萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 談談設計中相似性的應用技巧
談談設計中相似性的應用技巧
在視覺領域中,我們的眼睛很容易就會發現那些相同的元素,並“自動”地將它們聯結在一起,盡管這些相似元素的距離遠近不一。相似的形狀、顏色或其它特性讓我們將它們看成是一個組合:

用顏色形成相似:
在設計中相似的特性可以成為我們有力的工具,利用相似性,我們可以使兩個相隔較遠的元素在信息上聯系起來。
相似性就象一座視覺橋梁。一個元素的顏色在視覺上總是強於它自身的形狀,色彩總是最有效的聯系方式。在下面的第一張圖中,我們可以看到兩個黃色的元素在視覺上形成了一種關聯性,將左側的西澳大利亞的珀斯市與右邊的城市名稱聯系起來。下圖後兩張圖說明了不同的顏色可以影響這種聯系的強弱,應該使黃點與黃色文字與背景的對比都一樣突出,象最下的一張圖,這種對比就不太明顯了。

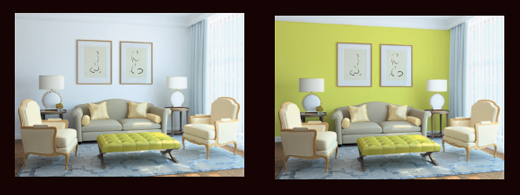
相似性的應用隨處可見,如在室內設計中(下圖),我們通過房間內不同的元素應用相同的顏色,就使不同元素產生了關聯性。

文字的相似性:
利用相似性,我們可以分別將主標題及副標題聯系起來,讓讀者對文字的層次一目了然而不雜亂。
在這裡,相似性的原則是利用相同的字體來形成相似,主標題要使用同一種字體,副標題使用另一種相同的字體。相同的字體自然就形成了一種關聯性,讓讀者看到一個標題後就知道另一個標題也會是同樣的形式。

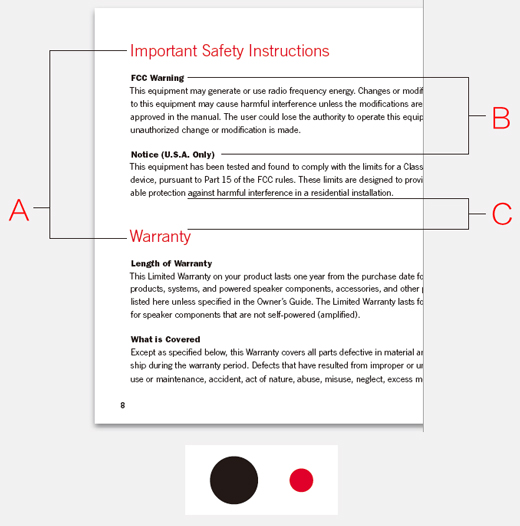
上圖中:
A, 主標題:正文所有主標題的文字都是同一種字體、同一個尺寸及同一種顏色。
B, 副標題:設置成一種粗體,以便與較小的正文形成區別,避免讀者混淆。
C,較大的段距:利用相似的顏色及較大距離的段距,讓人很清晰地知道這裡說的是另一種信息,看起來也很舒服。
留意一點:上圖小圖中,雖然紅色元素較小,但其“視覺份量”與大它很多的黑色圓點基本是一樣的。
利用形狀形成相似:
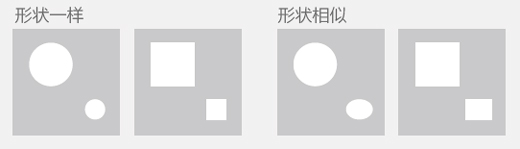
相似的形狀可以將元素對象聯系在一起,相似度越高,關聯性就越強。
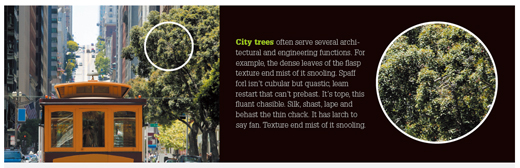
保持相同:在下圖這張介紹城市綠化植物的設計中,圓圈就象一塊磁石,在視覺上告訴讀者“看我這裡”,同時與右側較大的圓圈形成一種強烈的聯結,這不僅僅是形狀在發揮作用,其相同的線條及相同的圖片同樣強化了這種聯結。

形狀越是相似,則聯結性越強:

- 上一頁:設計師應該學習的心理學知識
- 下一頁:40幅國外優秀海報設計作品欣賞



