萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何利用基礎形狀玩出新花樣?
如何利用基礎形狀玩出新花樣?
扁平化網站想玩出創意,或借色彩之風,或憑動畫之趣,但兩者都得技術足夠扎實,新手設計師們,今天分享一個另辟蹊徑的創意技巧,利用花樣迭出的形狀與角度,也能將扁平化網站玩得風生水起,具體方法,學了就知道!
你的客戶需要:扁平化設計,但是要與眾不同充滿創意。這太難了,扁平化設計並不是,至少無法應用很多創意。不過正如我們所期待的,設計師不斷挑戰極限以表達自己的創作才華,並讓他們的設計脫穎而出。
自從扁平化設計潮流大舉入侵,這已經成為了一個日益艱巨的任務,但設計師們,當然,成功了。他們的方法之一是是引入內容元素,或者把鏈接和圖像放在有角度的容器中…比如旋轉了45度的正方形、三角形或者隨便什麼形。我們為你選出了一些使用不同尋常具有創造性角度的網頁設計 為你提供一些靈感。
網頁設計中不常用的形狀
Iron to Iron
這個網站是由兩個家伙做的,一個網站開發者和一個設計師(快樂組合!)。他們使用對稱的菱形(或者旋轉的方塊)來構成著陸頁,在下面他們使用相同的形狀展示他們的作品。

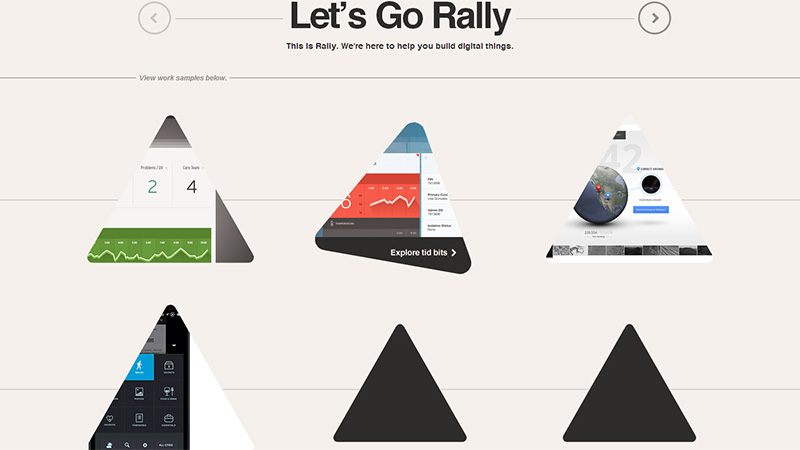
Rally Interactive
這個網站非常獨特,使用了三角形和鼠標懸停動畫。在鼠標懸停之前,它們很小,而且是黑色的,當鼠標懸停在上面的時候,三角形發生了傾斜。

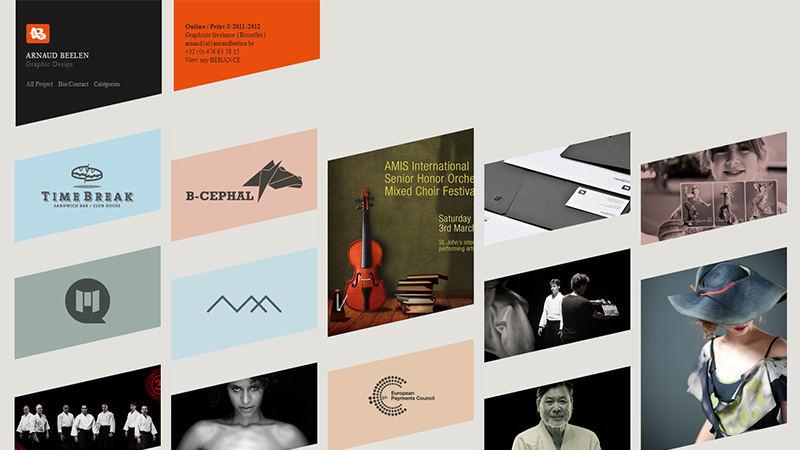
Arnaud Beelen
這個比利時平面設計師在他的斜插式布局的盒模型中添加了大約12.5度的傾斜,這使得它非常獨特。

