萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI 5步搞定扁平化長陰影效果
AI 5步搞定扁平化長陰影效果
首先,老規矩先上最終效果圖!

今天主要教大家用一個簡單方法創建的長陰影效果。廢話不多說了,打開AI我們一起來,一二一,一二一,起步走!
STEP 1
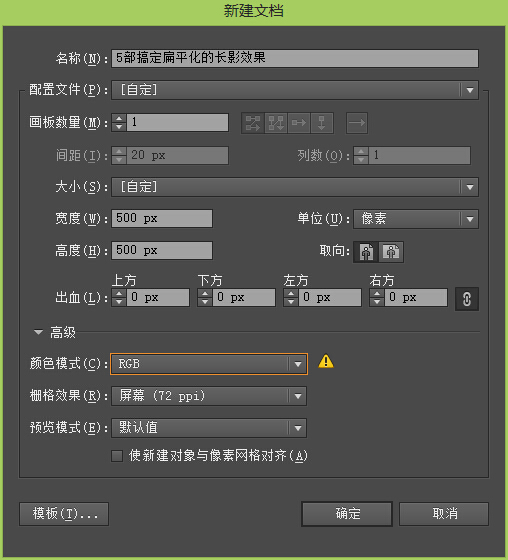
當然是新建一個500x500px的文檔,用RGB或CMYK顏色模式隨你喜歡,屏幕72PPI就好,其它不用動,點確定。

STEP 2
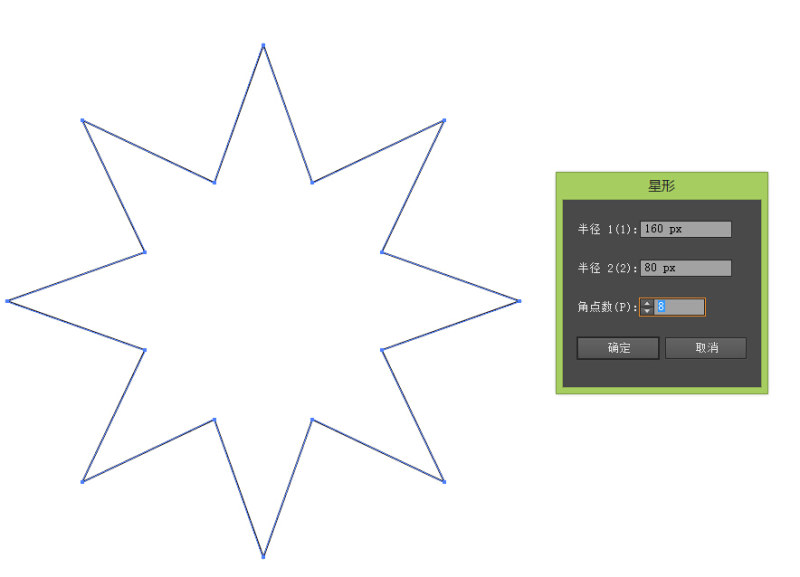
選用星形工具創建一個半徑1:160px,半徑2:80px,角點數:8的八角星。(你要用矩形工具,橢圓工具,多邊形工具創建都沒問題,只要你喜歡,真是調皮的孩子)。

STEP 3
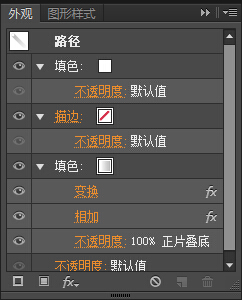
打開外觀面板,把八角星的描邊去掉。然後添加一個新填色。接下來把下面的白色填色更改成K=40的灰色。
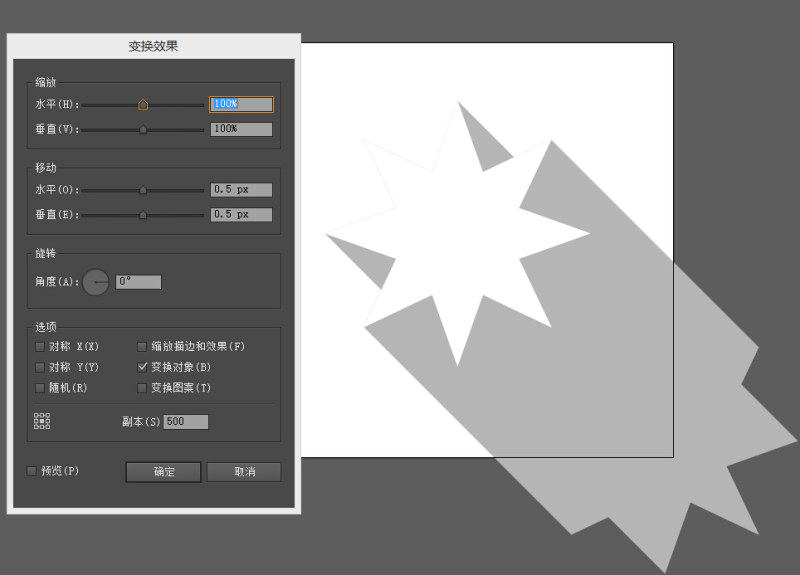
再接下來童鞋們注意了,我要變形了。點擊 效果 > 扭曲和變換 > 變換,彈出變換效果面板。


