萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 給設計師的模塊化設計新手完全入門指南
給設計師的模塊化設計新手完全入門指南
扁平化設計流行起來之後,現代簡約風與之結合產生了許多視覺上以區塊為主的網頁設計作品。對於設計師而言,這種設計方式既時尚,又富於功能化,網站結構流暢、簡單,與響應式的設計也有著天然的兼容性。

這種設計趨勢的出現,追根溯源就是模塊化設計。模塊化設計並不是什麼新鮮的東西,有過編程開發經驗的同學對此應該不陌生,對於工程學有了解的同學,對此就更加熟悉了。反觀我們所學習的各種設計理論,模塊化設計的設計思想也深深地植根於其中,各個領域的設計師對於模塊化設計也早已運用純熟。而今天的文章,我們准備從實戰的角度來著手,看看模塊化設計的思想是如何快速地融入日常的設計中去,幫助設計新手快速上手。
什麼是模塊化設計?

模塊化設計指的是整體中所有的部分都是由被劃分為小塊的模塊而組成的,不同的設計元素被放置於不同的矩形模塊中,不同的模塊合理而有序地組成特定的功能區。
正如你所知道的,模塊化設計存在的歷史非常悠久,覆蓋的領域也相當廣泛,你所看到的報紙版面就是報社的排版設計師的傑作,他們將不同的故事,不同的圖片分割成不同的區塊(模塊),然後整齊地匹配到整個版面中去。模塊化設計之所以廣受歡迎,是因為這種設計方法是組織和管理內容的好方法。
對於涵蓋大量內容的設計項目而言,模塊化設計常用的柵格系統有著極大的用武之地,它可以以極大的包容性將許多看似沒有直接關聯的內容,合理地呈現並整合到一個界面中來。而之前我們所說的報紙就是最典型的案例,在一塊固定的大畫布上將各類內容均勻、相互無干涉地呈現出來。
模塊化的柵格系統在網頁設計中更強大了,柵格系統天然的靈活性不僅體現在特定版面的網頁排版上,響應式設計更是將模塊化設計推上了另一個設計工程的頂峰。單純的模塊化設計講究的是布局的技巧,而設計風格的融入令模塊化設計擁有了厚度,極簡風自是不必說,Material Design和卡片式設計幾乎可以富於模塊化設計以新生。
雖然模塊化設計需要前端在實現的時候稍費神,但是本質上它真的就只是一個基於柵格的設計系統,和任何其他的柵格系統沒有太大的差別,加上強大的內容組織能力,它幾乎適用於任何項目任何風格。
植根於其他領域

正如我前文所述,模塊化設計並非單純只為平面/網頁/UI設計而生的概念,從程序開發到室內設計,從機械工程到汽車的設計組裝,模塊化設計無處不在(尤其是這些涉及到標准化的產業,你可以在這裡找到許多模塊化平面設計的靈感)。
在其他的領域中,模塊化設計的適用范疇大到你難以想象,標准化的接口,整饬的布局和空間設計,而這些設計理念、案例、經驗都可以合理地轉嫁到平面設計上來。辦公室裡錯落有致的組合櫃,樓下外牆上裸露的磚牆,都是可以借鑒的模塊化視覺元素。電腦、汽車等產品為了迎合大規模生產的產品,在零配件的標准化上做的非常不錯,這種模塊元素化的設計也非常能啟發人。樂高積木和組裝模型也有著類似的屬性,多玩玩也能幫你開腦洞。
印刷設計中的模塊

