萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 什麼是卡片式設計?
什麼是卡片式設計?
卡片式設計
卡片,你或許不熟悉這個術語,但是你絕對不會對卡片的概念感覺陌生。現在,卡片在網頁設計中是普遍存在的,並且還將越來越流行。事實上,Google,Twitter和Facebook這三大受推崇的網頁全是這麼設計的,所以至少粗略的看一下卡片是很值得的。但是,因為我們不想在這淺談,所以讓我們直接深入地了解一下吧!
什麼是卡片?
簡單的回答,卡片就是交互信息的承載體,通常以矩形的方式呈現。就像信用卡或者棒球卡,網頁卡片以一個濃縮的形式提供了快速並且相關的信息。
所有的卡片特點就是交互性。不僅僅是他們提供了信息,而且他們用另外一種委婉的方式去要求一次互動。卡片通常包括按鈕或者發布到社交媒體的方法。
什麼不是卡片?
因為術語“卡片式設計”正處於初始階段,關於什麼是卡片、什麼不是卡片還有很多的問題與疑惑。而不是所有人都叫它卡片這個事實增加了它的不確定性。一張卡片正如一個人名、一個模塊、或者一個肖像(在這就僅僅舉例幾個)被人所知道。
或許有時,通過排除它不是什麼來定義它更容易些,這樣反過來就知道它是什麼了。一張卡片嚴格來說不是一個設計。你不能簡單的只是有一張紙,畫一些矩形在上面,然後就稱每個矩形為一個卡片。但是,如果你樂意這樣叫的話是可以的,然而它並不適合這個文章中假定的定義。反而,一張卡片必須具有功能性、獨立性,並且有可翻動性(用戶可以點擊,查看更多詳細內容)。
現在我們可以看看Dr Phil 是怎麼說的。他說過很著名的一句話就是:不論你把薄餅烤的多麼光滑,它依然有兩面。查看卡片的需要注意的是:卡片有兩面。並不是說卡片要有一個翻轉動畫,相反地說每張卡片呈現出的一個信息的概覽,並且每一張卡片給你進一步參與的選擇(可點擊性)。一張卡片不僅僅是一條信息,它還總是可以讓人去做更多。
根據這個定義,一張卡片不能僅僅是好看,它還必須有用。
為什麼你應該使用卡片??
卡片能夠針對令人滿意的、特別的功能以不同的方式被使用。下面有一些讓你的設計中使用卡片的主要原因:
卡片能夠抓住眼球。相對於過度的無理由的文本,卡片是更好的選擇。
卡片是響應式的。為手機浏覽器的設計是必須的,卡片可以很好的幫助響應式設計。
卡片易讀。因為它們有限的空間,卡片不能說得太多。但是這是一件好事!讀者如果想要知道更多的話就會點擊它。
卡片是可共享的。卡片使讀者能夠快速並輕松地通過社交、手機和郵件平台分享出內容。
你應該怎麼使用卡片?
使用卡片的最主要的一點是與用戶互動並且讓用戶自主互動。
交互的類型有很多,關鍵是你想怎麼去培養和你的網站游客的關系。針對你自己的網站回答這個問題,把自己作為UI/UX設計師,想想你怎樣去和你的網站游客互動,他們又會怎樣與你互動。
讓我們看看4大使用卡片的主要網站。每一個都有強大的特點。
Facebook的文章列表區就是卡片式設計的。每張卡片都突出了內容、、一種喜歡的方式、分享,並且還可以添加評論。它還增加了網站的社會影響力。你能夠看到有多少人點贊、分享或者評論,這些都將影響你的網站的信譽。有一種簡潔不唐突的方式是提供下拉菜單,其中包含了隱藏、取消關注、舉報垃圾郵件等選項。
特點:很明顯,Facebook是一個激勵用戶去積極參與,並且願意與網站保持聯系。他們更想要你不去思考取消關注或者從你的文章列表區隱藏某些卡片(這樣網站會丟失一些關注、浏覽量)。
你能以相同的方式使用卡片——設置卡片去鼓勵積極的交互。

Google Now
我們早已知道谷歌是卡片式設計的最好的網站。一些APP在它的基本架構中卡片早已起了很大的作用,例如Gmail Promotions和Google Glass。Goole Now還要更進一步、完整地采用卡片式設計。這個產品是一個虛擬個人助手,它會提醒你朋友的生日、查看本地的交通和天氣、告訴你看什麼電視。
特點:大多數卡片需要動作,例如:你需要打個小盹兒、看看郵件、慶祝生日,這樣它才好去提醒你。在你的卡片底部實施一個交互申請能夠提高訪問者的積極性,因為你在引導他們進行下一個動作。

