萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 以實用性為核心的設計方法
以實用性為核心的設計方法

Jerry Cao是UXPin(線框圖及原型制作應用)的內容策略師,負責為線框圖及原型制作平台開發應用內在線內容。有關在設計中融入實用性測試的更多細節和視覺內容,敬請閱讀我們的電子書《用戶測試與設計》。
在改善用戶體驗之前,要先做到了解應用所涉及的業務。應用旨在解決什麼問題?如何盈利?其成功之處在哪?又有哪些不足之處?
正如《用戶體驗設計流程與文檔》中所述,這一步驟就是“產品定義”階段,我們需要在這一階段內對業務形態進行剖析、決定用戶體驗的哪些方面需要改善,然後擬定各種前提條件和測試計劃。
下面我們將介紹如何運用精簡框架對業務情況進行解構,確定正確的目標用戶群體和存在的問題,然後擬定相應的實用性測試計劃。另外我們還將說明我們通過測試獲得的一些想法,並通過截圖展示這些想法對Yelp的再設計實施產生了哪些影響。
業務解構
在Yelp再設計實際操作過程中,我們第一步選用了Lean Canvas,因為其體量較小,而且能夠全面地以視覺方式展示Yelp的業務運營情況。從自身考慮,Lean Canvas能夠有效地通過最低量的紙上作業形成可實際操作的意見。

來源:Why Lean Canvas
Lean Canvas由Cloudfire的CEO Ash Maurya所打造,其有助於我們通過關注客戶存在的問題、擬定的解決方案和成功標准來深入業務的核心部分。 由於Lean Canvas大多被新成立的公司用來草擬業務創意,因此對於Yelp這種大型的知名企業,我們只采用其中的畫布功能。繁瑣的文檔這裡就不贅述了,下面我們以Yelp為例來看看如何從UX角度出發完成這一步驟:
· 首要問題 — 某個城鎮內的居民需要了解當地[最佳/最快捷/最便宜/最方便]的[餐飲/服務]。
· 3大功能 — 用戶評價、活動流、地理位置/分類搜索。
· 獨特的價值主張 — 可以讓用戶列示商家、添加評論並查看好友或其他用戶推薦的商家。
· 絕對優勢 — 用戶群龐大所帶來的網絡效應。
行業內參 總結Yelp的關鍵成功因素之一就是其“網絡效應”。 用戶撰寫評論可以鼓勵其他評論和新用戶的產生,從而形成病毒式循環,促使Yelp名列地區性商業排名的榜首。這樣一來,Yelp就擁有了大量的用戶,並能夠從經濟角度成為一個有效的廣告平台。雖然其三大功能能夠通過彼此配合實現積累用戶數量這一關鍵目標,但我們還是認為其最關鍵的功能是搜索功能和信息結構。如果大家找不到自己所需要的內容,也就沒法寫評論,更無從談起鼓勵別人參與。所有,我們的再設計工作的目標是改善應用組織及引導用戶查找所需內容的方式。
將業務見解轉變成用戶測試目標
在確定了再設計工作的目標後,我們就需要找出能夠從中受益的用戶群體。是新用戶?超級用戶?還是偶爾用一次的用戶?為了尋找答案,我們查證了哪些人對業務情況的影響力最大。

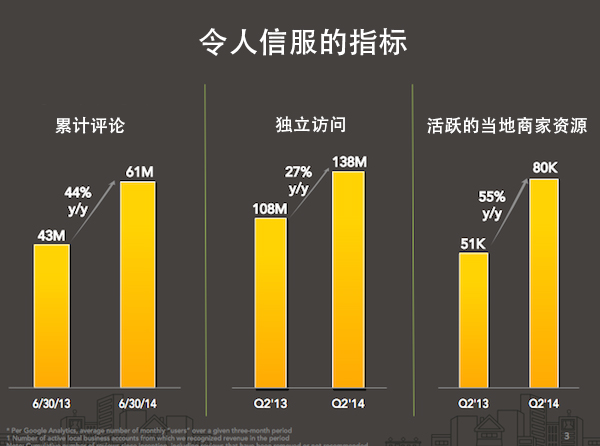
來源:Yelp Q2 2014
通過觀察Yelp在其網站上發布的數字,我們發現其每月的獨立訪客人數是1.38億人,截止至2014年2季度的累計本地評論是6100萬條,所以說獲取用戶對Yelp來說不是問題。更重要的是,Yelp已經實現了盈利,並且保持了評論數環比44%,月度獨立訪客27%的優秀增長率。
考慮到公司已經擁有了龐大而且不斷增長的用戶基礎,我們認為使用頻率和用戶保留率應該是一個比較值得探索的領域。因此,我們的目標領域就是半日常用戶。Quick Sprout的CEO Neil Patel表示,成功保留用戶的關鍵在於讓用戶說“原來如此”的速度,也就是新用戶因為領悟到了應用所承諾的真谛,從而成為超級用戶的速度。對於他個人來說,增加或減少功能能夠提高產品的價值。考慮到這一點後,我們認為我們所需要問的問題是:
· 大家在選擇飯店時一般會使用哪些功能?(例如照片、評級等)
· 用戶能否根據某些特定的標准選擇飯店?
· 用戶是否知道如何保存及找回內容?
· 用戶能否查詢某個商家在特定時間是否營業?
通過探索上述問題,我們希望能夠找到一套方案來提高將非常用用戶轉變為超級用戶的效果。
實用性測試的計劃和實施
考慮到我們的項目屬於沖刺型的設計工作,因此既要保證全面也要壓低成本。我們最後選擇了無管制遠程測試,其中包括分析拍攝下來的卡片分類、樹形分類以及首次點擊測試。這些測試可以讓我們了解到測試參與人員在自己生活中使用產品的方式、對信息進行優先分類的方式以及哪些操作最為普遍。
1.錄制用戶測試
我們選擇這個方法的原因是因為其能夠完美地實現成本與收益的平衡。考慮到我們打算在大約3周的時間內完成從啟動到再設計的項目工作,所以無管制用戶測試有助於快速招募參與者、簡化計劃過程並同步進行參與者測試。
你可以點擊下方的圖片了解我們通過用戶記錄到的任務和反饋類型。

