萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 十大未來設計趨勢get√
十大未來設計趨勢get√
方向不對,努力白費!那未來的設計趨勢是怎樣呢?小派參考大量相關文章,結合自己的理解,整理出下面十大設計趨勢,期待對大家有所啟發,歡迎吐槽!
一、設計界限會逐步消失
在未來的五年,傳統的平面設計師、UI 設計師和技術人員之間的界限會逐漸模糊、以至於消失。Jony Ive 就接管了蘋果的產品設計,今後這一類跨界一定會變得越來越多。這也意味著,對設計師來說跨平台設計的能力變得越來越重要,尋找結合點變得很關鍵。
——Mike Treff,Code and Theory 的產品設計組成員
二、設計將更多地基於“人”運行系統本身
人類基因組計劃和其他的一些研究結果讓科學家們對“人”的運作方式有了更深的理解。這些革新性的認識也將被用於設計上——不管是規劃一座城市還是設計一把椅子,設計師們都可以借助這些理論來思考:什麼設計能激發人的創造性?如何創造更強的歸屬感?如何真正的消除干擾、引發更深層放松?
——Ben Watson,Herman Miller的執行創意總監
三、“高設計感”會抬高公司的估值
理解和運用設計語言將成為衡量一家公司的關鍵因素。“設計感”會被抬升到一個和運營能力一樣高的位置。
——Robert Brunner,Ammunition Group 創始人
四、設計師要學會玩數據
設計和經驗有關,也和數據分析有關系。設計師要學會玩數據,用數據來打造日常物品的新定義,使產品變得更聰明、更有效。
——Robert Brunner, Ammunition Group 創始人
五、H5+將成為營銷新寵
從2014年到現在,H5的火熱毋容置疑。隨著JsSDK的開放和iBeacon、Wifi技術的發展,H5+也許將成為營銷新寵。
H5+(這裡跟互聯網+沒半毛錢關系,所以不要想歪了昂),即是H5與用戶活動的場景進行連接,通過H5在此場景中與用戶進行互動溝通,以提高用戶對品牌的好感或加深印象,促使主動分享甚至購買行為,完成品牌營銷目的。下面我們看個案例,也許更好理解。
視頻裡的游戲創意其實很一般,但它發揮的價值遠大與游戲本身的價值,即游戲結合用戶場景,創建新的互動溝通環境,完成品牌營銷目的。
目前H5的應用情況來看,我們僅局限與在線上如何與用戶互動,而更多忽略了與線下場景的結合,或者說線上與線下的聯動。
Epub360平台上已有用戶在這方面進行了嘗試,比如前段時間哇喔團隊和貴州衛視一節目合作的“搖一搖,臉部護理挑戰”活動,大概形式是電視觀眾微信搖一搖,出現一個H5,然後在H5裡完成互動挑戰。H5訪問量2w+,效果還是不錯的。設計師也可多多關注H5+這方面,進一步發揮H5的潛能。

六、響應式設計在進化
在過去的幾年中,設計響應式的網站的時候,主要考慮桌面端、平板和手機屏幕的適配。但是隨著智能手表、智能電視和智能家具的蓬勃發展,響應式所需要“響應”的屏幕尺寸范疇再一次得到了擴展。
不過總的來說,響應式網站設計還是萬變不離其宗的。雖然現在手機和平板的交互都已為大眾所熟悉,但是為之進行響應式設計的時候依然存在獨特的挑戰,那就是屏幕尺寸、分辨率的分裂帶來的適配工作量的增加。
即便解決了平板和手機上的浏覽的問題,你還得面對新加入的設備。比如在智能手表上,網頁浏覽的方式都是截然不同的,你需要為之重新思考導航的方式。在手表上浏覽手機版的網頁都是一件吃力的事情,而在TV端浏覽桌面端的網頁的話,體驗也是災難性的。
這些新問題的解決方案可能還有待時間來沉澱,但是在2015年底智能設備市場的膨脹,會促使網頁設計師們來考慮新設計,以應對技術的革新。

七、網頁Coding的衰落
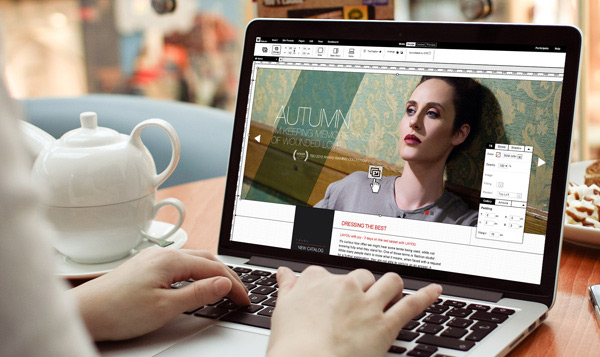
其實網頁開發分工一直處於一種高度分裂的狀態:設計師完成網頁的視覺設計,而前端/程序員則需要將設計實現出來。但是這一狀況正在逐漸改變,因為網頁設計工具正在變得越來越強大,更加智能。
越來越多的設計師可以不寫一行代碼就創建出網站,利用圖形設計軟件的新特性和新功能,設計師所創建的網站不僅代碼干淨漂亮,而且能通過W3C的驗證。
這是具有重大意義的轉變,新工具令網頁開發的門檻逐漸降低,設計師們也能在不觸及復雜技術的前提下,獨立創建出現代而專業化的網站。
如此一來,設計師可以更加專注於設計,而這些無Coding開發平台。則可以更加專注於技術和代碼演進,確保所有最新的設計都能完美呈現。之前從事前端工作的開發者逐漸過度成為Web程序員,而這些平台就是他們發光發熱的地方。
在此,順便打個廣告,歡迎大家體驗我們家的兩款無編程設計工具:專業級H5設計工具Epub360和全自由度響應式網頁設計工具Coolsite360。

