萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 圖文結合10條秘訣
圖文結合10條秘訣
若想讓圖片看起來更有味兒,最好的辦法是配上字兒。但是圖片與字體的搭配,卻並不是那麼容易。
如果你已經准備好了字體,准備好了圖片,現在想要為圖片加上字體,想要讓兩者更協調。那麼請看本文提供的10條建議。
1. 增添對照感


首先,文本必須具備高可讀性。文本作為前景,而圖片作為背景,兩者之間的對照感一定要明顯。如果圖片是深色,那麼字體最好使用淺色。如果圖片使用淺色,那麼字體最好使用深色。
為圖片配上文字,往往是為了更好的解釋說明,增強對照感,讓用戶浏覽時能夠更好的結合兩者,閱讀出想要表達的信息。
2. 讓文本成為圖像的一部分


這種技法可以讓文本和圖像更好的融合。先決條件有二:1.圖片要像McLaren那樣簡單,便於後期處理 2.圖片中本身就帶有文本,比如說Toast網站的這張背景圖片。
3. 文字擺放的位置,要符合圖片的視覺流


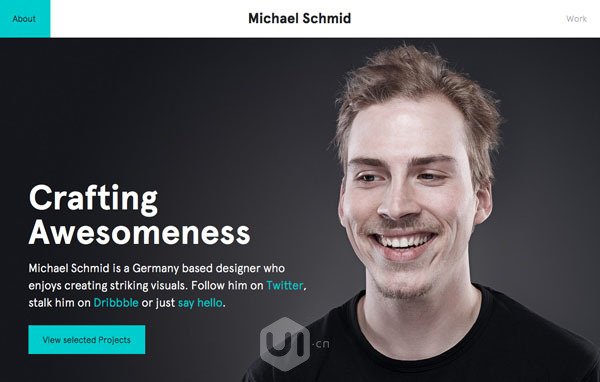
文本不能阻礙圖片的主要視覺元素。因此,在文本排版時,要根據圖片的視覺流而定。文本一定不能擋住圖片的關鍵部位,比如說一張臉、一款產品。
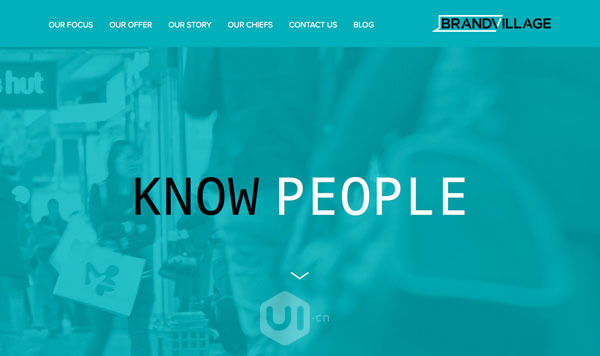
圖2這款設計比較具有代表性,將文字放在了人物視線所到之處,很巧妙。
4. 圖片模糊化


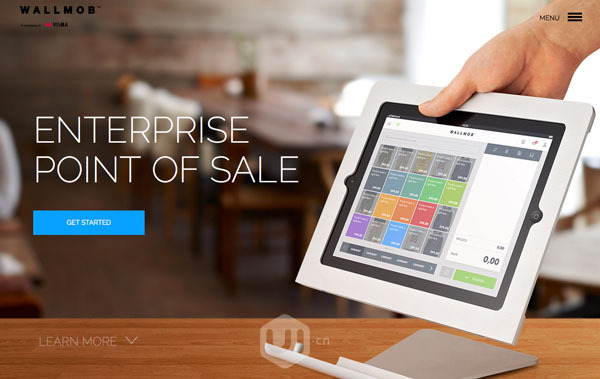
這可能是最簡單的技法,只需要模糊一下圖片即可。僅需PS稍作處理,文本就能從背景中脫穎而出。而Wallmob(圖2)的網站更加巧妙,背景模糊處理,產品和文本卻沒有,打造了有效的視覺焦點。
5. 文本入框


當圖片的色彩過多,深淺差異不一時,可以考慮將文本放在圓環、方框、幾何形狀中,這樣文本就能凸顯出來。
文本框的顏色要和文本有所對照。文本框最好是透明的,這樣用戶隱隱約約也能看到背景全圖。
6. 將文字放入背景

這是個非常精妙的技法。大部分時間,文本都做為前景而存在。背景一般色彩簡單、主要為烘托前景而存在。
但有時候,巧妙的設計,讓文字看起來像是背景的一部分。這種方法能讓平面作品充滿深度感。
7. 大號尺寸