正如免費電子書《用戶測試與設計》中所述,錄制用戶測試有助於發現管制測試中可能無法反映出的問題。究其原因,盡管管制測試比較方便反饋的收集和提供,但讓用戶能夠在自由的環境下與產品進行交互這一點也是不可替代的。所以說兩種方法相輔相成——管制測試有助於直接了解用戶的想法,而無管制測試可以讓你分析用戶在自由環境下是如何與產品進行交互的。
UserTesting推薦在開發過程的早期進行管制測試,無管制測試則可以隨時進行。下面是我們通過無管制測試獲得的3大反饋:
· 搜索功能是所有任務的首要起點。
· 各種活動太過不顯眼,我們得提高其視覺存在感。
· 我們需要簡化保存商家以供日後使用的功能。
2.卡片分類
卡片分類法可以幫助我們了解用戶整理內容的方式,從而提供有關導航和名稱選擇的反饋信息。

來源:Optimal Workshop Similarity Matrix
卡片篩選專家及Maadmob的創始人Donna Spencer認為,盡管卡片篩選可能無法提供出最終的結構,但還是有助於解答設計所需的信息架構方面的問題。卡片篩選分為兩種方法:
· 開放式卡片篩選——為測試對象提供載有網站內容,但沒有既定分組的卡片。然後請他們按照自己的想法對卡片進行分組,並給每個分組起個名字。
· 封閉式卡片篩選——為測試對象提供載有網站內容的卡片,並告知他們卡片的分組情況及各個組的名稱。然後請他們將各個卡片分別放入既定的組內。
因為時間關系,我們選擇了重新組織現有IA比較簡單的封閉式卡片篩選方法。封閉式卡片篩選告訴了我們用戶與Yelp中47個功能篩選器(例如“是否允許攜帶寵物”)進行交互的可能方式。如果時間和資源允許(特別是在你需要創建新網站時),強烈建議再進行一次開放式卡片篩選,以便在有需要時從零開始對IA進行重構。
通過卡片篩選我們的主要收獲是:
· UI必須對使用最廣泛的篩選器(例如“正在營業”和“可刷卡”)進行優先級排序
· 我們可以通過隱藏7個鮮有人使用的篩選器(例如“有DJ”)來簡化篩選器菜單
· 大家表示網站看起來比較亂,所以我們的新布局會爭取打造出更為簡潔的外觀
3.首次點擊測試
首次點擊測試可以檢測受測人員在完成任務時會首先點擊界面上的什麼對象?如《實用性測試》中所述,首次點擊對於網站導航來說尤其重要,因為給用戶留下第一印象的機會僅有一次。

Adobe的高級創新員Bob Bailey在2006年對CDC政府官網做的一次首次點擊測試完美地诠釋了這一測試的重要性。他發現,當用戶的首次點擊就進入正確路徑時,其中87%的人都能成功完成任務。但如果首次點擊就進入了錯誤的路徑,則只有46%能夠完成。考慮到Yelp的主頁有大量的選項(頂部導航欄有城市選項、側邊欄有熱門活動等),這項測試能夠讓我們看到網站的哪個部分是最為直觀的部分,以及哪些功能需要砍掉。
幸運的是,我們的首次點擊測試結果與前兩項測試結果完全相符。因此,我們強力推薦開展多種不同的測試以便在彼此之間進行權衡。
基於實用性測試意見進行設計
在設計階段,我們以Google Ventures設計流程的最後幾步為基礎確立了一套方法。UXPin 的 CEO Marcin Treder首先准備了大量非正式的草案,然後整個團隊一起篩選出了2-3套。為了防止出現“委員會式的設計”,我們將哪些草案能夠進入使用UXPin進行線框圖和原型創造這一階段的決定權交給了Marcin。
- 上一頁:設計師們這是用生命在做包裝啊
- 下一頁:20個無版權限制的高清圖庫特供網站