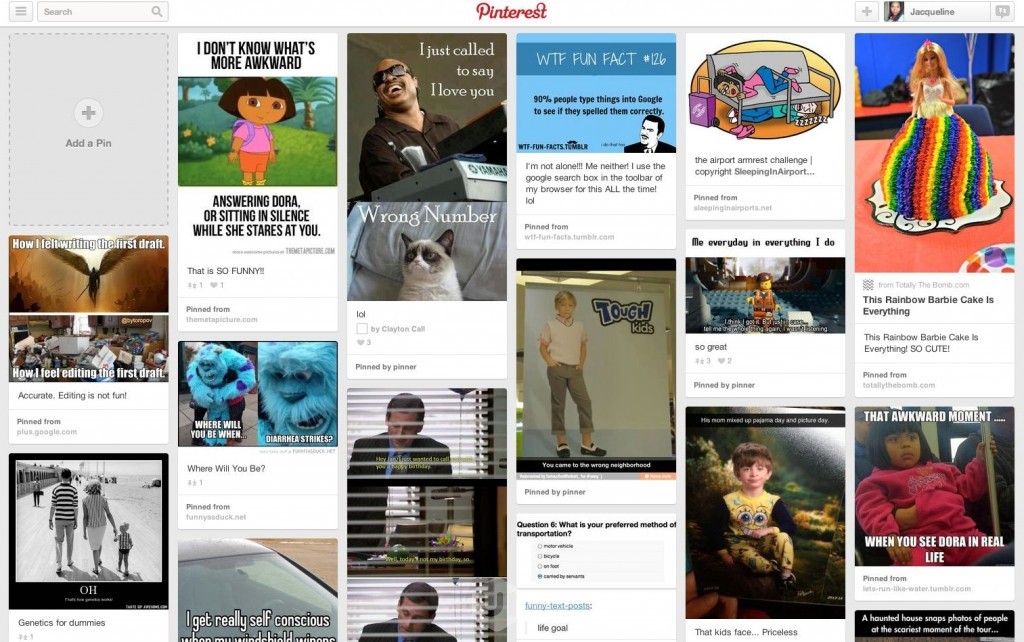
你知道它正在來臨。Pinterest最突出的特點是使用了到現在為止最受歡迎的卡片式設計之一。大量的模仿者正在使它越來越受歡迎。Pinterest是一個視覺化的采集板,它允許客戶去采集、添加圖片到虛擬的板面上。在一張卡片上逗留給了用戶選擇去采集、發送、點贊或者編輯(如果它已經保存在你的采集面板)。點擊采集可以給你更多的選擇,包括訪問這張圖片的網址。
特點:鼠標在某張卡片停留就可以給出選項這點可以很好地發出互動請求,並且還不用模糊卡片的圖像。

Twitter的卡片是帶有多媒體的微博附著在上面。這個媒體就可能是一張照片、4張照片的集合、一個視頻、一段音頻等。這些視覺化的卡片在無盡的文本、標簽海洋中特別能抓住眼球。
特點:前面和中心,Twitter鼓勵回復消息、轉發和收藏點贊,但是類似於Facebook,它隱藏了一些消極的交互,例如不回復和封鎖。同樣的,在你的卡片設計中,最好主要關注你最想要人們去做什麼。

卡片式設計的6大案例
既然你已經看了泰斗是如何在他們的設計中使用卡片的,那現在就來看看現在每天,像你我一樣的設計師在他們的作品中是如何結合使用卡片的。

Roman Shkolny想象用戶的郵件接收界面使用卡片,這樣可以將接收郵件的列表視覺化。在這個案例裡,郵件能夠直接堆疊在對話框裡。鼠標在某張卡片上停留就可以看到顏色標簽、進行回復、前進、刪除和更多的選項。

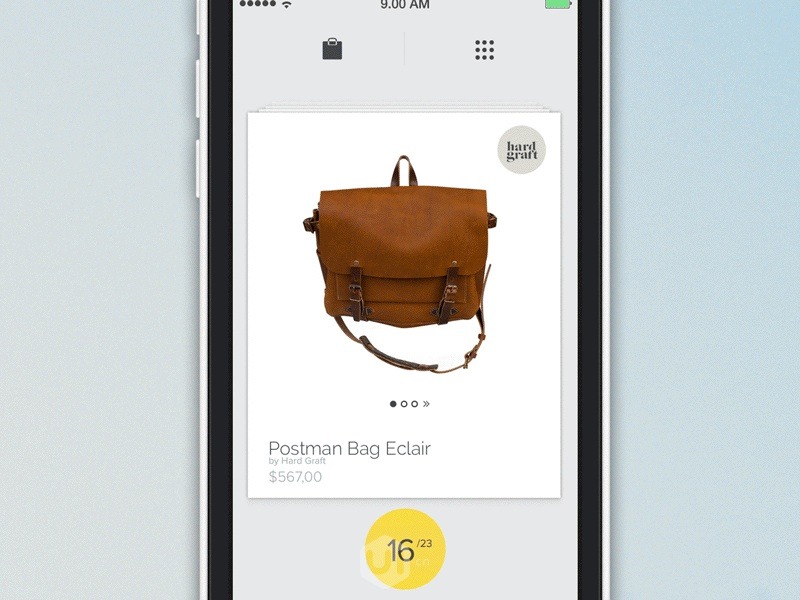
Barthelemy Chalvet 設計的Move Product 高度地使用了卡片,而你可以對卡片進行選擇、刪除或者保存下來以便以後浏覽。彈出式廣告的卡片給了用戶更多的提示性。

