萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> QQ空間視頻廣告策劃設計總結
QQ空間視頻廣告策劃設計總結
同學們除了每天緊跟優設的#每日作業#熟悉軟件,想在能力上有質的提升,還得多花時間學習高手們的創作過程。今天騰訊的設計師把一個QQ空間視頻廣告的創作思路和想法分享出來,全程滿滿體現的都是專業素質范兒,絕對能讓你一窺成為高手的門徑。

背景
六月,深圳,在這個最容易騷動的季節和城市裡,剛度過10歲生日的QQ空間也在醞釀著一場騷動——關於廣告的騷動。目前在SNS社區信息流下所展示的廣告都是靜態圖片,這種類型的廣告對於客戶而言很難多方位的展示產品,同時對用戶來說吸引力也較弱。在此背景下QQ空間主動追求變化,決定推出SNS第一只開放視頻廣告,讓信息流廣告有更多的可能性。所以就需要一次推廣活動,把這一全新廣告能力傳播出去,讓更多人了解,擴大行業影響力並觸達潛在客戶。
初步思路
要把此次推廣做好,就需要站在廣告主和用戶雙重的角度考慮問題。雖然這次推廣面對的是廣告主及潛在客戶,但是也要充分考慮廣告受眾(也就是用戶)的體驗。
對於用戶來說,大段文字的描述很難第一時間抓住其注意力,少量的文字或者圖畫又無法把問題講清楚。為了解決這個矛盾,並把對用戶的干擾降到最小甚至把干擾轉化成興趣點, 方案決定采用動靜結合的方式—靜幀和GIF圖搭配。按照系列進行投放:最初幾天,每天放出系列圖中的一張,最後一天引出視頻。這樣自然而然的再把前幾天的內容串起來。
表現方式確定之後,難點就在於用什麼來承載:既要和主題貼合,又要通過一系列從靜到動的變化來體現動態廣告的優勢。

基於上述認識,經過討論先確定了初步的文案,如:對CD、黑膠來說“動”才有價值:對風扇而言“動”才能實現其功能;齒輪“動”才有力量;風力發電機“動”才有力量;舞蹈“動”才有生命力;最後視頻廣告“動”的才更精彩。
視覺嘗試
面對初步文案,視覺首先要將其解構為視覺語言,並對其進行視覺語義分析。我們將文案拆解為“視覺元素”和“文字元素”,所謂視覺元素就是設計方案中出現的圖形元素,這裡包括風車,CD,螢火種等;文字元素則是視覺元素的行為方式,這裡主題元素為:“動”。
視覺元素的設計:首先為了展現視覺元素的特點,所有的視覺元素都采用平視視角來完成。其次,視覺元素都采取擬物與扁平二混法進行設計。再次,色彩上盡量不要出現多余配色,以灰階為主。
文字元素設計:“動”這個概念拋出地過於直白,用戶太容易猜到結果,引不起用戶進一步了解的興趣。若采用“想xxx”這樣的語氣,則給用戶的想象留下空間—用戶似乎看懂了,卻又不知道要干什麼,給其留下了懸念。
下圖是兩張初步方案稿。

大家覺得雖然“想xxx”含蓄一些,但還是不夠有趣和耐人尋味。於是在此基礎上又優化了一輪文案:先說靜的好,但是還差一點,以此來吸引用戶的注意,最後再由靜到動地去把動態的“好”展現出來。
根據新文案,再次進行解構和設計。通過解構我們得知,重點在“差一點”,那麼如何向用戶表達差一點呢?
首先,我們對構圖進行了變化,將視覺元素由滿圖改為半圖:在視覺上給用戶的第一感覺是—哎?圖還沒完呢,還差一點。同時配合醒目的文字:“XX,還差一點”這樣的句式來強化對用戶的印象。隨著圖片的投放,用戶會覺得越來越神秘—-到底是什麼還差一點呢?
第二,對配色進行了改變:灰階圖雖然唯美,但由於過於平淡,無法在第一時間給用戶形成視覺沖擊。因此,如果在大面積的灰色中加入一些醒目的顏色就會變得非常富有張力和動感,給人一種靜中蘊藏動的感覺,也為後期做了鋪墊。這個沖擊色的選擇需要遵循兩個原則:1.醒目。2.不違和。3.傳遞品牌價值。由於QQ空間的品牌色是黃色,首選此色,經過設計比對,此黃色滿足前面提到的三點。
第三,質感方面,沒有采用卡通化和超寫實的表現手法,僅用簡單的顏色漸變填充。去掉明顯的高光,把不重要的細節簡化成色塊,突出產品輪廓及塊面的對比。弱化了細節的干擾後,顏色對比就更強烈。
最終方案
掛在牆上,或是迎風飛揚?快樂,由你主張——7月7日見!