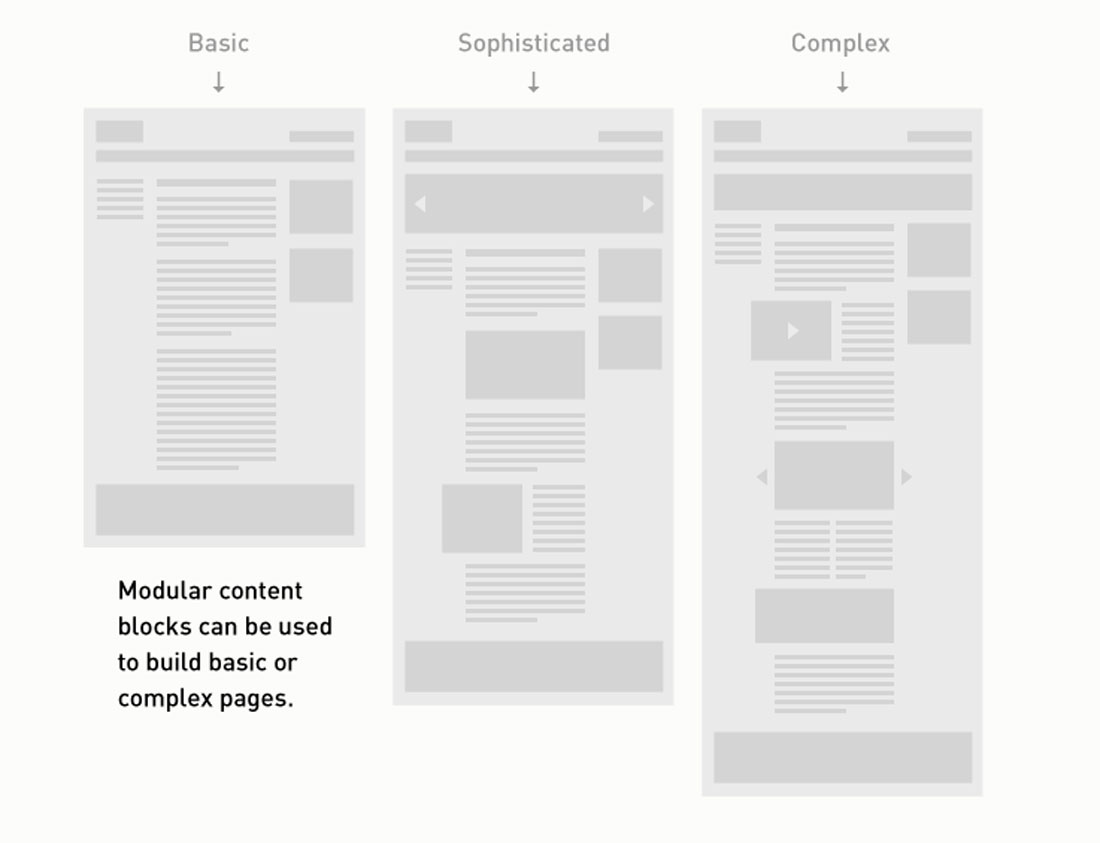
在涉及到印刷的設計項目中,模塊化的設計和柵格系統的興起是分不開的。你所選擇的柵格系統和被分隔出來的模塊,決定了各個組件的尺寸大小,留白和間距。
好在柵格系統本身就有著極大的設計空間,實際上幾乎擁有無限的可能性。幾乎所有的平面設計軟件都可以制作柵格系統,並且作為模塊化設計的基礎。當柵格在畫布上布設好了之後,整個操作空間被它分隔成一系列規律的區塊,這些或封閉或開放的空間就是你用來放置不同內容的地方。
有了柵格系統,你可以自由地選擇合理的大小作為模塊,自由地組合成頁面,視覺元素在橫向和縱向上有規律地陳列開來,不論是用來展示,還是響應式地變動都顯得和諧而合理。
下面的案例就是在柵格系統中進行圖文混排的效果:

網頁設計中的模塊

當你剛剛開始接觸模塊化的網頁設計的時候,你極有可能會覺得這種設計是單調而無聊的。這麼說吧,任何設計都可能是無聊和有趣的,光看它的結構和框架是不夠的。
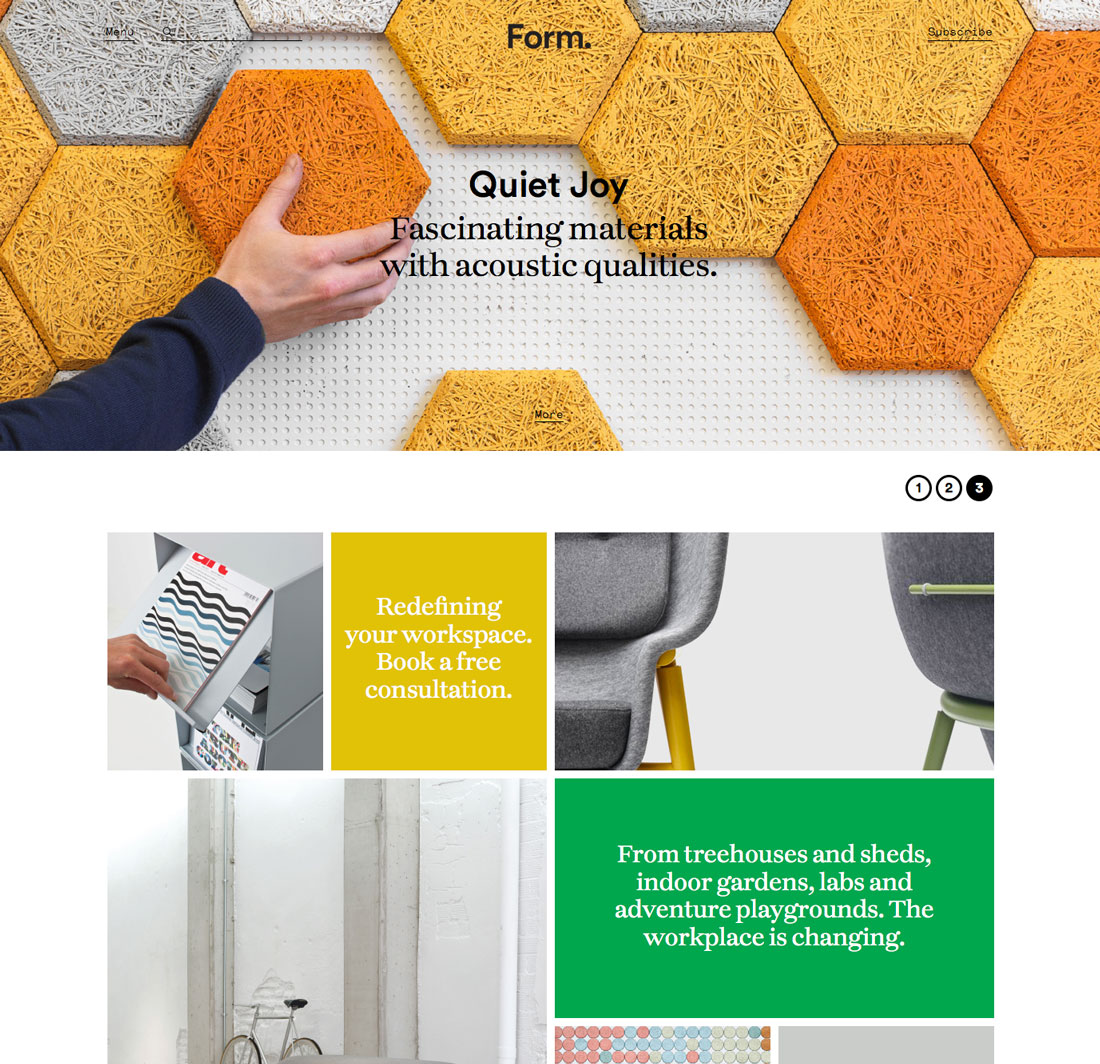
現在模塊化的網頁設計是流行趨勢,這很能說明問題。時尚而富有創意的元素融入到看似無聊的頁面結構中之後,模塊和模塊之間開始出現對比、差異,色彩和樣式的不同讓整個頁面活起來了。即使是以純色為主,最扁平化的Windows Metro設計風一樣可以讓人耳目一新,成為耐看的設計。
當然,Metro也只是一個例子,模塊化的設計同樣可以為你呈現多種多樣的網頁設計風格。就想報紙一樣,不同的風格取決於你的模塊劃分和組合方式,網頁設計有趣的地方在於,你還可以使用響應式設計,設置不同的斷點,令頁面在不同的屏幕上呈現出不同的樣子。
