萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 產品經理眼中的色相、色彩、色度和色調
產品經理眼中的色相、色彩、色度和色調
場景:PM和UI討論廣告的背景顏色中,PM:“這個廣告的背景和內容采用差不多的顏色,區分度會不會不高。”UI:“不會啊,我專門使用單色相配合不同的飽和度和亮度設計的。”PM不停的點著自己快斷的腦袋,其實不知道UI說的是什麼意思。
本人為了跟充滿藝術氣質的UI設計師更好的溝通,能夠聽懂一點在我耳中的“天籁之音”。暗地裡學習了一下UI設計,在家裡啃著一本《眾妙之門-網站 UI設計之道》,不知道是我買到了盜版的還是翻譯質量的問題,在看到色彩入門時,hue和tone都翻譯為色調,讓我完全迷失在色調和色調的世界裡。再看到色度、色彩後,我徹底崩潰了。
為了秉承“不拋棄、不放棄”的光榮傳統,上網查資料,裝個photoshop,開始搗騰著ps的拾色器,終於有點明白。決定試著用俗人的語言說說Hue(色相)、Tint(色彩)、Shade(色度)、色調(Tone)的不同。
首先需要了解眼睛的色彩接收原理,人的研究有三個色彩接收器,分別對應紅色、綠色和藍色,通過三種顏色的不同組合,我們可以看看各種各樣的顏色。下面開始說說上面提到的四種色吧。
Hue(色相),是飽和度和亮度都為100%的顏色。我的理解是,紅色、綠色、藍色三種原色,兩兩以不同比例混合後產生的顏色(可以只有一種顏色,最多只能兩種顏色混合,不能三種顏色混合)。所有的色相可以用色相環來展示。

Tint(色彩),是純色與白色度組合產生的顏色。我的理解是,hue(色相)中的任意一種顏色和白色以不同比例混合後產生的顏色。因此,一種hue(色相)通過加入不同比例的白色,可以產生一系列的Tint(色彩)。如下圖的紅色產生的色彩。

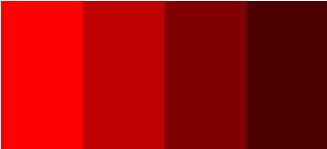
Shade(色度),是純色與黑色度組合後產生的顏色。我的理解是,hue(色相)中的任意一種顏色和黑色以不同比例混合後產生的顏色。因此,一種hue(色相)通過加入不同比例的黑色,可以產生一系列的shade(色度)。如下圖的紅色產生的色度。

tone(色調),是純色和灰色度組合產生的顏色。我的理解是,hue(色相)中的任意一種顏色和黑色、白色以不同比例混合後產生的顏色。因此,一種hue(色相)通過加入不同比例的黑色和白色,可以產生一系列的tone(色調)。如下圖的紅色產生的色調。

如果大家對飽和度和亮度有點理解,簡單地說在Hue(色相)就是飽和度和亮度都為100%,Hue值從0-360度變化而產生的所有顏色;而白色度,其實就是降低飽和度,當飽和度為0時,顏色就是白色,因此Tint(色彩)就是所有的hue(色相)顏色在亮度為100%的情況下,調整飽和度得到的所有顏色;反之,黑色度,就是降低亮度,當亮度為0時,顏色就是黑色,因此Shade(色度)就是所有的hue(色相)顏色在飽和度為100%的情況下,調整亮度而得到的所有顏色。那麼,tone(色調)就是所有的hue(色相)顏色通過同時調整飽和度和亮度得到的所有顏色。
下次,你可以跟UI說:“這個logo的顏色我喜歡,不過色度是否可以在深點”。也許,UI會有一種相逢恨晚的感覺,前提是不要露底了。
注:saturation(飽和度)是指色彩的鮮明程度與它最大可能的鮮明程度的比值,范圍是0~100%;brightness(亮度)是指色彩的明亮程度,范圍是0~100%。文章把英文在括號外面,括號內寫中文,是希望去記住英文,因為不同人對這幾個英文都有不同的翻譯,理解了區別,就是中文不一樣,稍作理解就能夠對應回英文,從而知道其所指。
作者:苦茶
本文來源:互聯網的一些事



