萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺談頁面設計中光的特效
淺談頁面設計中光的特效
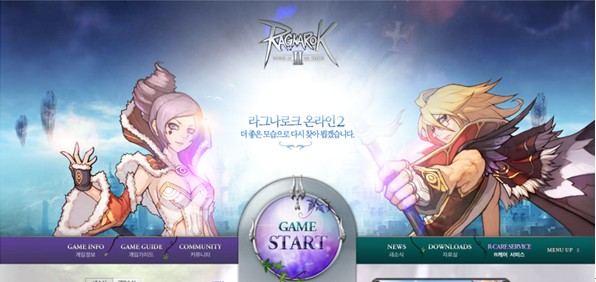
為了展現頁面的主題或者是貼近游戲的氛圍,常常會看見游戲的頁面中運用了許多不同類型的光效的渲染,一個簡單的元素有時候加上一點光效就可以化腐朽為神奇。那麼光效究竟是如何具體地影響頁面的視覺觀感的呢? 1、豐富頁面的層次 當人物和背景的顏色比較接近時,為了增強人物的立體感和空間感,可以在人物上添加光效,拉開人物和背景的距離,形成視覺差異,這樣需要強調的人物就瞬間凸顯了出來,頁面的層次也一下子體現出來了。

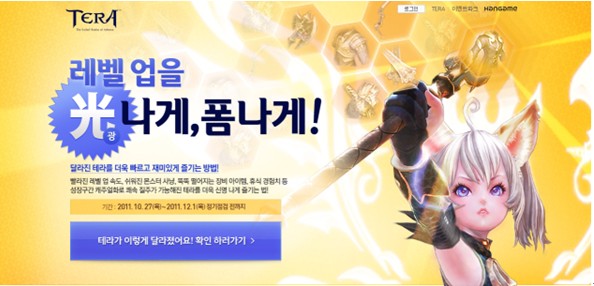
2、烘托氣氛 光效的顏色、形狀和出現的位置會對設計表達的氣氛產生很直接的影響,就好像現實中的光源一樣,淺色暖色調的光效給人光明溫暖的感覺,深色冷色調的就給人陰暗冷酷的感覺,同樣的素材加上不同的光效,展現的也許就是完全不同的立場。具體到游戲頁面設計,不同的勢力性格不同,通常都有各自的代表顏色,這時候用對應的光效來表現,很容易就能烘托出這些勢力不同的個性來,是非常基本的運用。


3、視覺焦點 有時候光效在頁面上以光源的形式出現,這樣可以很容易抓住用戶的眼球,吸引住用戶的焦點,頁面上需要重點強調的信息,就可以展現在光源附近,這時光效充當的就是引導用戶的作用,非常簡單,但是很有效。


不過更多的時候,光效不單單只有上述的一種功能,在頁面設計的過程當中,會將三者功能結合到一起。 可以看見下面頁面中燈光和煙火讓整個舞台氣氛火熱,仿佛可以感受到現場的表演的熱情。光影的對比,讓舞台看起來有著強烈的空間感。聚光燈的照射引導用戶的視線,一眼就能看到重點突出的視覺焦點。

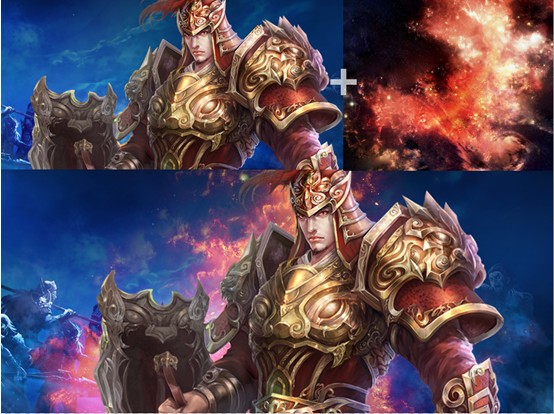
知道了光效作用的原理,我們自然就明白了什麼時候在哪裡加什麼光效,就能達到我們的目的,那麼如何來做光效呢,讓我們實做一次試試看:

添加了火焰的光效,人物顯得比較動態鮮活,整個畫面更有一種對抗的戰火紛飛的感覺,但是現在整個畫面結合度還不夠高,這個時候我們往往會通過調整人物的色調和對比度等方法來使整個畫面更加和諧,但是不要漏掉一個重要的步驟就是環境色,可以通過在人物身上添加環境色來使人物和光效得到更好的結合,而且有質感的光效就像現在用的火焰,可以將材質疊加到人物的明暗面讓畫面更加真實生動(如圖中綠點標示部位)。最後,我們可以添加一些飄動的零散的火光,讓火焰的更有動感。

光的特效使用和技巧千變萬化,使用恰當可起到畫龍點睛的效果,以上只是我在平時常用的一些技巧,在此拋磚引玉,歡迎大家一起討論。