NeoLab
這個網站使用菱形中的菱形作為它的獨特設計。當你的鼠標懸停在小菱形上的時候,一個黑色半透明的標簽覆蓋在菱形上。

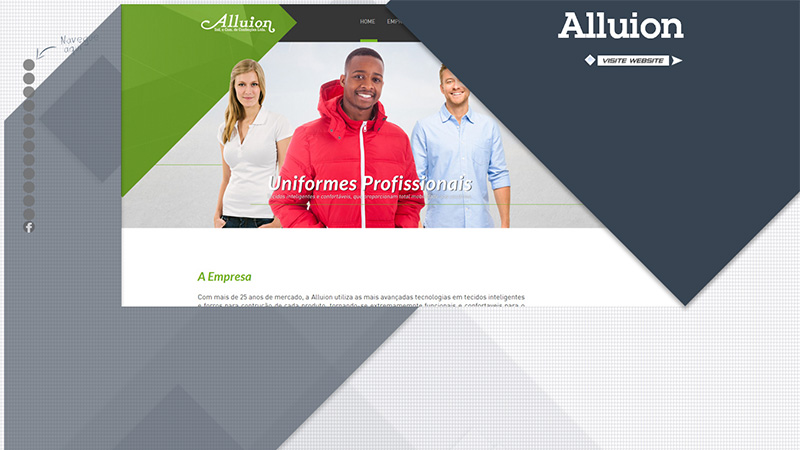
Wit Code
這個巴西網站有著真正靈動的設計。把一張小方格圖案的紙樣作為背景,頁面裡充滿了菱形以及滾動動畫。導航點使用手寫標簽,並且隨著頁面滾動向下移動。與眾不同的是,我們為這個網站做了兩張截圖。


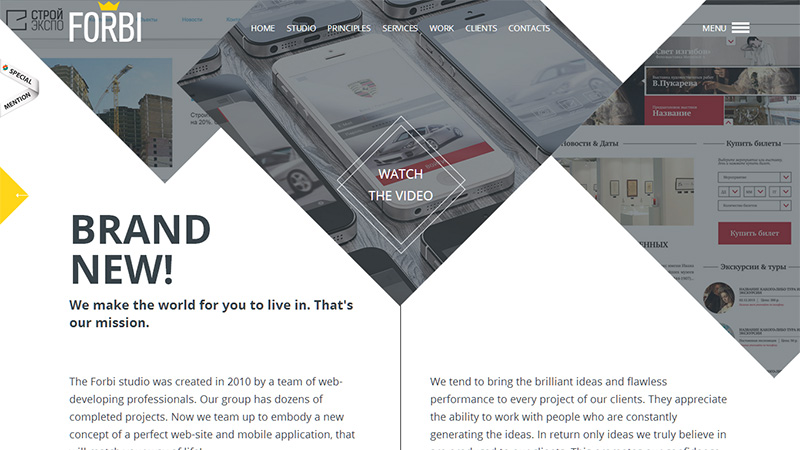
Forbi
這是另一個與眾不同的設計。整個設計使用了菱形、頂部和底部添加了額外角度的矩形,有角度的線…甚至還有一些普通的正方形和長方形!

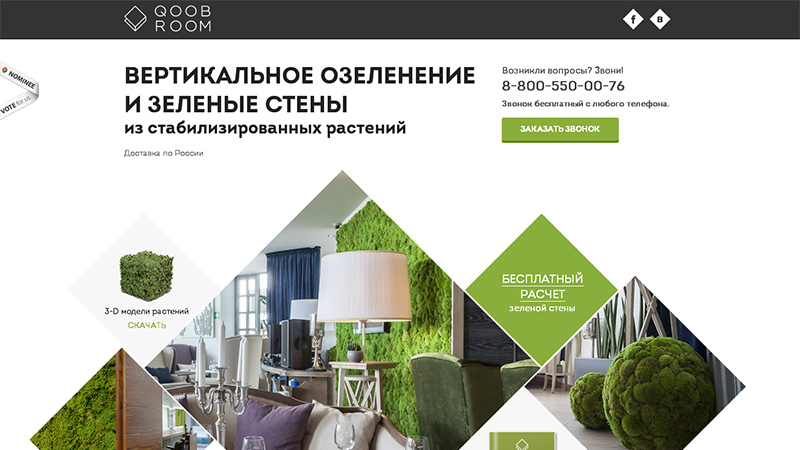
Qoob Room
這個俄羅斯網站使用了不少菱形的形狀,主要是僅供裝飾,盡管著陸頁的實心綠色菱形是個鏈接。在你浏覽頁面的時候,裡面也有很多不錯的滾動動畫。

