萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 這才是適合設計師的免費動效神器PIXATE
這才是適合設計師的免費動效神器PIXATE
一篇成功文章的開頭皆需寒暄幾句:大約一個半月以前,ME Workshop知名逗比馬丁· 胃發表了一篇關於QC+Origami 動效設計的文章,引來無數Mac用戶的熱捧和無數Windows用戶的哀嚎(買不起Mac就要遭到歧視麼…),廣大Windows用戶都用不了算神馬動效神器!?今天就來介紹一款婦孺皆愛、老幼皆宜、比QC簡單易上手、比AE可交互的全平台動效神器 —— Pixate。

優點1:適合設計師的思維方式
QC的好處是可以比較方便的和程序猿對接,很多動效的實現邏輯和前端的代碼邏輯是相通的。也就是說,使用QC雖然不需要寫代碼,但歸根結底還是猿類的思維方式,對於我們這些一點代碼不懂,邏輯能力又不是特別好的小小設計師來說,還是有些門檻的。看到滿屏的連接線,就讓人有點望而卻步,搞不清其中的邏輯。
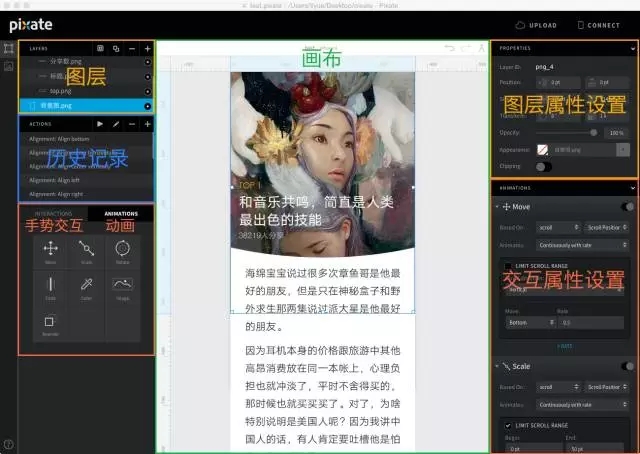
作為設計師,無論是交互還是視覺,無論是用PS、AI還是用Axure、Sketch,我們最最熟悉的一個概念,就是圖層了。而Pixate的操作方式,同樣也是圖層的概念。Pixate的界面,乍一看有點像PS呢。

如上圖所示,左上角是圖層區,我們可以將視覺稿或是高保真的交互稿切圖後導入Pixate中,所有的圖層按照前後順序出現在圖層區中,與PS一樣,上層的圖片會覆蓋在下層的圖片上,圖層還可以設置成組。歷史記錄區域也與PS很相似,記錄最近的20步操作。值得注意的是,Pixate是隨時保存的,如果操作了一堆之後,想要退回到20步以後,就再也回不去了…左下角是手勢交互和動畫區域,包括常用的手勢操作(拖拽、單擊、雙擊、長按、旋轉、縮放、滾動)和常見的動效(移動、縮放、旋轉、漸隱漸顯、變色、改變圖片、重復),我們可以將這些手勢或是動效直接拖拽到圖層上,圖層就會實現相應的效果。界面右側則是對圖層屬性和交互和動畫屬性的設置。圖層屬性可以用來設置圖片的大小、位置、透明度等。重頭戲是右下角的交互和動畫屬性設置,通過設置這些參數,可以將手勢和相應的動畫連接起來,連接完成後,一個可以操作、可以交互的原型就制作好了。
那這些參數該如何調呢?這裡給出幾個練習的鏈接,大家做幾個實例之後,就會得心應手了。
優點2:實時預覽,可交互
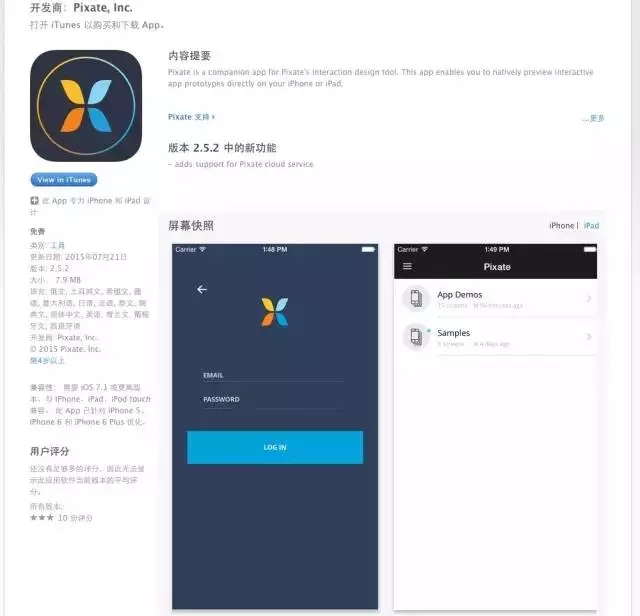
Pixate的另一個優點就是可以實時預覽,並且是可以在手機上實時操作和預覽。只需在手機上下載Pixate的app,iOS和Android都可以下載,通過wifi或是數據線連接電腦,就可以實時看到預覽效果了。如果懶得連手機,也可以在模擬器上預覽效果。

優點3:全平台
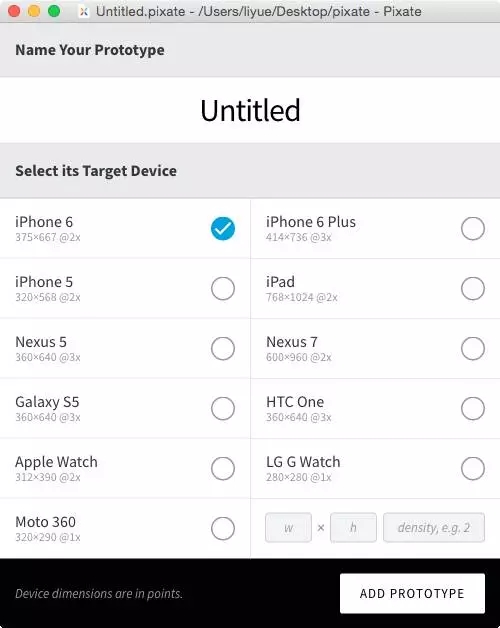
你可以online使用,也可以在Mac或是Windows上下載使用。Pixate支持多款iOS和Android機型,甚至支持Apple Watch、LG G Watch和Moto 360三款智能手表,可以說是全平台覆蓋。

說了那麼多優點,Pixate也有一些缺點。它還是更適合做頁面級的動畫,對於需要形變、非常細膩的復雜動畫,有些無能為力。所以Pixate更適合交互設計師來表達界面邏輯,而更加生動有趣的loading或是彩蛋,還是交給視覺大神們,用Flash或是AE來做吧。
在哪下載?
說了那麼多,快來看看在哪下載吧。大家可以在它的官網 http://www.pixate.com 下載使用。官網上同時還提供了很多Demo,可以下載來學習研究,Blog裡的官方教學視頻也值得一看。
最最關鍵的是,自從被Google收購以後,它就免費了!可以說是喜大普奔的好消息。大家快快下載來試試吧
- 上一頁:段子手進入廣告公司之後發生了什麼
- 下一頁:桃運粉紅的色卡