萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 繪制草圖梳理與表達想法:草圖原型實戰技巧
繪制草圖梳理與表達想法:草圖原型實戰技巧
五年時間轉瞬即逝,在自己小窩的最後一個周末;眼看著家當和心情都被打包的差不多了,整個人卻終於感冒發燒腹瀉垮了下來,這是鬧哪樣呢。所幸本周前面幾天可以抽出些時間做掉這篇譯文,今天發掉先。接下來的兩個月,大概要集中業余零散精力放在一本iOS書的翻譯上了;希望還能有些時間分給這邊。雜七雜八就到這裡,我們直接進入正文——草圖原型實戰技巧,沒有務虛的大道理,每個內容要點都很實用。走著。
在如今的用戶體驗及產品圈子裡,越來越多的人開始了解到草圖及相關的原型工作對於整個設計流程的重要意義;不過在實際工作中,真正會拿起紙和筆的人貌似不是很多。作為一名用戶體驗設計師,我(英文原文作者)每天都會畫草圖,我還霸著辦公室的一整面牆,在上面鋪滿草圖,標注著各種上下文情景腳本。
確實,使用電腦中的原型設計軟件代替紙和筆,在很多時候是一種省時省力的做法,不過從可視化與實體化的角度來看,這並不是最好的解決方案。當你正在構思網站頁面或是移動應用的布局,琢磨著功能流程及上下文情景腳本的時候,拿起筆畫畫草圖才是更加直接有效的方式——它可以幫助你集中精力解決眼前的問題,盡情的勾勒各種想法,而不必為工具軟件的使用方法或功能限制等方面的因素分散注意力。
很多文章都會告訴你草圖這東西有多給力,但是基本不會從實戰的角度進行深入而細致的講解;本文則不然,我會實打實的從具體執行的角度,向大家介紹一些常用技巧及其背後的道理,這些都是我和其他很多用戶體驗設計師在每天的工作中所要用到的。

草圖 ≠ 繪畫
從視覺角度上講,即使最完美的草圖作品,與真正意義上的“繪畫”相比也是相距甚遠的。如同你的思維與靈感,草圖應該處於一種持續變化的狀態,隨時可以根據需求進行調整。你確實不必掌握那些真正的繪畫技能,不過有相關經驗的話自然更好。
那麼草圖的本質到底是什麼呢?簡單來說:
草圖是思維的表達方式,用來解決問題。
草圖是一種可視化的、更加清晰有效的溝通方式。
畫草圖是一種技能,實踐的越多,能力越強。
不要太在意草圖在“繪畫”方面的視覺效果,試著把它當作海報來審視——你第一眼看到的是什麼?細節信息在什麼地方?記住,人的目光總會被細節與強烈的對比所吸引。
就像語言表達能力可以決定人與人之間互相了解的程度,草圖的表現力也會直接影響到產品設計流程中的信息溝通。好在,我們有一些不錯的方法可以學習和運用,在實踐中逐漸提高自己的草圖表達技能。
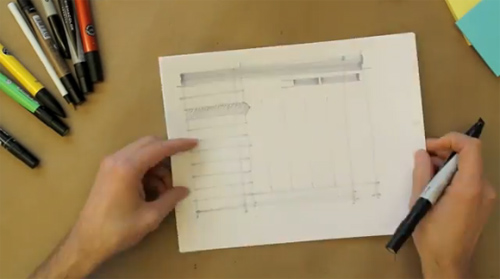
分層作業
技巧
初期,使用淺灰色的馬克筆(大約20%到30%的灰度)勾畫輪廓和布局結構;在進入界面元素的細節部分之後,逐漸使用顏色更深的馬克筆或鋼筆。
解釋
從淺色開始初步的框架工作,會讓事情變的容易些;在這個階段,犯些錯誤也無妨,你可以逐步評估和調整想法。把線畫的凌亂些也沒太大所謂,在接下來的階段,使用顏色更深的線條逐步完善草圖之後,沒人會注意到這些早期的淺色輪廓。
隨著靈感落實成為確定的想法,並不斷的躍然紙上,我們使用的顏色也可以逐步加深了,必要的時候可以使用鋼筆來勾勒細節。通過灰度的差異來體現界面的邏輯,整個草圖的層次感會非常鮮明。
分層的做法還可以幫助我們在初期將注意力放在內容結構與視圖繼承等方面,不至於一開始就被各種細節問題和想法糾纏。如果你知道眼下的界面中需要一個列表,但不清楚列表項中的具體內容,那麼就使用淺色筆隨便畫些曲線來代替文案;在之後的細節階段,再回過頭來用深色筆添加一些具體的范例內容。

