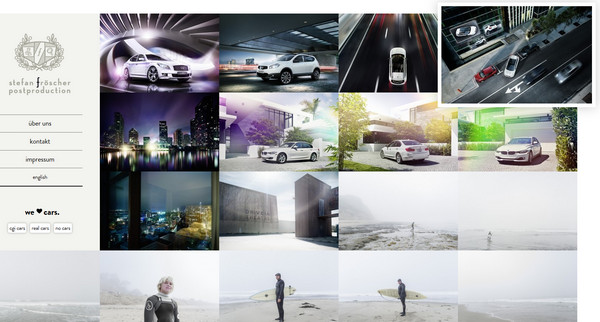
Stefan Froescher
一個傳統的左側菜單欄網站,它以一個普通攝影畫廊網站的形象來迎接用戶的光臨。

Jean-Georges
通過柵格,實現了令人振奮的大幅照片導航效果。

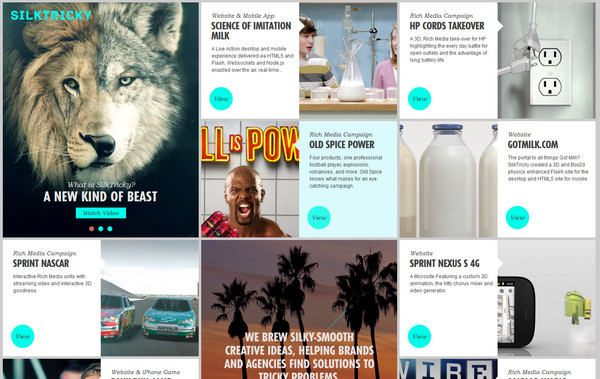
SilkTricky
將每個單元格對半分隔,分別用主題相同的圖片和文字填充。除此之外,設計師還大膽增加了一些較大的方形滑塊,使整個柵格帶了點混亂感。

Bastian Preussger
看起來相當神秘和奇特,這都歸功於它全黑的背景;以及它用來放作品縮略圖的柵格,擺放略微混亂。

Daniel Vane
為了使網站看起來整潔干脆,突出了黑白色調和柵格。

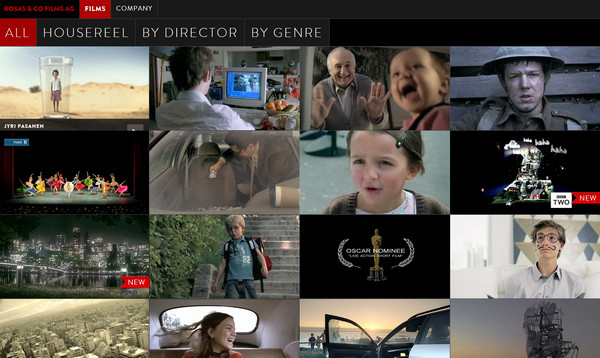
Rosas and Co Films AG
運用了一個很常見的方式來排列並過濾視頻縮略圖,再以柵格系統展示出來。

Far From the Tree
將整個主頁布滿縮略圖,從而形成了一個精美細致的柵格頁面,盡管這使它看起來很繁瑣和凌亂。

Boomerang 2013
創造了一個真正的爆炸氛圍。整個設計注重於用戶體驗,通過柵格使用戶參與到其獨一無二和無比精彩的動畫中。

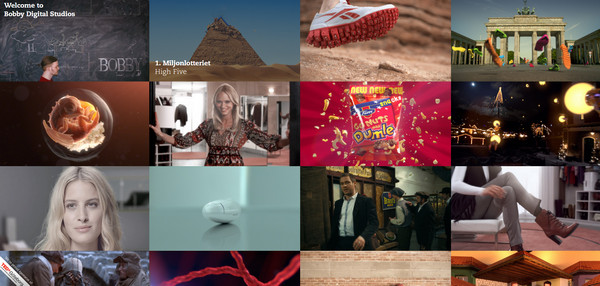
Bobby Digital Studios
將所有的畫廊元素運用得淋漓盡致,它能快速地讓用戶熟悉網站作品是如何有序無誤地擺放的。當然,這也是通過柵格實現的。

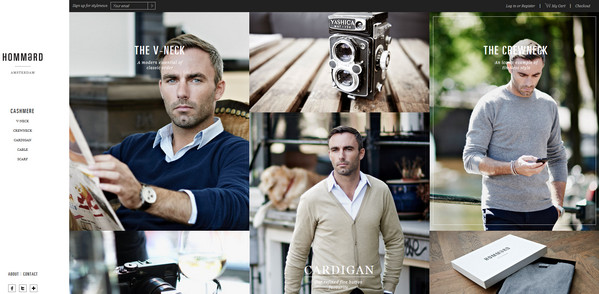
Hommard
擁有一個很現代的精致外表。該網站主要是基於柵格和一大堆高清照片。

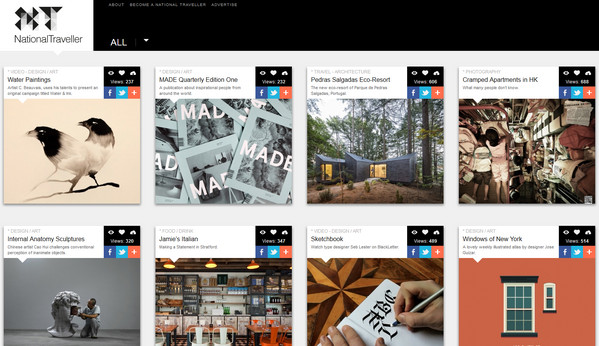
National Traveller
一個擁有大量矩形功能塊的傳統的,結構完善的博客。

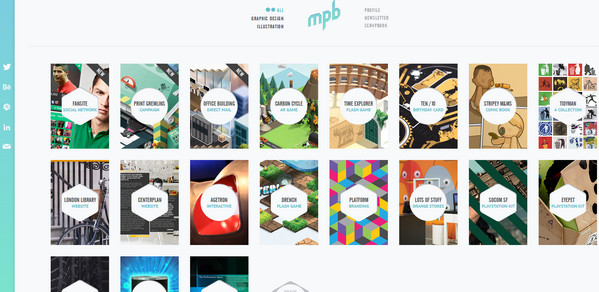
My Poor Brain
漂亮地運用了窄列柵格來傳遞盡可能多的信息。

Nowy Teatr
利用不同尺寸的行列間隔,為頁面增加了些許混亂感。



