萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 基於網格的網頁設計概念及實際應用案例
基於網格的網頁設計概念及實際應用案例
一些大型站點都有著非常一流的視覺外觀,它們很可能在設計時使用了網格系統。網格可以是頁面布局顯得緊湊而且穩定,為設計師在設計站點時提供一個邏輯嚴謹的模板。
但使用網格並不意味著枯燥的設計,一個好的設計師不僅能夠合理地應用基於網格布局的規則,而且還能適時地打破這些規則。
"The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice."
- Josef Müller-Brockmann
網格基礎
我們來看一些網格的術語。網格是用豎直或水平分割線將布局進行分塊,把邊界、空白和欄包括在內,以提供組織內容的框架。
網格常在傳統印刷中使用,但對網頁設計也是非常合適的。網格設計不能使一個網站的布局看起來像報紙一樣,但它的確可以輔助我們設計結構統一的站點。
網格是一個簡單的輔助設計工具,而不是什麼對設計產生不良影響的東西。
理解並遵循規則
當你開始學習任何一項技能時,都應當遵循它的一些指導原則。從一開始就把基礎的東西學好,能使你高效地應用這些規則。
格也不例外。你應當按照網格來設計布局,並讓所有設計元素對齊到它們所在的位置。在設計中使用網格能結構化內容並且給你一個設計起點,但這不應當阻止我們的任何創意靈感。
兩種途徑建立網格模板:
1、自己創建網格系統
對於建立自己的模板系統,盡管有很多不同的理論,但歸根結底,還是要選擇你手邊用起來最順手的工具。
你可以把一個空文檔按照數學原理分割成奇數欄或偶數欄,而且通常要把欄之間的空白考慮在內。
只要你喜歡,你的網格可以很復雜或者很簡單。你的網格越復雜,你就擁有越多的自由發揮空間;而網格越簡單,留出的空白也越多。這完全取決於你自己的決定。
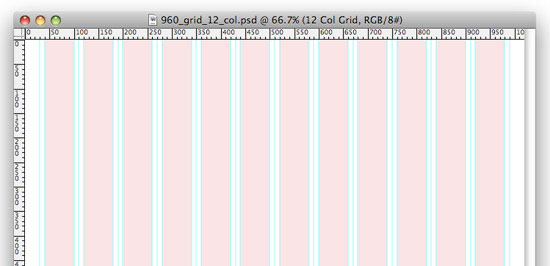
下面是一些用Photoshop制作的例子,它們可以在Photoshop中用網格來查看。

2、下載現成的網格模板
相比制作自己的網格,從網上下載一些標准的網格同樣可以用來輔助網頁設計,並且還省了你自己制作網格的很多時間。
當前最流行的網格可能就是960 grid system了。它是nathan smith制作的,允許你制作12、16、和24欄的布局。
這個項目是Smith
smith在談到960grid system時說:”我只是簡單地把這個網格系統分享給大家,如果有人從中獲益,那再好不過了。”
這個下載包括了CSS ,HTML,Photoshop,Illustrator,InDesign等等文件。設計文檔包括了很多有用的文檔,它們用來建立整齊而且清爽的站點。

打破規則
在介紹了網格的基礎知識之後,我們現在來打破這些規則。網格是把元素對齊的一非常好的方法,它讓你的設計顯得干淨、整潔,而且用戶友好。
然而,正如前面提到的,我們不能讓網格禁锢了我們的靈感和創新。要勇敢地向網格以外的地方冒險,要創造一個基於網格的作品,不意味著任何東西都要對齊。
越出網格邊界的元素會讓作品看起來更加。。和流暢,而不是像表格那樣死板和枯燥。
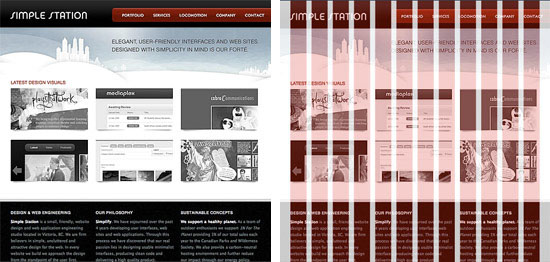
看看下面的例子,它們是應用960 grid system制作的,展示了網格可以是漂亮而不古板的。



