萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 雲閱讀IPAD3.0設計總結交互篇
雲閱讀IPAD3.0設計總結交互篇
項目背景
關注雲閱讀iPad版的朋友會發現,我們有一段時間沒有更新了。針對手機版雲閱讀經過幾輪迭代增加的雲端同步、閱讀圈、多賬號登錄、社交分享等核心功能,這次的iPad版要一並加入。怎麼把這些功能在iPad上進行重設計,如何優化現有信息架構,是我們遇到的第一個挑戰。
另外一個方面,相對於手機端的用戶,iPad用戶更關注應用的品質感。通過之前的一些用戶訪談,我們了解到,用戶會在車上、家裡等一些相對穩定的環境下使用iPad, 每次的使用時間也較長。我們希望通過一些的創新,讓用戶在這種沉浸式的使用情景下,體驗到到舒適愉悅的閱讀感受。進而加深網易雲閱讀的品牌印象,打造產品的市場口碑。
設計理念
做產品的時候,要從商業的角度來看我們的努力是否成功,往往會衡量設計方案引起預期用戶行為的頻率(例如,訂閱數、推薦數、活躍度)。那麼,究竟是什麼樣的因素會引發用戶去與產品發生互動,甚至產生一定的忠誠度,這其中我們設計師可以做什麼? Trevor van Gorp在他的《Design for Emotion》中提到:一個成功的產品必須與能與用戶建立起一種良好的關系,關系的建立取決於我們體驗到的有用(useful)、可用(usable)和令人愉悅(pleasurable)的程度。而從用戶角度衡量交互度的標准就是使用者是否達到“心流”狀態,一種意識具有高度條理性,積極投入的體驗,諾曼也稱其為“專心致志的持續性流暢狀態”。為此,產品設計要設計有用的任務、達成良好的互動、創造恰到好處的吸引力,來平衡用戶的情感狀態以控制注意力和創造流(flow)體驗。
原則總是說起來比較抽象,舉個生活中的栗子吧。周末空閒的時候,我喜歡去錢江新城的杭圖坐坐,在那裡看看書,翻翻雜志,感覺蠻惬意的,一不留神就待了一個上午。想了想,為什麼會喜歡去那裡,可能有下面這些原因:
空間很大,書籍雜志報刊應有盡有,讓我特別的有滿足感。(有用)
區塊劃分很清晰,還有各種引導,想看什麼書很快就找到了,很快捷很方便。(可用)
有一個難得的閱讀的氛圍,讓人感覺很自在很舒服:身邊有很多看書的人,有人氣又不打擾;隨處可見的沙發、桌椅讓我可以隨時坐下來,舒服地看書。(有氛圍)

我們想要雲閱讀iPad新版也是這樣一個讓人覺得舒適的閱讀空間,實用、好用、有感覺,陪伴你渡過每一段閱讀的時光。
首頁信息架構探索
在iPad上,為了充分利用空間優勢,減少整屏切換,App往往采用更扁平化的層級結構,所以首頁的交互設計就非常重要。 在這次的iPad版雲閱讀中,我們增加了雜志分類、閱讀圈功能,豐富了個人主頁,原來的結構已經不能適合現在的需求。怎麼樣讓用戶能便捷地找到入口,同時各個內容得到很好的呈現?我們嘗試了不少iPad端常見的設計模式。
1. 豎導航
把我、書籍、資訊、雜志、閱讀圈、消息作為獨立的tab,列在左邊,點擊tab切換右半部分的內容。把操作類按鈕(如搜索、整理、離線下載、添加內容)等放在頂部。與之相對應的,在閱讀圈中采用單一視覺走向的列表流設計。

這樣設計的優點是:結構邏輯清晰,操作效率高。在網易新聞、微博等iPad客戶端中采用的就是類似的結構。
對於我們來說,豎導航的缺點是:由於導航占據了屏幕邊上的一部分空間,右邊主要內容的排布會受到影響,尤其在豎屏情況下;閱讀圈單屏顯示內容有限,原來文章正文的版式會被打破,影響閱讀體驗,這與我們的初衷相背。
2. 分屏平鋪
在現有架構的基礎上,主頁內容包括書籍、資訊、雜志,采用頂部tab切換。點擊頂部兩端的相關入口,可以去往左面整屏閱讀圈、右面整屏資訊中心或書城。

