萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 有哪些快速改變版式設計的思路可遵循?
有哪些快速改變版式設計的思路可遵循?
單純的版式總結對設計師平時工作提供的幫助可能不夠,所以這次我以版式的快速變化的操作和思路為基礎,作為快速產生畫面的方式來盡量減少我們的加班時間。
在哪些地方入手呢,更換圖片,顏色,網格,設計元素等方式,改變畫面的構成方式,從而解決,一個信息內容多個視覺變化的結果,這個結果不是為了解決客戶要多稿而產生的,而是為了我們自己能夠打開思路,展現出更加准確的設計思路。
在一個畫面中我們用不同的元素和方法切入,這樣我們在提案的過程中可以多一些選擇,不論是面對客戶還是自己內容篩選,都可以讓我們自己的設計更加嚴謹。(之前看蘋果公司內部比稿有感)
案例一

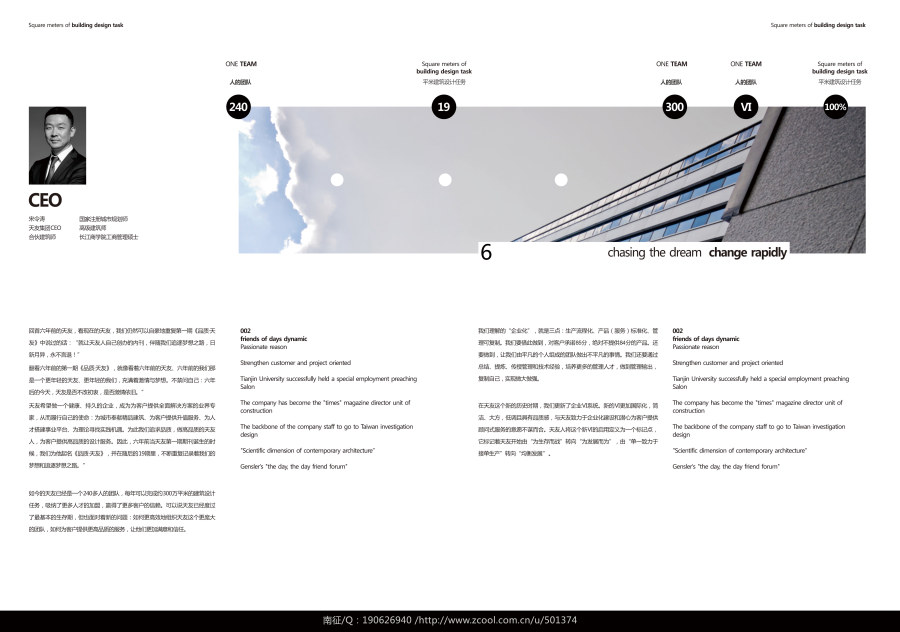
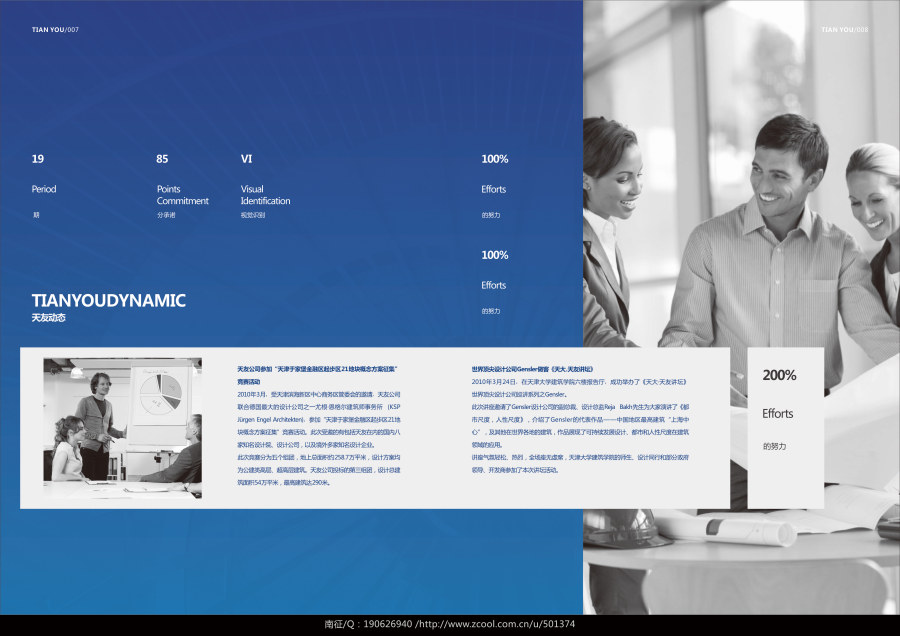
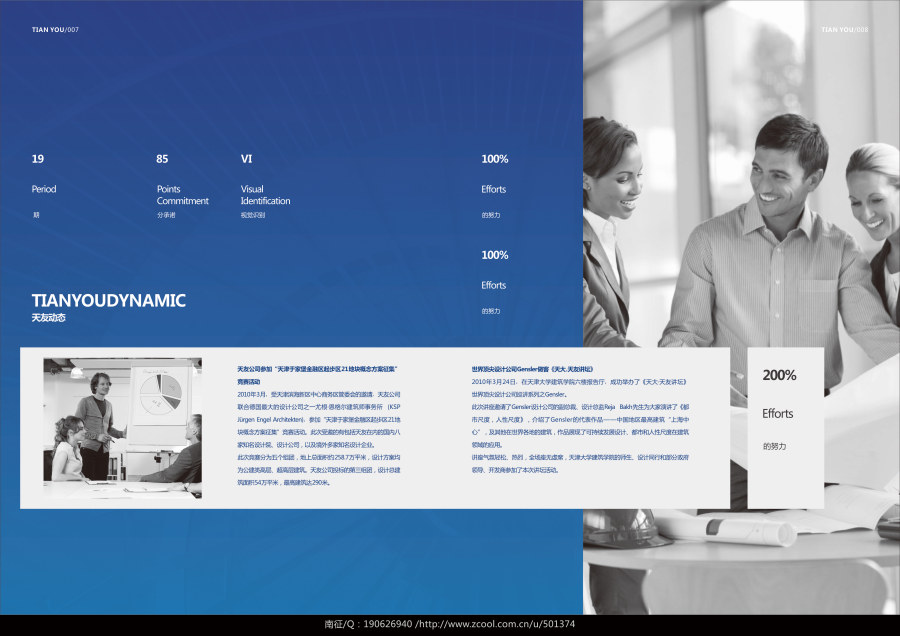
這是設計師的初稿,我們來分析下畫面上要表達的內容,然後才能做畫面的變化。
我們畫面構成是上下形式,上半部分設計師希望用圖加信息點的方式組合出現,但是顯然,圖太大,信息文字太大,顯的整個畫面過於擁擠,配圖:有CEO介紹的人像後,再用人像表達企業的提成在視覺上不僅重復,而且還搶奪了CEO的視覺焦點,人臉出現的太多,容易讓焦點失衡,右側的藍色塊和信息的出現,內容上不是遞進關系,所以我們可以考慮讓他們平行出現。