Coke’s Ahh.com大膽地使用了大量卡片,一些矩形,但大多是正方形的,一些有活力但卻不失格式、規律性。如果你點擊每一張卡片,它會翻頁給你2個互動的請求:添加到列表或者現在播放。
受歡迎的設計師都喜歡逛Dribble,一個卡片式設計的網站。每張卡片提供了關於多少浏覽者點擊這張卡片的浏覽量,多少人喜歡它,還有有多少評論被列舉出來。當用戶的鼠標停留在卡片上,就可以看到一張圖片的預覽,同時也可以下載數據。

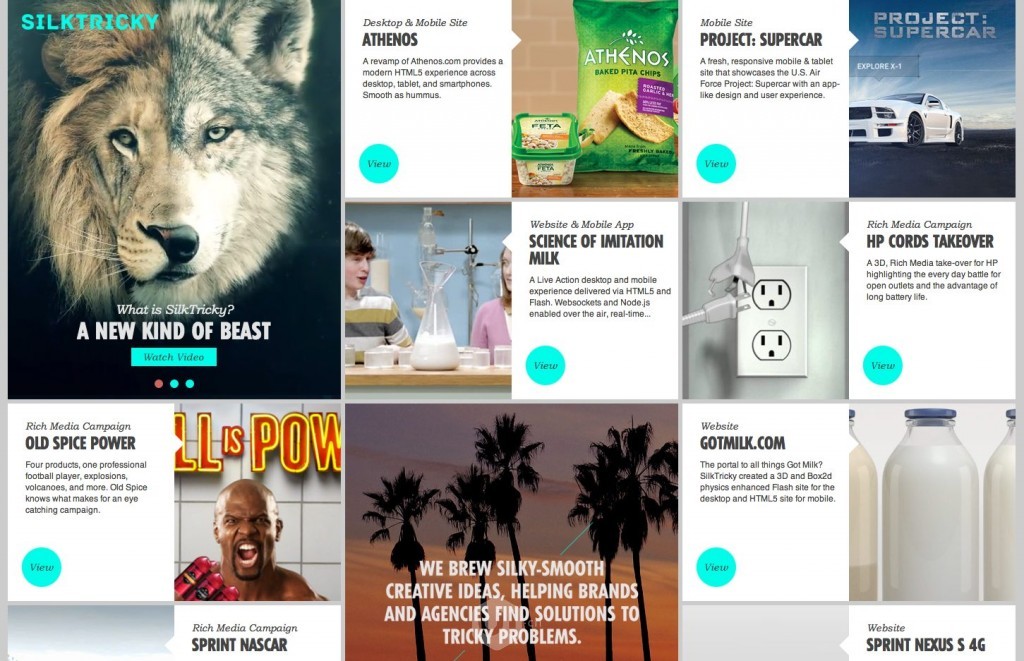
Silktricky 是我最喜歡的卡片式設計,因為它很有趣。卡片的交互、看著它們對你的選擇做出的響應,讓整個設計感覺很直觀。

Vox用他們稱為的卡片堆積進入了一個卡片游戲。類似於滑動顯示,卡片堆積提供了一個關於特別的主題的全方位信息。每一個獨特的卡片都致力於回答一個主題特定的一面。卡片是可分享的,因為它們的可縮變的尺寸大小,卡片也是容易消耗的。
總結
卡片是讓你的設計更加全面、人性化、更有互動性的最好方式。它們非常值得你去了解、使用。
既然你已經了解了卡片式設計,你會在你的設計中使用嗎?
關於作者

Jacqueline是雇傭和品牌權威的一個獲獎作家。在她的網站上你可以聯系到她,並且可以在Twitter和谷歌上看到她的作品更新。
- 上一頁:圖文結合10條秘訣
- 下一頁:用黃金比修正設計中的弧形