在變換效果的移動下面的水平和垂直各增加0.5px,副本加500,點擊確定。效果如下圖。

STEP 5
你們可能覺得我是在忽悠你們,都第五步了才畫這(bi)樣(yang)子。但是我沒有騙你們啊,標題寫著5步畫出長陰影效果啊!確實是有長陰影效果了!哇哈哈哈。。。。。。好了言歸正傳,以上熟練了可以歸為一步。繼續!
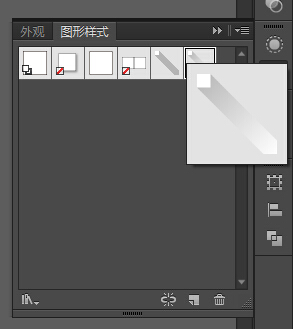
把這個長陰影效果的圖形,拖進圖形樣式裡面去,知道有什麼作用了嗎?這個樣式可以成為你的專屬圖形樣式,你再畫個五角星,圓形,什麼形狀的東東,再套用這個圖形樣式,馬上長陰影就出來了,有沒有,只要2塊錢有沒有,買不了上當,買不了吃虧。。。。噢,扯遠了!


STEP 6
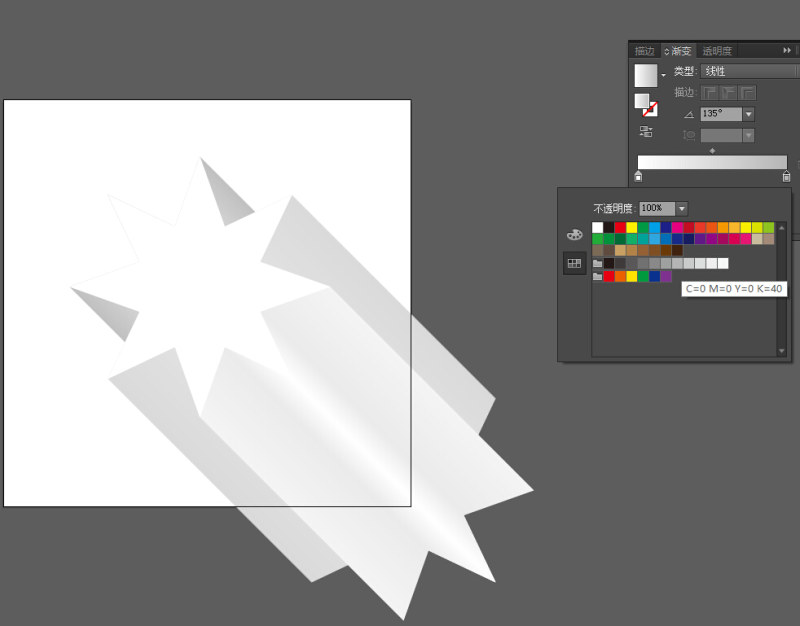
接下來我們要對剛才填充灰色的填色使用一個漸變效果。如何賤!賤多少!?你才賤呢。打開漸變面板,角度為135°,左邊為白色,右邊為K=40的灰色。得到效果如圖。你也可以調整你喜歡的漸變和角度。

STEP 7
打開外觀面板,為這個灰白漸變色不透明度選為正片疊底,然後再添加一個相加效果。效果> 路徑查找器 > 相加,不用理會彈出的對話框直接點確定。然後把相加和變換調換一下位置,如圖一樣,變換在上,相加在下。然後把這個圖形,拖進圖形樣式裡面去。



STEP 8
接下來用矩形工具為畫板加一個500x500px的正方形,C=70,M=15的天藍色,置於底層(Shift+Ctrl+[ ),然後復制副本(Ctrl+C > Ctrl+F)再把矩形置頂(Shift+Ctrl+]),按Ctrl + A全選,進行剪切蒙版(Ctrl+7)。這個簡單的扁平化長陰影效果就完成了。但事實遠沒這麼簡單,接著往下看。

STEP 9
你們以為這樣就完了!!!一點技術含量都沒有嘛。完全是來騙點擊和關注的。沒錯,我確實也是這麼干的。最終效果圖還沒有完成呢,再苦再累怎麼也得繼續!飯也得一口一口的不是。
點擊文字工具,打上LONG SHADOW,選好字體,排好版。應用我們剛才存起來的圖形樣式,效果出來了嗎?效果是有了,可是怎麼跟你的不一樣啊!又被诓了。。。大招總得留到最後放嘛,你見過斗地主一開始就炸王的嗎?

STEP 10
把字體轉曲線(Ctrl + Shift + O),取消群組,再應用剛才的圖形樣式,再群組起來。是不是有點接近了,可是還沒完。看起來陰影太強烈了是吧。最後2張牌了,我要炸王了。選擇透明度面板,把挖空組打上勾。哈哈,給錢給錢!


最終效果如下

- 上一頁:AI繪制界面圖標的邊框教程
- 下一頁:AI教程17步打造出令人驚艷的鑽石圖標