基於網格系統的設計實例
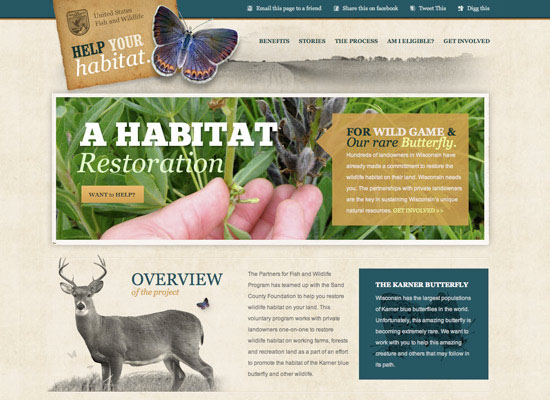
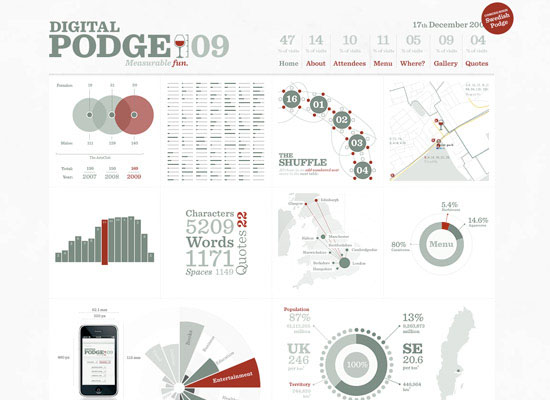
下面是一些應用了網格系統的設計作品,它們非常整齊而且界面友好。其中一些是嚴格按照網格布局的,另一些則打破了網格的某些邊界。所有這些都說明,應用網格系統並不意味著枯燥的外觀設計。
Help Your Habitat

Digital Podge 2009

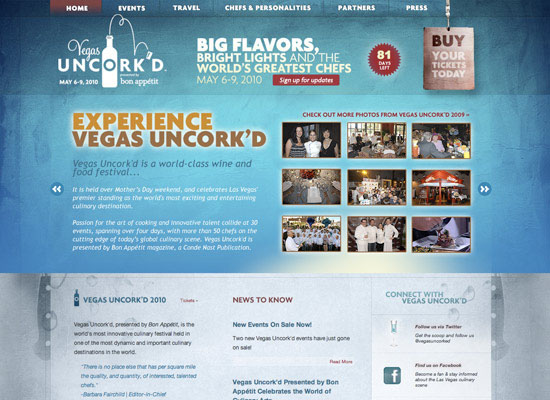
Vegas Uncork’d

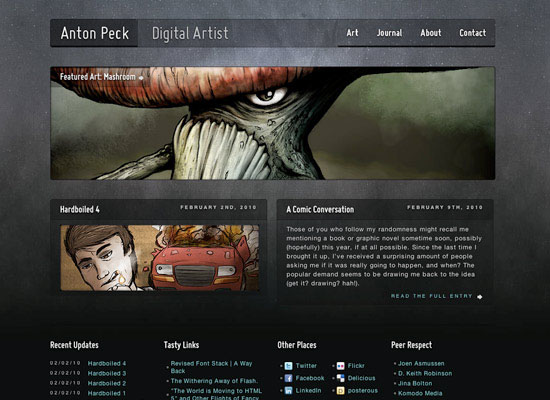
Anton Peck

Brite Revolution

Kiki and Bree

Arvorecer

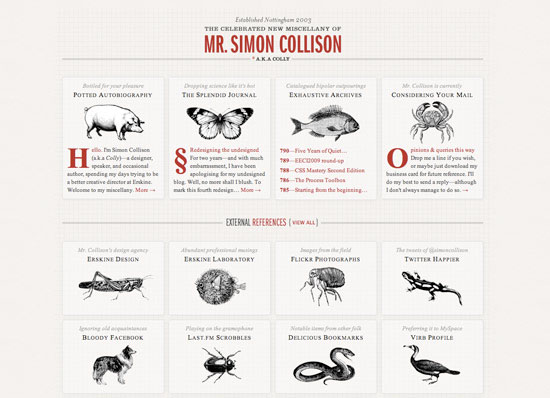
Simon Collison

使用網格進行設計的一些工具
下面是一些用來設計基於網格布局的工具。
Grid Designer
A fun tool to help set up a grid.

Grid System Generator
Just as the name of the tool says: it helps generate a grid for you.

Grid Calculator
Another fun tool to help set up grids.

jQuery Masonry
A jQuery tool that arranges items vertically and horizontally according to a grid.

結語:
網格並不是一切設計問題的解決方案,也不一定適用於所有人。但網格的確為那些需要結構感和平衡感,而且需要穩定和清爽設計的站點提供了很好的切入點。在你的作品中嘗試網格吧,你一定能體會到網格結構給你帶來漂亮而且獨特的設計。