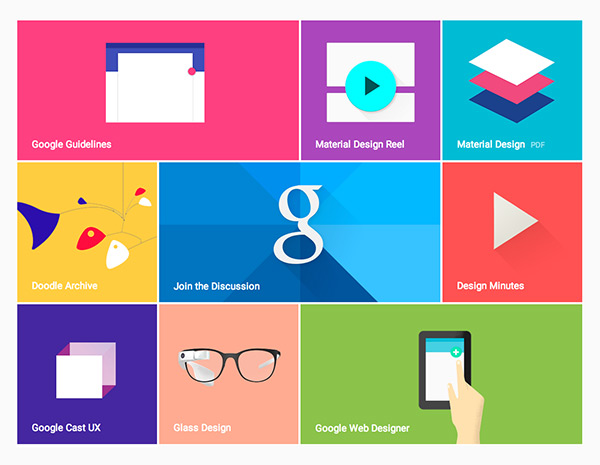
八、扁平化繼續(或者Material Design設計語言崛起)
扁平化設計在過去兩年裡勢頭迅猛,2015年在持續。然後,對於扁平化而言或許只是個概念,也許是Material Design (材料設計),那麼什麼是Material Design呢?
Material Design是 Google今年新推出的移動設計方向,“Material(材料)”是種隱喻:空間的合理化及系統動效的統一。Material源自現實的感知,靈感來自紙張和油墨,尚未開啟的想象力和神奇。
很多設計師說,材料設計語言在扁平化上作了微妙的漸變,層次感和動畫保留了意義上的有形世界(物理空間和物體),同時實現了扁平化的所有優點。有些人可能不同意,但我個人覺得,這就是扁平化設計的整體領導,我們期待看到更多的企業和個人在2015年及以後采取該策略。

九、移動優先?呵呵哒~中國已經是移動獨霸了……
中國的移動的使用率已經爆表啦。早在2010年,尼爾森就指出隨著越來越多移動設備接入互聯網,中國的移動平台消費將遠超美國。而且市場只增不減。2014年7月Next Web也報道了這一事實:中國網民使用手機訪問互聯網的比例上升至83.4%,首次超過了使用桌面電腦的80.9%。
你也許會想“不是人人都有手機的麼?”沒錯,你自己是有一台,大概你不知道誰沒有吧。所以你也沒法想象這種變化,更沒法想象中外差別了。不過,其實我想說這種差別不僅僅來自於移動用戶的數量上,更來源於中國人民“離了手機沒法活”的心態。
所以難怪那些公司會拋棄桌面端,去做純移動端的體驗了。這樣的體驗,美其名曰“輕應用”,並且已經迅速風靡,成為產品與用戶交互的主要手段。

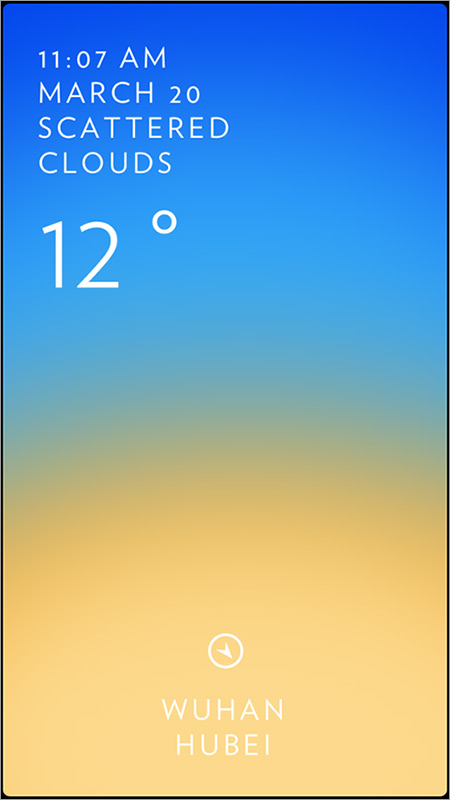
十、大屏手機時代,創建沉浸式設計
也許你喜歡小屏手機,但是不得不說,大屏手機時代已經來臨,看看你身邊妹紙手上拿的手機和國內外品牌發布新機尺寸就知道了。
那我們設計師改怎麼做呢?充分利用全屏構造更大的展示空間,創建沉浸式體驗,以內容為核心,用UI支撐內容。這塊涉及到很多具體的設計規范,就不展開了。
設計潮流來來去去,真正推動設計標准變革的是設計師們別出心裁的創意。同時,設計師也是將創意和設計標准訴諸作品和產品的人。隨著時間推移,那些站在時代浪尖上的設計趨勢會成為普羅大眾日常看到的普通頁面,而更加偉大和新穎的設計趨勢也會隨之誕生。