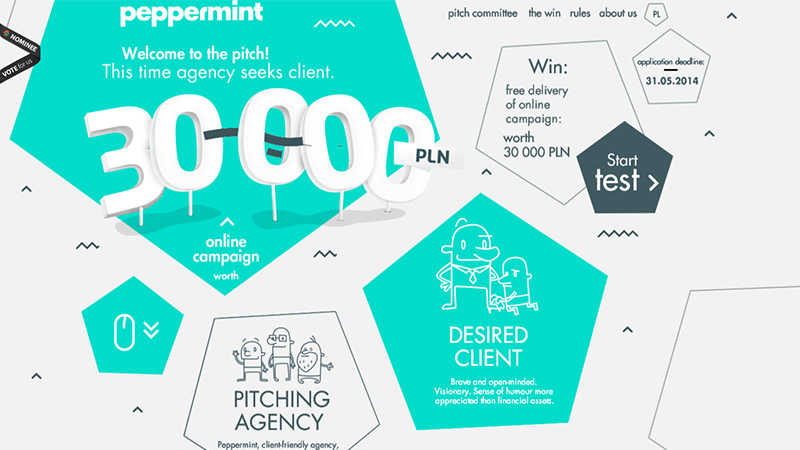
Peppermint
這個網站使用不同大小和形狀的五邊形,沒有填充或者填充了純色。一些小動畫效果和手寫草圖為這個網站添加了獨特的外觀。

Be Visionare
著陸頁上形狀組成了一張非常精美的插畫,它們都是有著不同角度的矩形,加上像是右邊非常明顯的曲線。這個網站使用了柔和的復古色,幽靈按鈕和滾動動畫效果。

Clement Zezuka
這個作品集網站非常獨特。使用時間線組織內容,當你向下滾動的時候,時間改變,頁面中間的菱形會展示當月項目的名稱。背景的陰雲也有微小的動畫。

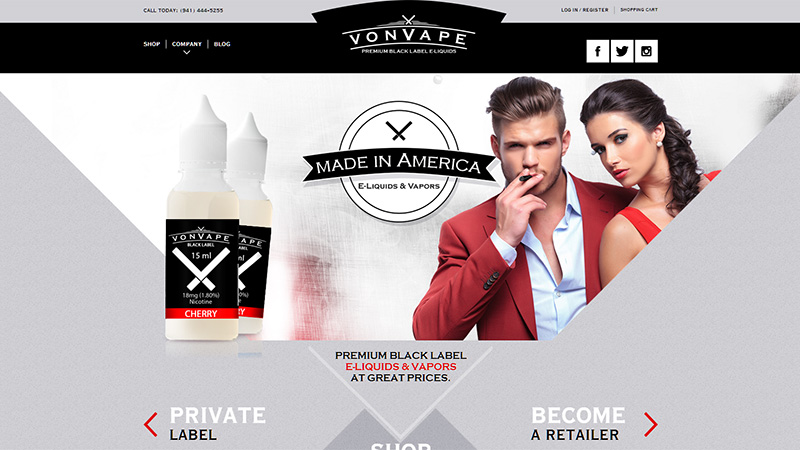
Von Vape
這個網站的設計從產品標志演化而來,使用了一個正放的大V和一個小一些倒放的V。非常具有創意且獨特。

Airnauts
這家公司,首先有一個非常角度導向的標志設計。著陸頁使用節點化的三角形形狀動畫,屏幕的黑色區域和紅色區域都有。當你向下滾動頁面,兩部分旋轉並讓屏幕變成紅色,然後變成黑色。

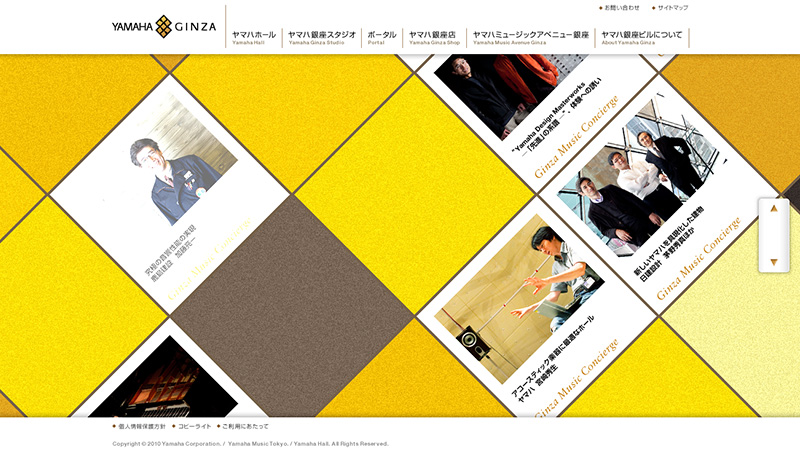
Yamaha Ginza
這個網站和我們單子上之前的一個有點像,都是用斜插式布局,並且使用菱形來切割圖像及鏈接。它是一個垂直的、無限滾動的網站,而且實際上,它自身也在慢慢滾動。

Piropixel
這個西班牙網站使用旋轉的矩形作為所有形狀的容器。豐富的泥土色調為其設計增添了優雅的感覺。注意咖啡杯中的那些菱形(Piropixel的標志)!

Gleb Leksikov
這是一個很暗的設計,完全使用菱形布局,而中間的大菱形很好地切割了圖像(鏈接)。我增加了截圖的亮度以顯示頁面的層疊效果。

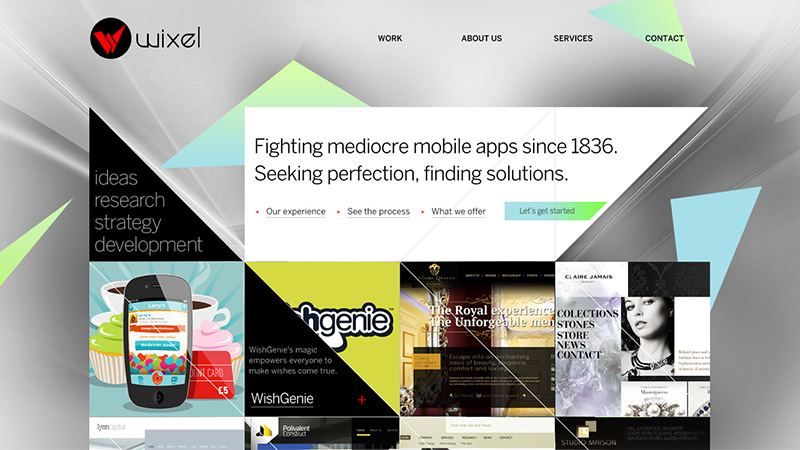
Wixel
這個網站的著陸頁完全由三角形組成,有一些放在一起組成了矩形。當鼠標懸停在鏈接上的時候,一個黑色標簽覆蓋底部的三角形。懸停在導航菜單上的分類時,會出現一個黑色傾斜的矩形。

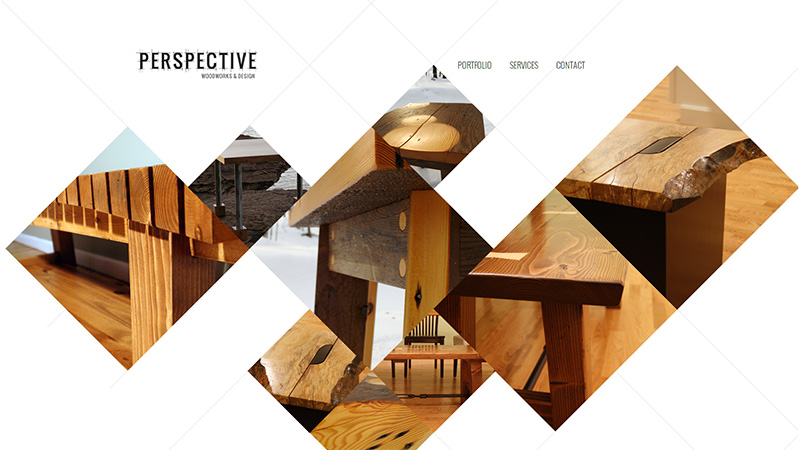
Perspective Woodworks & Design
網站中所有的圖像和內容都放在了菱形裡。著陸頁的圖像都只是裝飾,不過向下滾動有一些菱形是鏈接。

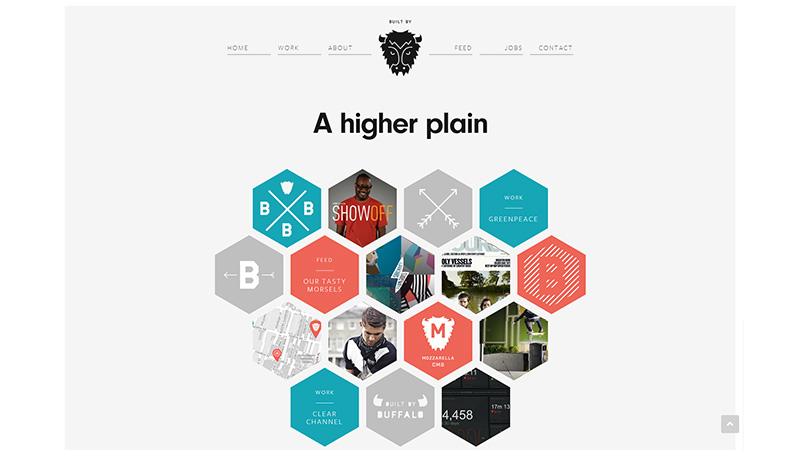
Built by Buffalo
這個網站開發機構使用了蜂窩式六邊形布局以展示他們的作品。

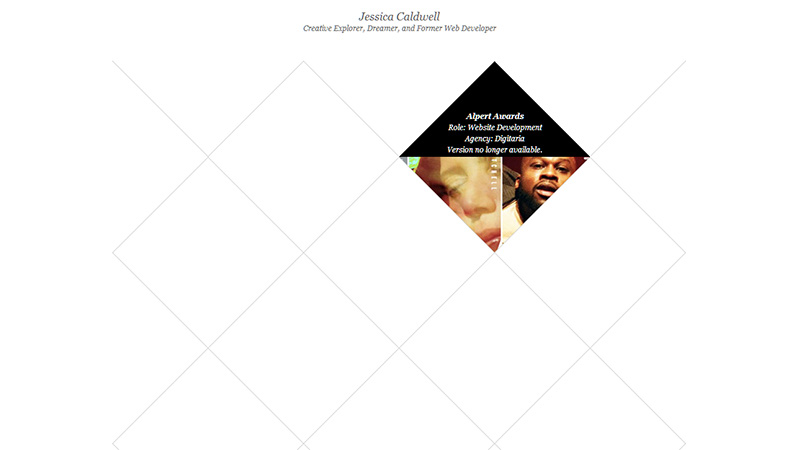
Jessica Caldwell
網站開發者Jessica Caldwell的作品集網站,這是具有勇氣和創意使用不尋常角度的網站例子。菱形網格布局只是白色背景上的灰線,在你鼠標懸停在那些白色菱形上的時候才會出現內容。然後當你在鼠標在菱形上劃過的時候,鏈接再次消失。簡約至極的設計!

結論
角度和不尋常形狀是設計者們找到的為扁平化網頁設計添加創意和趣味的
- 上一頁:像素英寸與DPI的那些事兒
- 下一頁:字體設計的規則與藝術