注意
如果你更習慣於使用圓珠筆起草,並且打算接下來用馬克筆做輔助的話,記得將圓珠筆的墨跡晾干先,否則會被馬克筆中的酒精成分污濁掉。
經過越來越多的實踐,你也許開始變的更有把握,而逐漸忽視淺色底層繪制;最終結果也許不會很壞,但我個人仍然建議保留這一步驟,因為你可以在這個階段裡做很多實驗性的摸索,一點點評估和落實頭腦中的想法。
放松肢體
技巧
在畫長線條的時候,試著讓自己的手與胳膊跟隨著肩膀移動,而不是通過腕子或手肘來用力;只有當你需要快速的畫短線條,或是處理一些局部細節的時候,手肘的驅動才更加有效。
解釋
肩膀的旋轉驅動,可以幫助你畫出更長更直的線條。如果只借助手腕的力量,你會發現畫出的直線通常是彎的。..另外,還可以在畫長線之前,先在起點和終點的位置各做一個標記,以增強目標感。
繪制多邊形
技巧
對於那些由長線條組成的、用來表示頁面或設備輪廓的矩形和其他多邊形,可以通過旋轉紙面的方法依次畫出邊框線,而自己的姿勢與落筆的角度可以保持不變。
解釋
要在每個方向上都畫出很漂亮的直線,確實不是容易的事情。只會畫橫線不會畫豎線?把紙面旋轉90度好了——這樣無論什麼角度的直線,對我們來說其實都是一個方向的,我們自己最習慣的姿勢和落筆的角度就可以保持不變了;簡單又實用。
注意
如果你正在使用白板,這種技巧顯然不適用;還是多練習豎線的畫法吧。
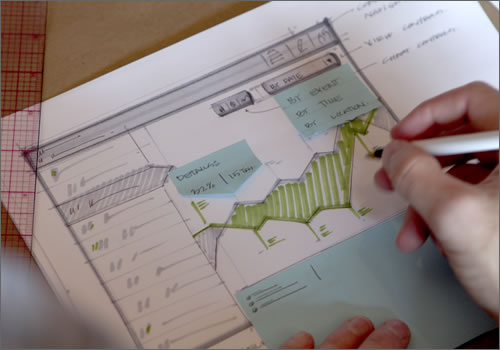
對交互方式的體現
技巧
以普通草圖為基礎,將便簽貼紙附著在圖紙的相關位置上,用來表示那些具有交互性質的界面元素,比如提示氣泡、彈出層、模態窗口(modal windows)等。
我們可以在一張草圖上使用便簽貼紙同時定義多個交互元素,然後按照具體的交互規則,取下一些,再對包含剩余交互元素的草圖進行掃描和復印,最終就可以得到一套完整的交互示意草圖。
使用不同顏色的貼紙來表示不同類型的交互元素。
一張貼紙的尺寸難以完整的表示模態窗口?在旁邊拼一張好了。
一張貼紙的尺寸對於提示氣泡來說太大了?裁掉一部分也無妨。
解釋
這種方法可以幫助我們在不修改草圖框架的情況下快速的定義頁面元素的交互方式。便簽貼紙的位置可以很方便的被調整,我們還可以在上面勾畫該界面元素中的細節內容。


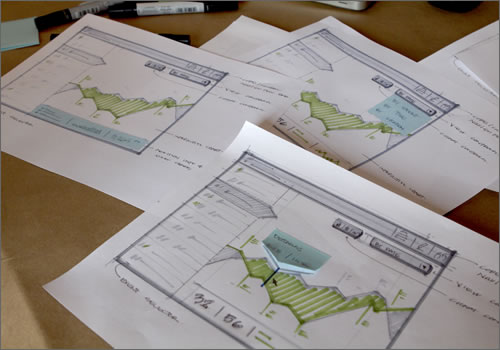
復印與模板化
有時,對於某些UI元素,你也許要重畫並調整很多次。這不能算是壞事,你可以把這樣的需求看作重新構思並快速迭代的機會。這種情況下,掃描儀或復印機可以幫助我們提升一些效率。
技巧
使用掃描儀或復印機,將穩定版本的草圖復制多張作為框架模板,在其中繪制那些變動需求比較多的UI元素。另外:
界面中的某個部分畫敗了嗎?用一片白紙覆蓋住,復印一下,使用影印稿繼續。
如果你需要在草圖中使用浏覽器窗口或是移動設備作為背景,那麼可以找來一些現成的圖片素材,復印多張為我所用。Smashing Magazine的這篇文章中提供了很多典型的背景框架,包括浏覽器、手機等。
如果你需要改變某些已完成草圖中的側邊欄,可以用一張白紙畫一個新的,復印幾張,直接粘貼到這些需要被修改的草圖中,覆蓋掉舊版的。
解釋
復印機就是傳統版的“Ctrl+C”和“Ctrl+V”,它能幫我們快速生成模板;這種方式不僅能提升效率,而且可以減少我們在實驗和摸索過程中的顧慮——如果把某些UI元素搞亂套了,換一張模板重新來過就是了。
另外,如果你需要使用其他色彩的馬克筆來標注重要內容或是繪制特定的界面元素,那麼我建議你畫在影印稿上,這樣可以有效避免不同種類墨水之間的污濁作用。


勾畫細節
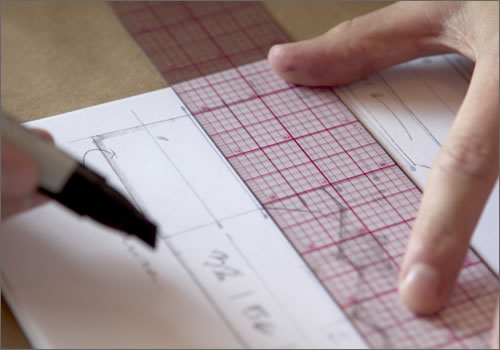
在細節方面,可以使用直尺作為輔助工具。特別是印有刻度的透明直尺,可以讓我們清楚的觀察到正在畫的直線與周圍元素的相對位置關系。
技巧1
使用直尺和淺灰色馬克筆繪制輔助線。
解釋
這種方式特別適用於規劃那些需要等距分隔的細節元素,包括列表項、圖表、按鈕等;我們可以基於這些輔助線進一步繪制這些元素,在細處體現優雅與嚴謹。