萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師需知的LOADING進度條動效形式
設計師需知的LOADING進度條動效形式
在浏覽網頁、玩游戲、手機應用等場景,因為網速慢或是硬件差的關系,難免會遇上等待加載的情況,沒人喜歡等待,耐心差的用戶可能因為操作得不到及時反饋,直接選擇放棄。正所謂細節決定成敗,這時添加一個Loading進度條動畫,就可以大大緩解等待時候的無聊和焦慮,有效讓用戶明確知道目前Loading的狀態,並對結果有一個直觀的預期,甚至有趣巧妙的設計,能讓用戶愛上等待,把等待看成一件很美好的事。
B:Bar
Loading動畫從某種角度也可以說是進度條,一般用於較長時間的加載,通常配合百分比指數,讓用戶對當前加載進度和剩余等待時間有個明確的心理預期。

最常見的直線進度條。

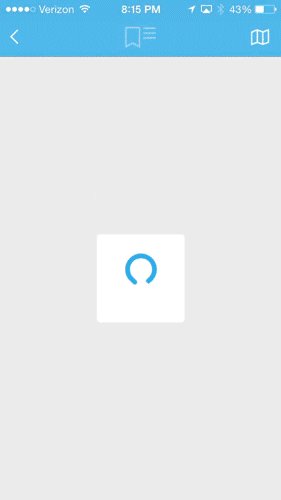
或者圓形進度條。

進度條和轉場完美融合。

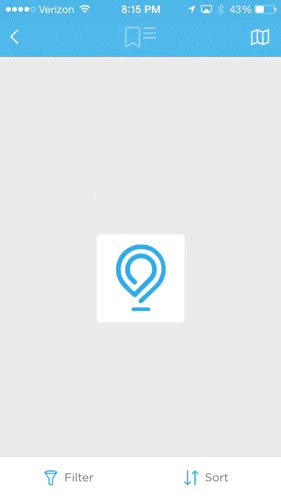
也有給LOGO描線的進度條。
R:Rotation
旋轉代表時間的流逝,暗示著時鐘一樣順時針旋轉。不停循環轉動的動畫,能有效吸引注意力,給用戶時間加速的錯覺。旋轉Loading動畫一般用在較短的加載中,要是一直轉卻始終加載不出來,用戶又該煩躁了。

最常見的自轉。

順時針自轉暗示著時間的流逝。

巧妙地用兩架飛機形成公轉。

不規則多向轉動,讓用戶把等待的時間用在研究運動規律上。
A:Animation
如果在Loading時配上一個形象的動畫,能大大提高產品的親和力和品牌識別度,用戶大多會接受並喜歡這樣的形式,一般品牌形象明確的產品會這麼做。

用可愛的奔跑擬人形象來告訴用戶:我在很努力加載請耐心等待。

這樣萌的章魚,用戶一定捨不得加載界面的結束。
以上就是常見的三種形式,當然創意是無止境的,還有很多Loading動效同時融合了這幾種形式,或者用一種全新的形式,比如作者多年前在PSP上見過將小游戲植入到Loading界面中的情況,以至於感歎Loading時間太短都不能好好玩耍了。。
- 上一頁:廣告那麼美,我想去看看
- 下一頁:一組日本設計師配色方案必備集合



