萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 平面設計中留白的氣質與技巧
平面設計中留白的氣質與技巧
一、留白的四個關鍵屬性:韻味、空間、焦點、呼吸

留白最有代表性的作畫就屬於宋代馬遠的《寒江獨釣圖》,空白之處有種是一般耐人尋味的境界,而這就是利用了留白而產生的結果。

我在我的站酷的一篇文章《如何做出空間感》裡說到過,縮小主題的面積,讓其周圍的留白面積更大,空間感就會增加,這個理論與此畫面是一樣的。

如果想用留白的技法來設計一個畫面,就要明白少就是多的道理,元素越少,人的視覺注意就不會背其他無用的元素搶走。這個道理不光是針對留白這期內容,也針對我們平時的設計思維中,我在《做簡單的設計》那一期直播課說到過,不要被素材綁架,不要認為在畫面中放置很多元素就能把設計做好。

留白的呼吸屬性我們可以想象成周圍的空氣,但空氣中的顆粒物(元素)特別多時,人的呼吸也會感覺不透徹。
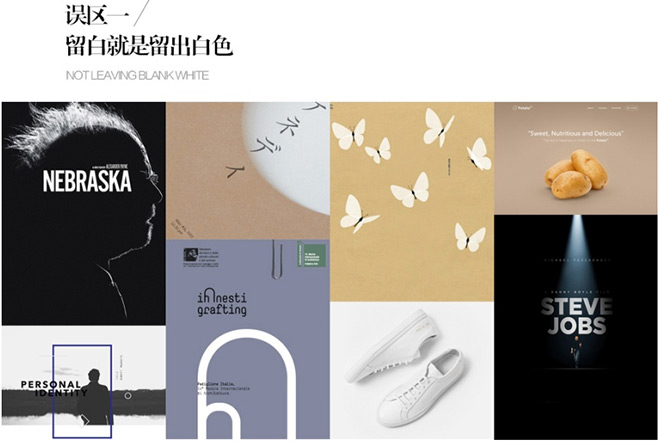
二、平面設計中留白的兩個常見誤區

留白最常見的誤區,就是認為是留出白色,事實並非如此,留白的真正含義是留出空間,背景可以是白色,也可以是黑色亦或是其他顏色,也可以是沒有過度裝飾的,整體看來是簡潔的設計風格。



三、留白的氣質調性:雅致、高端、文藝、輕盈
為了說明留白的氣質以及杜絕對留白的認識誤區,在這個章節,我會從素材網站上找一些圖,進行留白的修改。
設計原稿

這個設計稿的硬傷比較重而且也很多,最明顯的失誤地方在於文字搭配稍顯混亂,對字形氣質的認知也有很大的誤區。
留白修改後

我們用輕度的留白技巧對原稿稍加處理,雅致文藝的感覺就出現了,同事,最重要的產品的表達清晰,觀者也會容易識別。
設計原稿

這是胡姬花的花生油廣告,這個廣告也很好的把產品的歷史底蘊表現了出來,很容易吸引到產品的目標群體。
留白修改後

我們用輕度留白的表現方法修改了一下,產品的確清晰明確,但歷史底蘊完全消失了,所以這是一個不折不扣的失敗表現,這也充分的證明,留白的表現方法絕對不是萬能的,在對像分為烘托的這種情感表達上,留白的形式還欠缺很多,這點一定要注意。
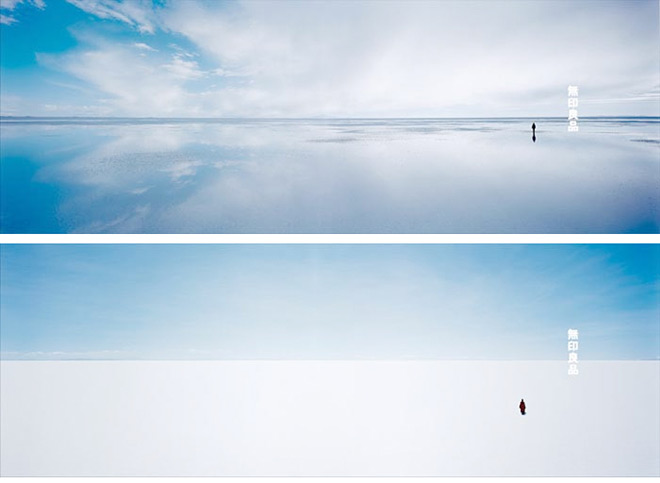
四、關於重度留白的形式:雅致、高端、文藝的最強表現形式
重度留白傳遞的不是產品,而是概念、氣質、態度,這種表現方式適合運用於封面、網站歡迎頁、網站的主頁Banner等。
“無印良品”始創於日本,本意是無品牌標志的好產品,它倡導的生活方式是簡約與質樸,而原研哉賦予無印良品的設計理念就是“空”,這個概念通過他的相關海報完美的結合與诠釋了出來。


重度留白是把主體縮小到極致,甚至是你都不敢去嘗試的表現手法,其傳遞出的雅致、空靈、高端氣質是最強的,這就像雙刃劍一樣,在把上述氣質表達到淋漓盡致的同時,其他的屬性也近乎於零。
除非你的項目是像“無印良品”這樣屬性鮮明的品牌,否則的話,請謹慎運用這種重度留白的方法。
五、關於輕度留白的形式:重度留白與大眾商業的結合
輕度留白其實就是我們最常見的一些留白設計風格,從風格上能傳遞出雅致、高端、文藝等氣質,同時又能把事情說的很直接,所以掌握輕度留白的方法對我們工作效率是非常有幫助的,它可以讓我們的畫面既簡潔又實用。
輕度留白的實用小技巧
我們把畫面分為三層,第一層是圖像層,第二層是文字層,第三層是背景層。

我們用修改案例的方式來闡述這個技巧
注:所有案例均來自於網絡,僅用於設計理論,絕無不尊重原作者之意。

問題分析
任何設計的技巧與理論都建立在正確的設計的基礎上,所以在開始留白的技巧之前,要先來分析一下這個稿件的問題所在。

步驟一:背景層要求色彩簡單,無裝飾或弱裝飾
輕度留白技巧中色彩簡單,也可以理解成最多不超過三種色相。

以上的案例作說明,背景層無裝飾指的是畫面的背景是單純的圖像或色彩,沒有任何裝飾元素;
背景層弱裝飾指的是畫面的背景的裝飾元素並沒有對主體以及文字造成影響,背景層的弱裝飾感覺近乎平等同於無裝飾。
步驟二:圖像層要求主體清晰直觀
主體的圖像可以是任何的表現形式,可以是創意的圖像,但前提一定要求表現准確,不能產生混淆感。在這個畫面中,為了准確的表現領帶,主體我選擇了一張領帶的圖像作為主體。

步驟三:文字層最多兩種字體,組合清晰簡單
下方是原稿的文字組合與修改後的文字組合的對比

原稿的字形都是黑體字形,粗細對比很清晰,這是做的比較好的地方,但是用了過多的斜線與三角的點狀結構,從視覺上有亂的感覺,其實文字的組合,即使是一種字體,善於運用大小與粗細的對比也能做的很美觀,不用過多的做一些刻意的設計,設計的落腳點始終是傳播。
修改終稿

總結
輕度留白與重度留白最大的不同在於:
輕度留白融合了重度留白的優勢並且不受品牌屬性的影響,
幾乎任何品牌都可以用這種技巧來表現,
而對於新人設計師來說,
掌握輕度留白的技巧可以擺脫被素材綁架的狀況。
- 上一頁:歐美設計大咖配色方案
- 下一頁:如何在界面設計中“色”誘用戶?