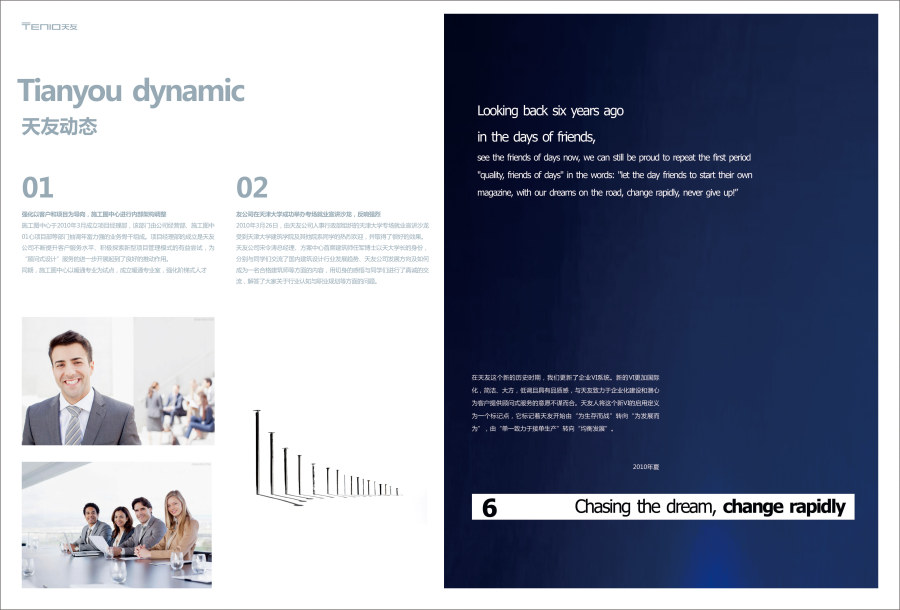
透過之前的分析,我們讓右側的圖片變成建築,我們企業是建築類型,所以用建築本身來作為意向圖企業會有較強的認同感,再加上之前提到的信息元素,我們平行出現,配合圖形讓每組信息的對應性更強(導圖時不小心拖動了一個圓點,壓在中線上)

