萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 讓設計中的文字和圖形互動起來
讓設計中的文字和圖形互動起來
在以往的視覺設計工作經驗中,不管是什麼項目,比如,網頁效果圖,一本畫冊的封面,又還是一張單張宣傳頁,包裝設計的一個面,一個瓶貼,包括軟件界面啟動畫面等,只要是用到視覺設計方面的,如果內容較多,比如有主標題,副標題,小說明文字,廣告語,地址電話,聯系方式,產品圖片,背景等 ,當需要展示的內容越多,就牽扯到主次關系,希望觀者先看到什麼?後看到什麼,以什麼為主,什麼起襯托作用。今天來談談有關文字與圖形的互動關系。
讓文字和圖形交互作用是一個嚴肅的問題,無論版面多簡單,都必須解決這一問題。文字和圖形一樣是由明暗,線性運動,和線性體,輪廓,開放和封閉的空間,塊面和紋理構成。在版面中文字不僅與圖像同等重要,而且是圖像的一種補充元素。如果將文字從版面中去除,剩余的圖象構圖看起來依然鮮明,那麼文字和圖像之間的交互作用就不強烈。 其訣竅是不僅要在元素之建立某種平衡和相似性,還有要某種程度的對比性。
將宏觀層面的圖和文字處理轉化成文字細節設計,在放上顯著的標題或圖片拼貼時,不要將連續小字文字,說明文字及編輯元素從圖版中移開。相反,應想方設法將大圖片的思想帶進小素材的設計中。圖形的拼接和透明圖層有時會使小文字元素中的那些不尋常空間分割和細節變得更加突出。
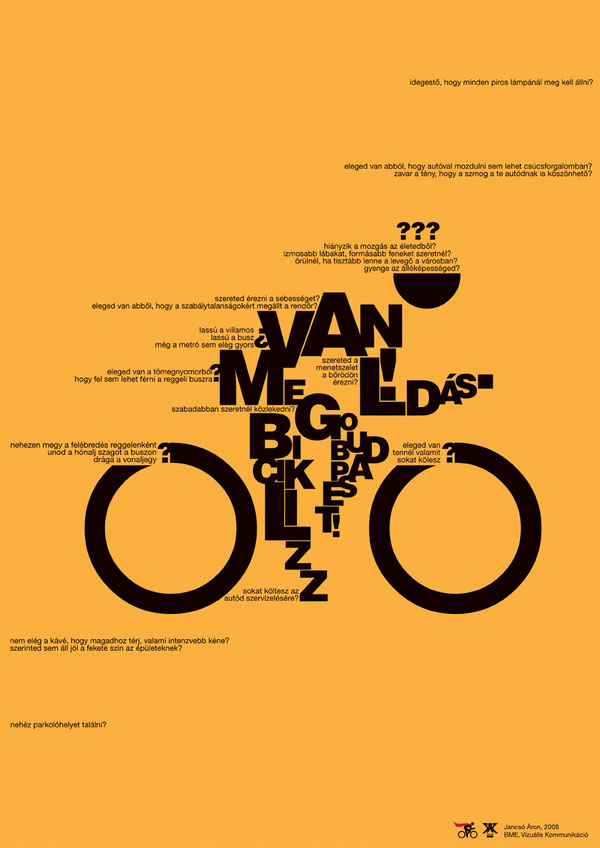
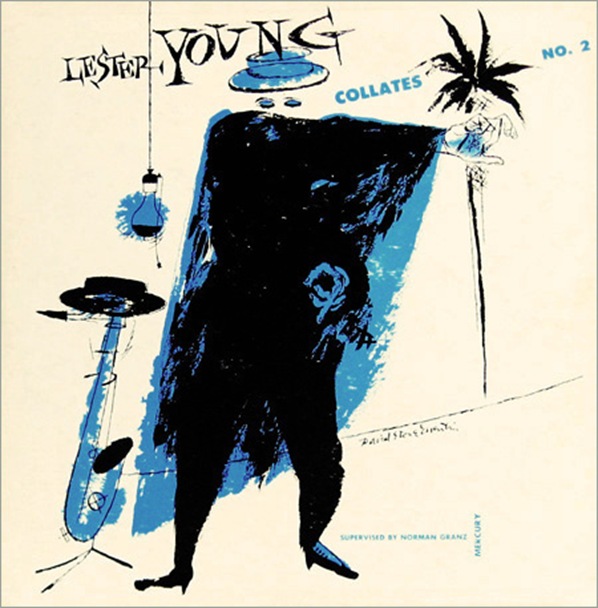
下面列舉一些圖片與文字有較好互動的設計作品:








互動不好的反面例子就不舉了,簡單說來也就是字是字,圖是圖,圖上加了字,並沒讓設計升華,圖上去掉字,也是不關痛氧,去掉字也是精美的攝影或插畫作品,還有一部分生硬的直接在圖上畫上一塊相對純淨的底色,硬生生的分把文字和畫面分離出來,這些都是文字與圖片互動不夠好的好的設計作品。
- 上一頁:如何設計商品封面
- 下一頁:8款設計者必藏優秀英文字體
平面設計理論排行
相關文章
copyright © 萬盛學電腦網 all rights reserved