這樣設計的優點是,每屏內容相對獨立,劃分明確,在“多看”iPad舊版中也采用了類似的信息架構設計。如果我們這樣設計,對現有首頁改動比較小,閱讀圈的設計也可以少一些限制,但是這種架構拓展性比較差,未來如果加入更多的內容分類,又要推倒重來。
3. Tab切換
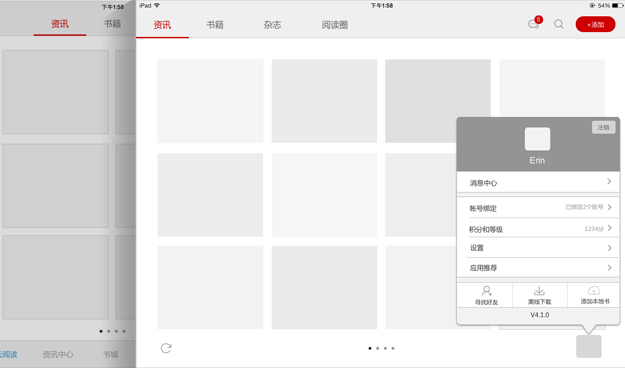
這可以說是最基本的一種設計模式,考慮是不是要和手機端的信息架構統一,我們一開始出了一個雙tab的方案,但通過快速的用戶測試和對iPad使用習慣的分析,這個方案很快的被否定了。這是因為雖然都是IOS系統,但在iPhone上屏幕更小,用戶容易注意到底部內容,底部也更易於單手操作。在iPad上,由於屏幕較大,用戶注意力集中在屏幕中心的內容,底部易被忽略,在操作iPad時,底導還容易被遮擋、成為盲區。我們又進一步考慮了改進方案,把資訊、書籍、雜志、閱讀圈作為頂部導航 ,與我相關的操作和頁面入口收在一起放在界面右下角。通過tab來扁平化層級關系,把閱讀圈與其他內容並列,我們把所有信息都鋪開呈現在你面前,就像一個承載信息流的容器,首頁變得更純粹了。

讓每一條分享都好看,說說朋友圈信息流設計
在這次的iPad版中,閱讀圈是一個很重要的新功能。如果把雲閱讀比喻成一個圖書館的話,閱讀圈就是一個讓讀者感受到人氣的地方,我們希望用戶可以在這裡發現到優質的內容,進而找到值得關注的人。它就像一個連接內容與人的紐帶,讓閱讀變得有溫度。這樣的理念也幫助我們明確了閱讀圈的設計目標:以內容為中心,引導讀者與讀者之間建立聯系。
明確了設計目標,要以怎麼樣的形式來組織用戶分享的內容呢?按照手機端的思路推到pad上,很容易聯想到類似微博的縱向單列表模式。但是這種方式一屏展現的內容比較少,從信息流中打開單篇文章的方式也比較局限,會打破現有正文版式,不能很好滿足用戶深入閱讀的需求。
雲閱讀是一個包含了書籍、資訊、雜志的綜合性產品,這使得我們的分享內容比較多樣,而用戶互動、評論所生成的內容也不固定。要在iPad的大屏幕上滿足多結構信息流的表現,我們又想到了比較常見的瀑布流模式。但從快速的用戶驗證中可以發現。瀑布流的信息排布不規則,用戶的視線需要不斷跳躍,比較適合以圖片為主的分享。而在閱讀圈中,標題這類文字信息往往是用戶最關注的,間斷的視覺流讓人看起來比較累。

最終,閱讀圈采用了規則的卡片化設計。面對不固定的分享內容,如何把它們呈現在統一高度的卡片裡?我們設計了一種漸進式的處理方式:針對文章、源、書籍等多種分享內容,定義了顯示優先級,優先顯示信息標題、轉發贊和最新評論,如果有多余空間,進一步顯示摘要或多圖。以下是部分的交互呈現規則:

在視覺上,我們還做了不同的版式和對齊處理,讓每一種內容的分享都看上去飽滿好看。這樣的設計,保證了不論信息流內部怎麼變化,它的外觀都是穩定的。標題顯示在一條順暢的視覺流上,不同的內容形成了一種賦予變化的節奏,讓閱讀圈的浏覽體驗舒適而不枯燥。
任務流程的簡化和細化
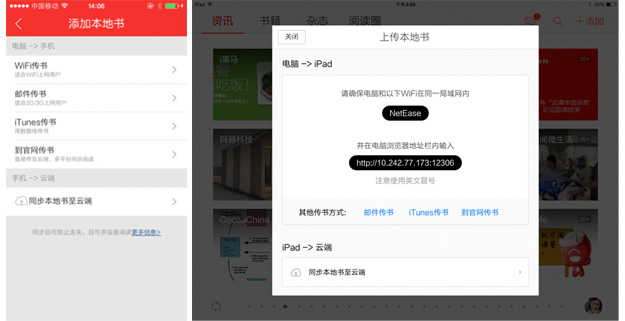
雲閱讀iPad新版增加了本地書上傳雲端同步,通過這個功能,用戶可以吧自己的本地書上傳到多端查看,還可以資源共享,結交書友。在手機端上,這個功能已經上線有一段時間了,這次在iPad上進行了一些重設計。分析整個任務流程,大致上包含以下一些步驟:

iPad的空間比較大,我們首先考慮是不是可以對流程做一些簡化。從數據上可以得出用戶使用Wifi傳書的占大多數,我們根據用戶的使用情景,合並了1、2兩個步驟的頁面,在上傳書區域著重突出了Wifi傳書,當PC端開始傳書該區域就會變成上傳的進度列表,下面是手機端和iPad端的界面對比:

在雲端同步頁面中,我們使用了矩陣列表,以便顯示更多書籍,初始狀態時頂部的操作欄顯示上傳總數和全選按鈕,在同步開始時該區域會變成進度條,顯示上傳的總進度。這樣的狀態切換比較好地節省了
- 上一頁:5個值得學習的APP交互方式
- 下一頁:25個創意風趣的網站聯系人頁面