用如此簡單的,主圖位移和大小的變化,還有圓形元素的大小改變,信息出現位置的調整就能快速改變畫面的印象。

當然,我們也可以他們更加精煉。

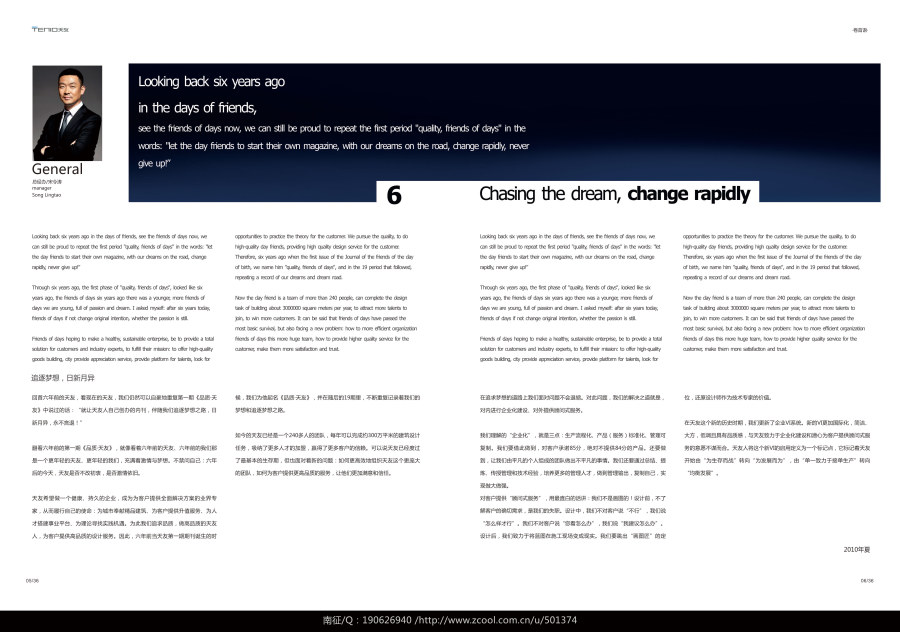
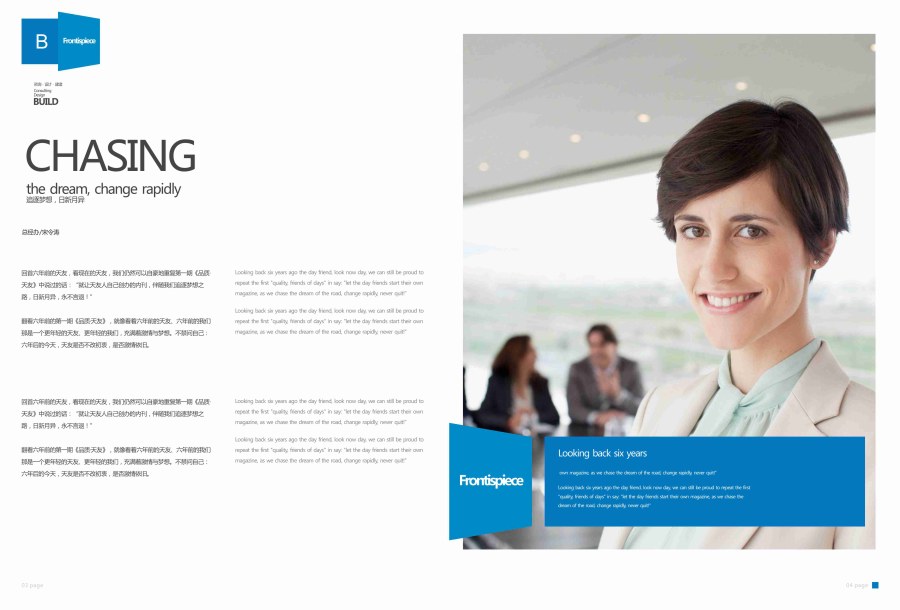
我們還可以用整體氛圍來做設計。使用文字中,追逐夢想的語境來實現畫面。條條大路通羅馬,不是一個設計版式可以適應所有的客戶需求,也不是一個風格所有客戶都會接受。多種方式我們都可以嘗試,可以再版面微調,也可以從”立意“上徹底顛覆。前提是符合客戶前期溝通需求。