塵封遺忘,還是淺吟低唱?優雅,與你共賞——7月7日見!

習以為常,只因從未失望!精准,伴你成長——7月7日見!

生活本來動靜皆宜,何必忍受平淡無奇——驚喜,明天見!

靜態圖確認之後就開始著手動態視頻的制作。
我們宣傳的是動態視頻,也就是從靜態廣告到動態廣告。那麼視頻也應該契合這個主題。因此視頻應該:先展現靜—>再由靜過渡到動—>最終動態畫面出現。這樣從形式上和內容上都符合我們的主旨;而且在一個動態的視頻裡表現出了動和靜的區別和強烈對比,這個視頻本身就說明了動態視頻的強大和優點。

視頻結構
選取了四種視頻元素:風車、唱片、手表與螢火蟲。之所以選擇這四個元素,是為了突出靜與動的差距;這四樣東西只有動起來才能展現其價值:制作風車就是為了它能迎風而動,否則對於人們毫無價值;唱片不動,永遠不能知道其中存儲的聲音;手表不動,完全失去其使用價值;螢火蟲不動,毫無亮光,連其名字都喪失了意義。
有了元素,我們來確定視頻的結構。根據最初的思路“先展現靜—>再由靜過渡到動—>最終動態畫面出現”。我們將視頻分為三部分:第一部分為靜態部分,第二部分為過渡部分,第三部分為動態部分。第一第三部分都好確定,最重要的是第二部分—過渡部分。我們再來審視四個元素中,最適合用來做過渡部分的元素就是螢火蟲。因為螢火蟲是四個元素中唯一的生物,它的發光要經歷從白天到黑夜,從靜止再緩緩的動起來。所以借此畫面作為分界線,前面的是靜態,後面的是動態,對比強烈,寓意深遠。
在動態的表現上,模擬這些元素在生活中的真實場景。例如風車,先加入反方向的緩動,然後才從慢到快轉動起來,在動的過程中加入控制曲線來模擬不同的風速摩擦。對於唱片也是一樣,唱針在隨著唱片的轉動過程中會跟隨軌跡向中心移動,並且會上下輕微顫動。

配樂設計
配樂之於視頻就好像靈魂之於軀殼一樣,所以最好的選擇是找專業的音樂人進行編曲。但是這次因為時間問題所以就只能在音樂庫中盡量尋找適合的音樂。除了尋找一個合適的音樂之外,還要對音樂和視頻的節奏進行編輯,才能使得音樂與視頻完美的融合在一起。
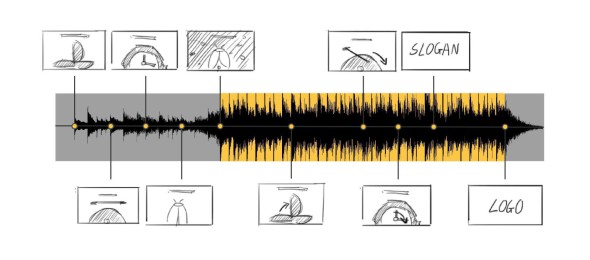
在這次的片子中我把這首音樂按照視頻結構主要分成了兩部分:螢火蟲運動發光前一個部分,之後一個部分。前半部分對應靜,後部分對應動。從下圖的波形圖可以明顯看到區別,前面一段比較緩和,後面一段就有打擊樂等其他樂器融入進來,節奏會明顯感強烈很多,這樣就與視頻的靜與動相呼應,產生強烈的對比。最後再把視頻的畫面之間相切的銜接點調整到音樂的節點上,使得視頻更加的富有節奏,同時也會讓鏡頭銜接的更為舒暢自然。

最終視頻
從今起,動靜可觀,讓一切,有聲有色!中國首支原生信息流視頻廣告,QQ空間今日正式發布。如你所聞,一見傾心。
視頻請掃二維碼查看:




