萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 怎樣設計優秀的應用圖標
怎樣設計優秀的應用圖標
六招助你設計優秀圖標
有一些錯誤是開發者們經常犯的,它們也導致了許多應用未能通過應用商店的審核,糟糕的應用圖標設計就是罪魁禍首之一。
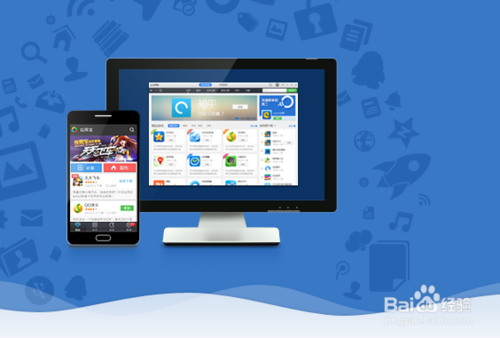
應用圖標是你的應用的第一道窗戶,為了博得用戶的好感,你得想方設法沖出重圍。下圖是蘋果應用商店中“照相”類應用的截圖,在遍地的“相機鏡頭”中,Path 讓人一目了然。記住,美觀和易於辨認是設計圖標時兩個主要的品質。

當用戶在應用商店注意到你的應用圖標的時候,他們就開始展望它所能帶來的用戶體驗,用起來有多舒服,它會有多直觀,它能多大程度上滿足用戶的需求。如果一個應用的圖標讓人感覺是經過精心設計的,那人們通常會假設整個應用也同樣是經過細致打磨的。不錯的第一眼印象才會促使用戶打量這個應用的其余特點——你所使用的技術有多好?你的應用有多安全,多穩定?與競爭者相比更優秀嗎?所以,投入時間專注設計你的應用圖標真的很重要。
現在讓我們來看,什麼能讓你的應用圖標出類拔萃?首先是美觀,其次更重要的是易於辨認。怎樣才能做到這兩點?來看看下面這六招。
第一招:使用獨特的圖形
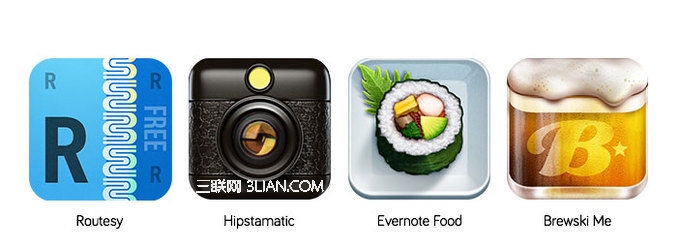
下面這四個圖標互不相同——其中一些包含了很多顏色或是漸變,但是以簡單的圖形示眾是它們共同的特點。這讓它們一眼看上去就能被認出來。

圖標會以多種不同的尺寸出現,在應用商店中,它們會比較大,在手機主屏上又會比較小,出現在通知中心和應用文件夾中時,就更小了。請確保你的應用圖標能各種尺寸縮放自如並始終保持清晰的識別度。
第二招:謹慎用色
不要濫用顏色,一種或兩種就夠了。的確有很多優秀的應用圖標設計采用了很多顏色,但這種做法很難受待見。
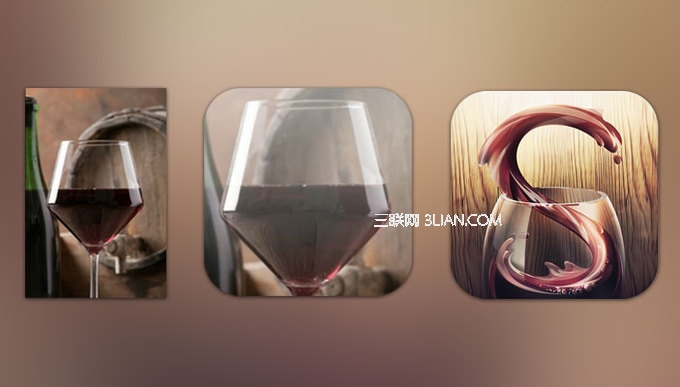
第三招:避免使用照片
盡量別直接拿照片來做應用圖標。下圖中的 Sipp 是一個極好的例子,告訴你怎樣在采用了類照片的元素的同時,更好的表現主題。

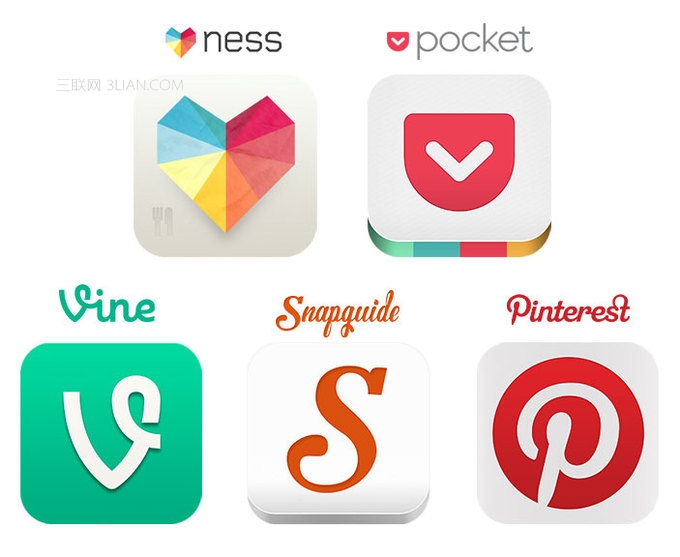
第四招:避免使用大量文字
圖標中能不用文字就不用文字,好的做法是使用符號或公司標志作象征。下面這幾個是優秀案例。

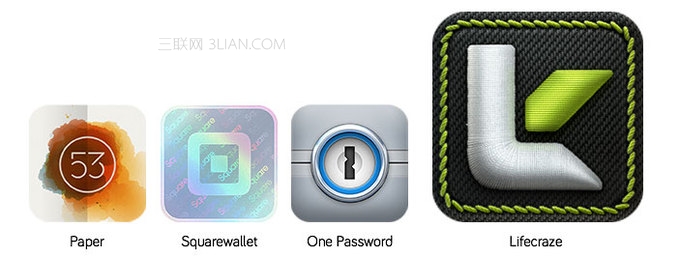
第五招:准確傳遞信息
簡單來說,要讓用戶看到你的圖標就知道它是干什麼的。iOS 7 對擬物化圖標進行了大刀闊斧的改革,但這裡依然要提到擬物化設計的亮點。2012 年 Apple Design Awards 冠軍應用設計 Paper 直白地告訴你它的內容,Square Wallet 和 One Password 也同樣。LifeKraze 的圖標深得擬物化精髓,讓 Mike Stern 都不禁贊歎“不知道他們是如何設計出來的,這簡直是藝術的最高境界。”

第六招:富有創意
創意讓你的應用圖標脫穎而出,下面這些應用都謹遵創新法則。通常,秘訣是開發一些簡單的概念,有時候最復雜的渲染也是建立在簡單的圖形之上的。

PS:在不同的背景牆紙上測試應用圖標的視覺效果
確保你的圖標在所有種類的牆紙上都看起來不錯,也不要忘了測試把它放進文件夾後的效果。

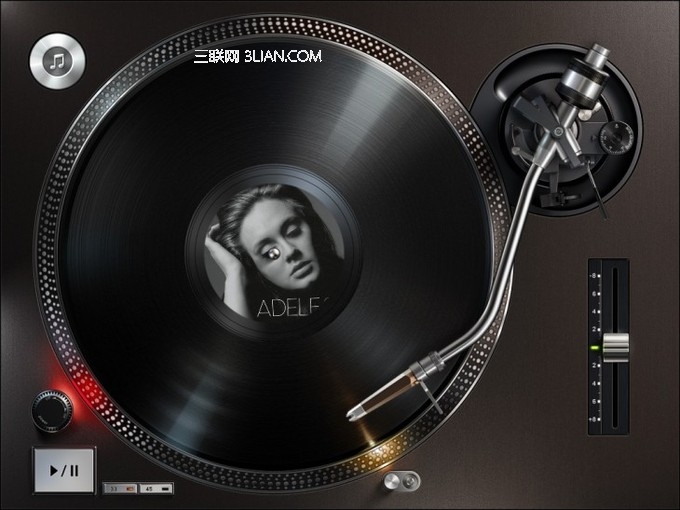
案例研究:Turnplay
Turnplay是一個可以在 iPad 上模擬黑膠唱片播放的音樂播放應用,它的圖標設計出自著名圖標設計公司Ramotion之手。

Ramotion 開始動手設計的時候,采取了他們一貫的做法——素描來進行繪制。可以從下圖中看到團隊所進行的不同嘗試——把產品打頭字母 T 放進圖標裡、在唱片上添加指紋等等。

最終成果如下圖:圓形唱盤加三角形播放鍵——兩種基本圖形的簡約組合。

- 上一頁:平面設計師發展趨勢
- 下一頁:25款噴濺字體免費打包下載