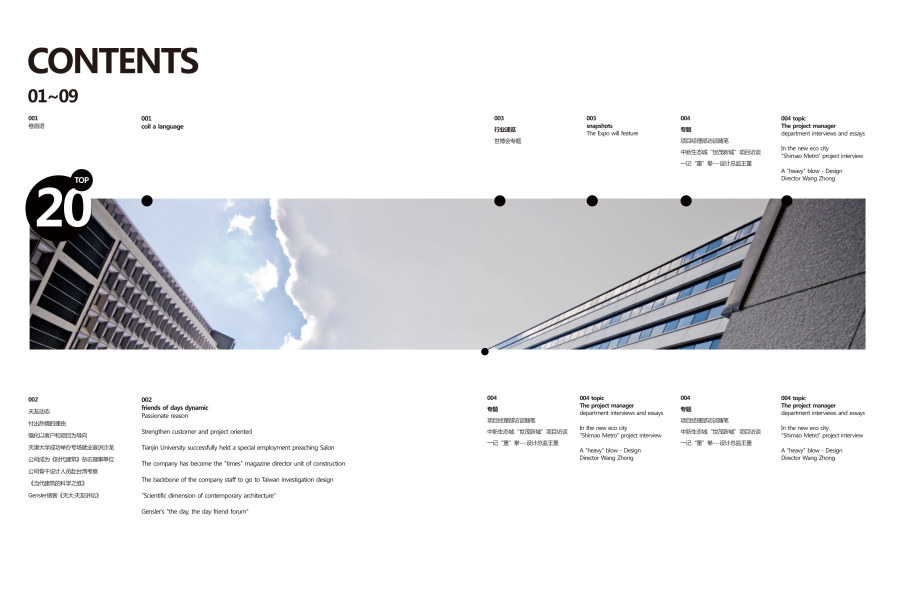
卷首語也可以這樣,不用情景,利用圖形制造”特征“讓這個特征延續,就是整本畫冊的延續。

思路簡單轉換,左右兩欄和圖片的組合,再添加鮮亮的顏色,讓畫面的記憶點換個形式出現,並且保持信息的層級關系。

在兩欄使用的同時,我們左側信息相對更加豐富之後(有小圖片和信息介紹)再使用過於鮮亮的顏色,就會讓畫面變得有些混亂,所以我們在照片的選擇和色塊的選擇上,讓他們更加低調。
案例二
初稿:
特別傳統的企業動態設計手法,對信息沒有分類,信息過多,導致閱讀時候過於疲勞,所以能夠完全讀完的機會並不多,很多時候內刊加P是比較容易的我們可以建議客戶,讓內刊的信息簡化一下,把信息進行分類,並且做到“有圖有真相”

