萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 圖片素材隨手找,原型設計快又好
圖片素材隨手找,原型設計快又好
畫圖——這項古老而精細的做法,是一代代產品狗們得以傳承的立足之本。草圖、線框圖、思維導圖、PPT插圖、數據匯報圖表、低/高保真原型圖,甚至UI視覺圖……真是一圖未完一圖又起。而工作時間越久,就越發現其中的奧妙:好的東西,總是最後幾乎一樣,那麼我又何必每次造車輪子呢?將各種最好用的圖片資源,以及獲取這些圖片資源的方法掌握以後,我們就可以將精力放在更深一層的設計上,而不會因為某個返回箭頭巨丑,心裡一直堵著,偏偏想把它改好看的糾結上了。
本文將介紹一些產品經理快速找到順手圖片資源的小技巧,當然,這些技巧也可供UI射雞濕參考。另外開發人員如果也搞一搞,下次資源圖還沒出來時你就可以先找很多現成的來代替,說不定效果很好呢。
一、原始:Axure部件庫
這個大概是Axure上手的第1個小時就學會的東西,不用介紹了。但我個人永久表示不推薦的:
網上相關資源良莠不齊,大部分是用戶自己拼裝後導出的,幾乎很少更新完善,一年半載後會發現太丑;
用到這些資源的時候,若自己有現成圖片素材,那便捷、美觀和靈活性其實比控件庫方便得多。
所以我目前已經完全拋棄這些東東了。
二、基本:素材站+搜索引擎
無須介紹,比如昵圖、百度圖片等等,適用於為了找某個特定意義的圖片。因為這些圖一般都比較粗糙,很多時候配合Photoshop修剪一下。
另外提一下,很多人應該遇到過網頁圖片無法右鍵另存為問題吧。這時隨便用Chromium內核浏覽器右擊網頁審查,然後切到Resource下,左側選擇Images,這裡就把當前頁面所有的圖片都列出來了,按鍵盤↑↓鍵快速浏覽,總有一張適合你。

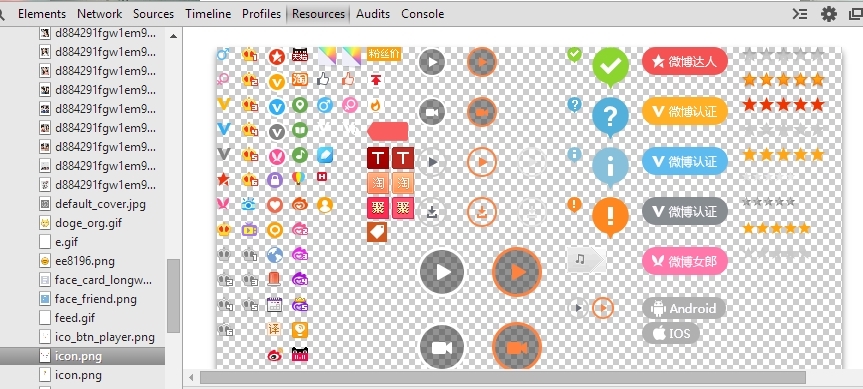
只要是網頁裡能看到的(確定是)圖片,那就絕對可以找到源文件的

如果有圖片是這種CSS背景圖片定位集成PNG的話,果斷保存吧!隨便拉哪兒都能用的寶貝啊。
三、進階:解壓Android/iOS應用獲取海量素材圖
目前Android應用.apk源文件,本質上可以理解為一個壓縮包,主要由編譯過的代碼+資源素材組成,那麼網上所有的Android應用才是真正的素材庫好嗎!只要是你認為好看的應用,就果斷下載apk文件吧。
然後,把後綴.apk改成.rar,解壓縮(忽略錯誤)——就是這麼簡單!

