萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺淡網站導航欄設計趨勢
淺淡網站導航欄設計趨勢
導航是網站設計中最重要的元素。由於用戶很難在沒有導航的情況下去浏覽一個網站裡的內容,因此一個設置合理的導航欄能令訪客浏覽到更多感興趣的內容。
這篇文章將展示關於網頁導航欄設計最近的一些趨勢和一些新潮的導航欄效果。
1.描述型導航欄

導航欄最重要的任務是明確指向網站各個部分的內容,但這些內容很難通過一兩個關鍵字來表述清楚,因此采用描述行導航欄可以讓訪客在點擊之前就了解到自己將能看到一些什麼內容。
由於這種導航跟訪客的感覺是:有一個向導在做現場解說,因此相對於只有關鍵字的“無聲導航”,有人將描述型導航成為“有聲導航”。
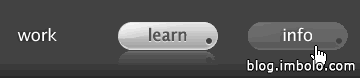
2.Mac風格仍然流行

蘋果公司的產品經常能引起新的潮流,而且眾多跟風者也熱衷於山寨蘋果的設計,網站導航欄也不能幸免。但客觀地說,蘋果那種質感強烈的簡潔設計已經風行很多年了,但絲毫沒有過時的趨勢。
在復刻的同時,設計師們也衍生出許多帶有Mac元素的設計。

強烈的Mac質感

綠色的Mac風格導航欄
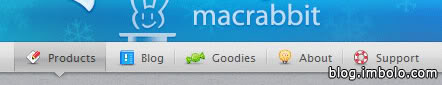
3.吸引眼球的圖標

導航欄設計的一個重要趨勢是:圖標應用得越來越頻繁了。
為了使導航更加顯眼,設計師通常通過漂亮的圖標來裝飾導航欄。在這裡,選用的圖標圖標應該能清晰地辨認,並且能清晰地表達該分類的內容。而不是用更大的圖標來吸引眼球。

也有把圖標嵌入到文字裡的
4.豎排的Tab

在很多人的第一印象裡,Tab標簽一般都是橫排的。但一些聰明的網頁設計師打破了這個死循環,做出了豎排Tab的效果。吸引了很多人的眼球。
但豎排的導航也有幾個明顯的缺點:1.網頁需要有足夠的長度來顯示全部的分類;2.看這個導航的時候需要滾動頁面;3.文本比較難閱讀,沒人的腦袋是歪向一邊的。
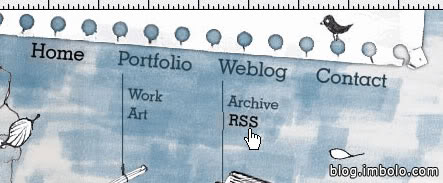
5.手繪風格

自從全球掀起博客大潮以後,展示個性成為了這個時代的一個趨勢。很多繪畫愛好者通過手繪來制作自己的個人網站。
6.暗示設計

和第一條的描述不同,暗示設計一般不用明文來描述分類裡的內容,而通過色彩或者圖形來提示浏覽者。不過浏覽者沒有足夠的領悟能力的話,很難察覺到這一點。
如上圖的按月存檔導航,設計師為各個月份設置的代表色,溫暖的月份用偏紅的暖色調表示,寒冷的月份用偏藍的冷色調表示。但如果浏覽者身處令一個半球的話會怎麼想呢?