我們從信息不同的方向切入,這個畫面就是總覽式,畫面主副圖片體現動態的規劃性。不僅可以通過文圖一一對應的方式,也可以考慮把重點信息使用意向圖作為主體總覽的方式出現,這樣就大大改變了信息的機構方式,讓整本內容看起來變化更加豐富。

兩欄的基礎用法,但是有了不同體量的色塊就很容易的區隔開對等的平衡性了。在對比傳統的設計手法中,我們發現動態信息文字的柵欄寬度發生了改變閱讀也更加容易,並且通過色塊讓他們有了多次的視覺分割。

體現動態本身,不同信息的概念。展示和國外項目的合作,所以多個類型圖和英文的組合分類出現,從視覺上從左右不對等到左右平均的前兩者變化,延伸到局部變化。

同理,但是畫面核心是釘子組成的圖表,這些元素的出現是讓畫面變得“不同”。

除了之前相對“工整”的設計我們還可以讓顏色和圖片在構成上形成“特異“的視覺結果,前提是整體風格要保證。
案例三

初稿:這是設計師上課時候第一次設計的內容,相對比較簡單,對圖片的利用考慮的不夠全面。下面我們嘗試做一些修改和變化。

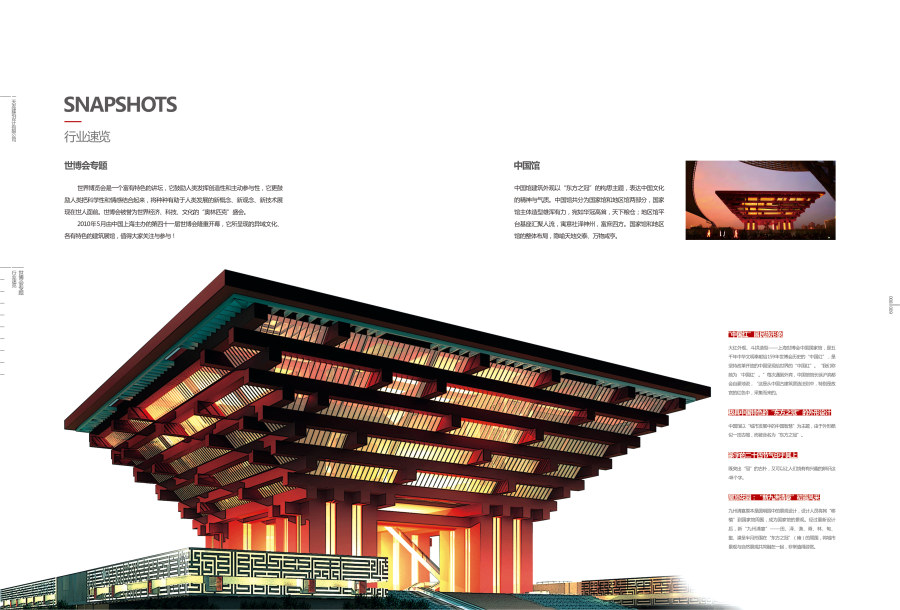
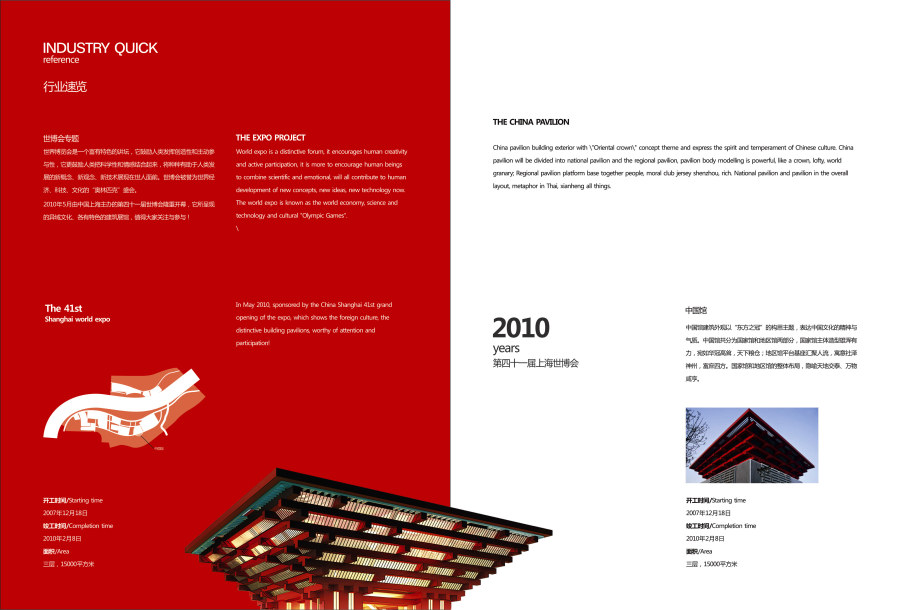
在行業速覽中描繪世博會場館,我們通過建築的顏色和信息的提煉,讓內容更加豐富,並且大面積的”中國紅“建築的色相結合,在相對”焖”的組合中利用反白的地圖讓畫面變得”透氣“而右側信息通過網格,可以讓少量信息占據更多的畫面。