設計工具的升級,使得設計師和開發者可以制作出所見即所得的網頁,就像那些高端的網頁主題一樣。不同的模塊被嵌入到框架中,你甚至無需為模塊進行復雜的設計,就可以制作出可靠的模塊化的頁面。
這也是模塊化設計思路融入行業發展之後的福利。
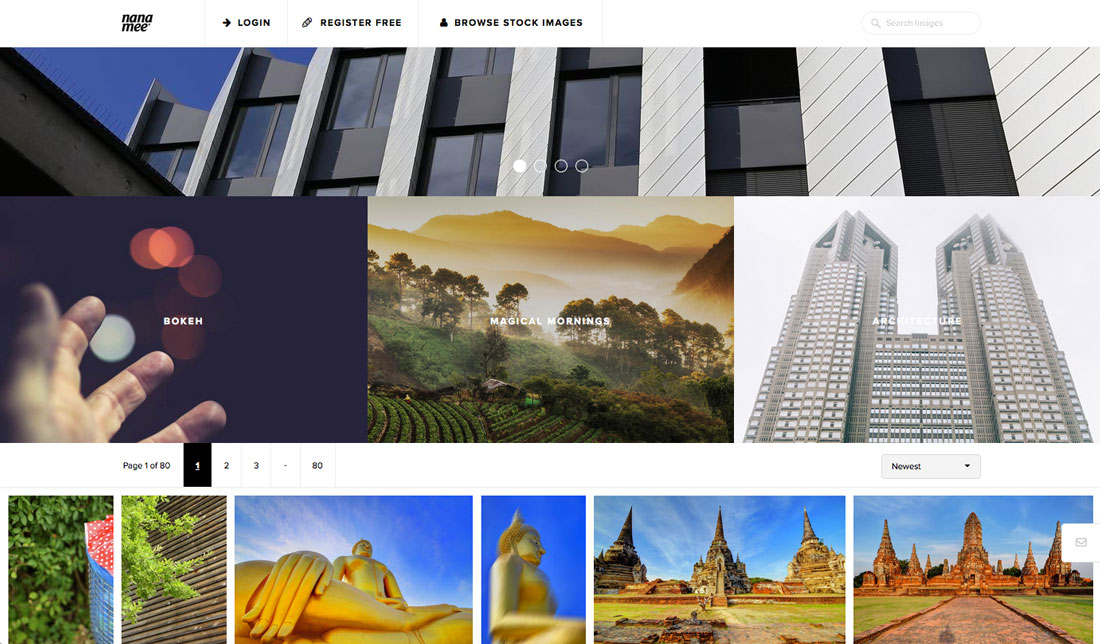
當然,具體如何選取柵格,如果制作網站,最終還是要取決於你自己。模塊化的網站通常會采用較大的區塊劃分模式,為了做好響應式,還得采用更易於重拍的組合方式。比較便捷的方案,是讓頁面大體具備可分割為對稱2列的模式,這樣可以更方便適應移動端浏覽。而一列到底的劃分更適合單頁設計,配合視差滾動,這也是流行的處理方式。
看看下面的Newfangled的案例就明白了合理的模塊化設計的重要性:

- 上一頁:聊聊改版後的經典大牌LOGO們
- 下一頁:標簽設計如何印刷