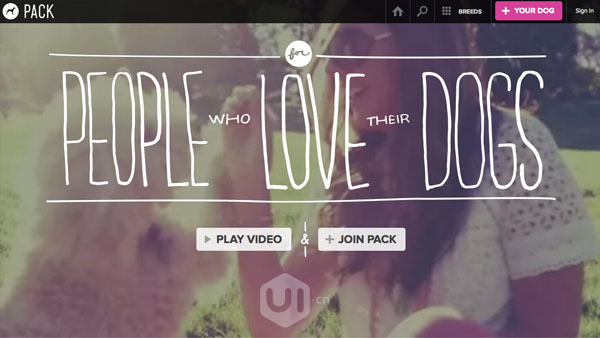
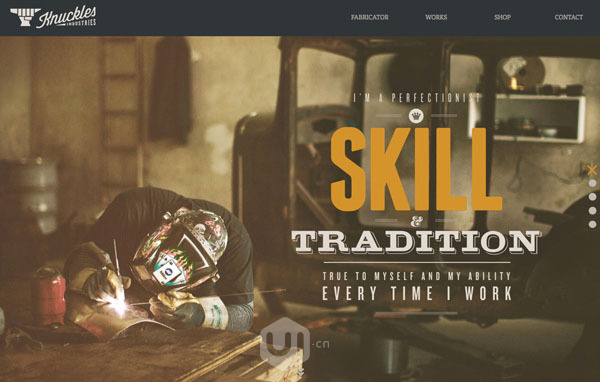
如果你拿不准,可以考慮最穩妥的做法,使用全背景圖片+大字體。更具視覺沖擊力,更能有效的打造視覺焦點。
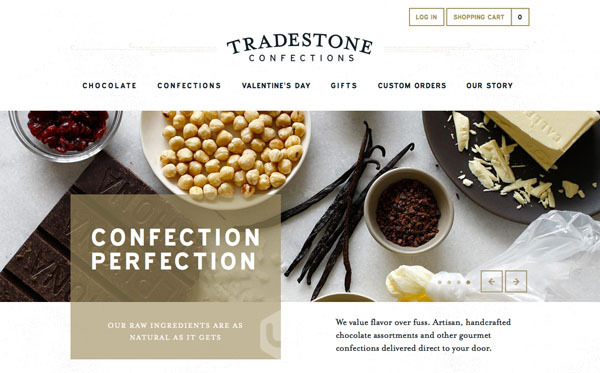
大號圖片,比如說咖啡豆那張(圖2),文圖對照感強烈。大字體,比如說第一張,文字的可讀性很高。
8. 為文本上色


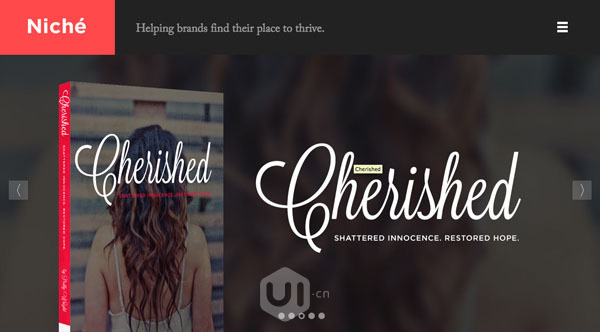
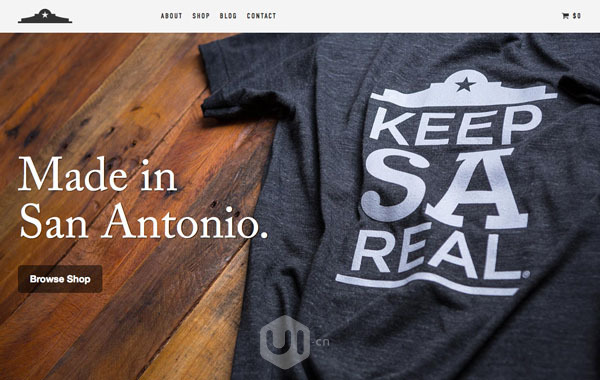
兩種方法:1.類似圖1那種,文本色采樣背景色 2.如圖2,文本色和背景色形成對比。
9. 偏色


為圖像增添偏色效果,這樣文本就得以凸顯。
覆蓋色的透明度要把握好,如果透明度過高,那麼文本不可讀,過低,圖像看不清。最好選用和品牌相關的顏色。
10. 簡單就好


“簡約為美”這是經歷時間檢驗的設計准則。太多的修飾、太多的技巧,可能還不如簡簡單單的搭配。保證清晰可讀即可。
- 上一頁:2015年1月給設計師的新鮮貨
- 下一頁:什麼是卡片式設計?