左右發生變化,地圖,文字信息,建築的位置發生少許變化,很快你的畫面就會有明顯的“不同”。

當場館原始圖片大小,氣勢欠佳的時候,可以嘗試和多個元素(地圖,文字信息,數字)組合。創造出新的畫面,並且消弱場館原始圖片的影響。

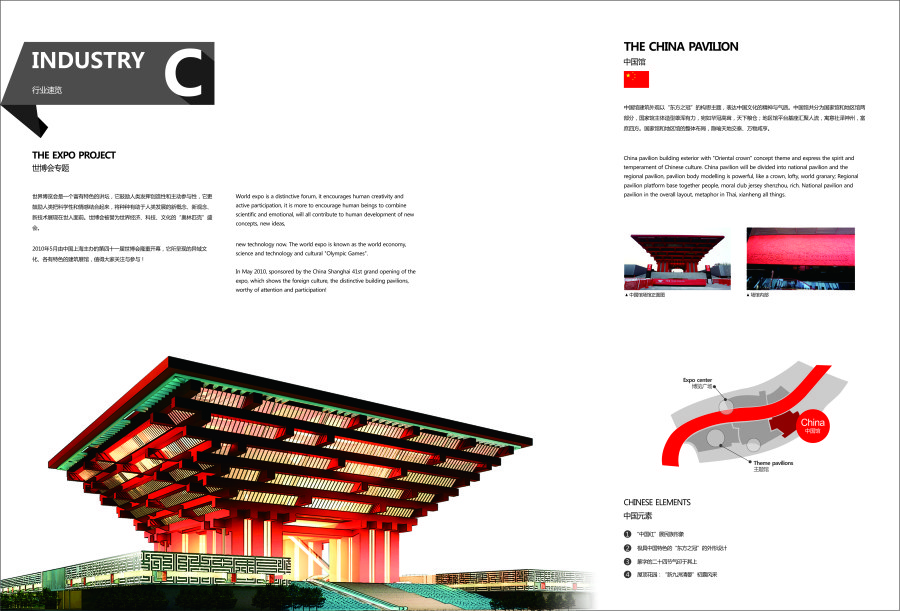
有了上一個設計概念,那這裡我們就要改變思維方式去表現,同樣的場館我們換張圖片,使用建築外形的特征,結合”線“的概念讓這個建築的視覺由矩形的圖片延伸到畫面之外。

反白的使用是打破沉悶的一種極好的方法。
看了之前的這些設計變化,我們看一組使用一個”特征“的畫面,這個”特征“很容易讓設計師制造處”統一“的視覺效果。



設計師這組作品雖然還稍有瑕疵,但是通過創造這個“特征”讓整體性得到非常好的延續是很好的方法。
和案例三相比我們使用同樣的圖片,同樣的大小,但是因為有了更加嚴謹的設計元素和網格的支撐,信息的層級依然很豐富,並且因為統一的設計元素讓整體翻閱起來更加具有統一性。
- 上一頁:網頁設計中的圖標
- 下一頁:幫你在10分鐘內了解基於行為的產品設計