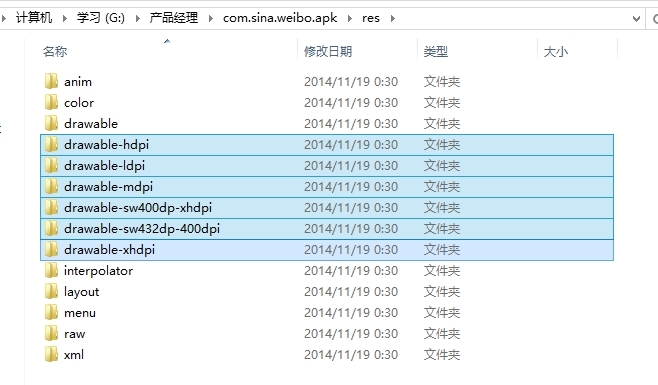
Androidapk包解壓後圖片路徑
資源文件安靜地躺在res文件夾下,以“drawable-*dpi”命名的就是圖片素材。其中,ldpi –> mdpi –> hdpi –> xhdpi –> xxhdpi表示適配分辨率依次增大,目前的應用一般在hdpi和最大的一個裡圖片最多,可根據實際需求來選擇自己要的。

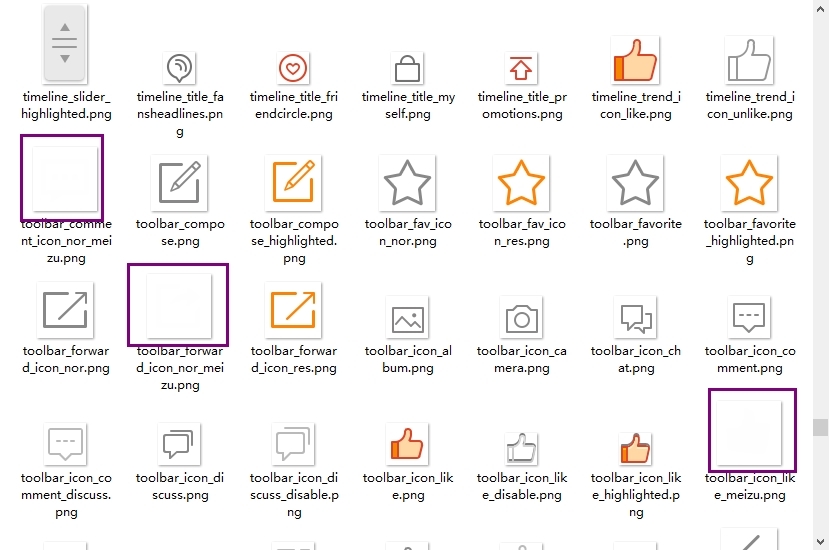
成熟的App素材圖片非常豐富,幾乎可以覆蓋產品設計完整需求了(圖為微博客戶端)
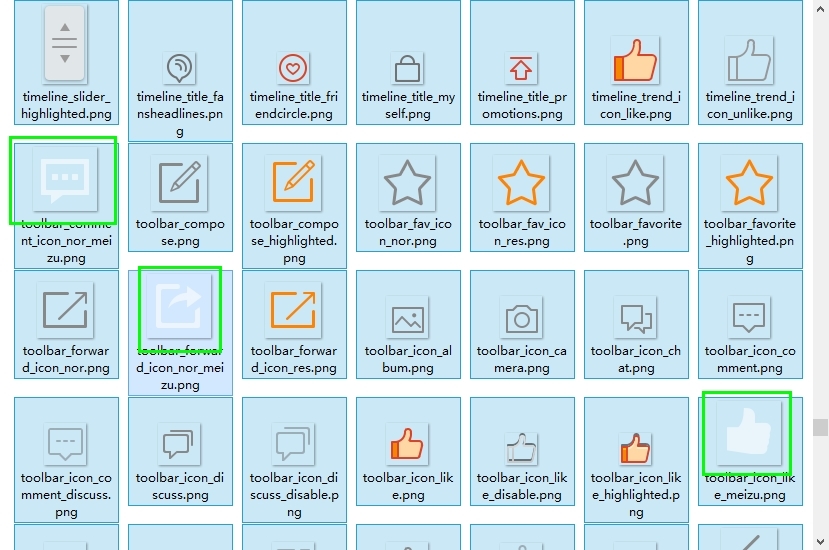
小竅門:白色icon因為深色百搭而很常用,但如上圖中的框,Windows下預覽是完全看不到內容的。解決很簡單:Ctrl+A全選,一覽無余:

建議直接在Ctrl+A全選模式下浏覽文件夾。
同理,解壓iOS應用ipa包素材與上面Android包原理類似,只是由於蘋果對圖片做了處理,使得步驟比較麻煩些,而且ipa包的下載也沒有Android apk方便。完整教程見:提取ipa裡面的資源圖片png,不過剛看到有個很方便的網站做這事,可以試試:在線破解提取素材。
另外,來自系統層面的素材是值得存檔的,這裡主要指Android和iOS所有內置圖標文件。比如最近Google發布了全套Material Design,這些東西才是最權威標准的,而且覆蓋全面,夠吃好一陣子了:https://github.com/google/material-design-icons/releases/tag/1.0.0。
四、骨灰:無圖似有圖,素材自己畫
這是我作為一只產品狗,3年摸爬在食物鏈底層,畫圖無數後得到的心得:如果自己畫起來比找現成的素材還便捷好看,那我都是直接通過Axure等工具隨手完成。注意,本文提到素材,所以所有的畫圖都指代至少中度保真的圖了,而不是原始線框圖——線框圖要毛的素材啊~
這裡以Axure為工具,用個小栗子來說明如何使得“畫素材”更加得心應手:
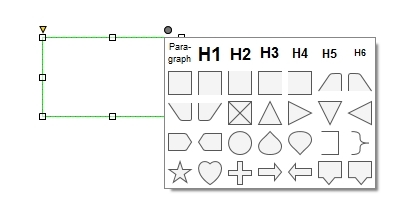
首先:Axure中的幾乎一切素材都可源於“矩形”元件的衍生和組合。矩形通過變形+組合(+旋轉+裁剪),可以成為需要的任意元素。

矩形通過變形+組合+裁剪,幾乎可以成為需要的任意元素
如果我設計某個功能時,已經想好了要使用下面的交互形式:

雖然上面是效果圖,但請只記住“我設計產品時已經想好了這種交互”
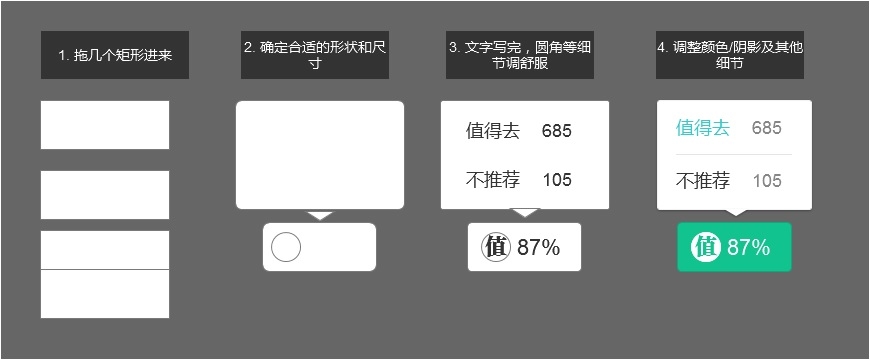
而在Axure中,為了快速、細膩地表達這種效果,我就可以按下面的方法順手做出來:

實際操作時並沒有這樣嚴格分步驟,而是在快速調整中快速完成。
需要注意的是,理想情況下,這些畫圖細節不應該占用大量的時間,更不應該讓你去費腦細胞“想想該怎麼畫這個形狀”。產品經理的思維要聚焦於關於產品和服務本身,而不是表層的東西。所以畫上面這個圖時,如果能做到不用深思怎麼畫,而本能娴熟地在1分鐘左右完成的話,那就建議以後多用此法。否則還是直接找素材,或者設計圖畫簡單些,可千萬別為了所謂“細節”浪費寶貴的時間,得了芝麻,丟了西瓜。
- 上一頁:那條很火的裙子到底是白金還是黑藍?
- 下一頁:給設計師的用戶體驗設計發展簡史