萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 讓同事及客戶更好的了解設計
讓同事及客戶更好的了解設計
設計師同學們,我想大家都會在被指點江山之後,產生這樣一個疑問:該如何讓你的非設計師同事更好的了解設計,從而避免因彼此的主觀而導致的理解鴻溝呢?
想必下面這篇文章,你真該要推薦他們讀一下了。(您也一定要掌握熟記這些理念,方便自己更好的闡述設計意圖)
無論你是設計師,還是開發者,即便你是設計愛好者,都應該知道這10條 Kyle Fiedler 列出的最基本的設計理念。
01. 設計並不只有視覺

比如這款產品,其體驗不只是視覺性的。只有在用戶喝過之後,才能感受到其產品的核心體驗——純淨的水,和諧的味道。視覺設計僅僅是設計的一部分。設計關乎到用戶使用產品、浏覽網頁的整體體驗。
用戶為何要使用這款應用、這款網頁?怎樣用?這是設計要去解決的現實問題,網站的加載速度如何?這也是設計要解決的問題。
點擊、觸控、懸停的效果如何?這還是設計要解決的問題,不僅僅是視覺,很多細節上的整體體驗都需要設計去規劃。
你認為只有視覺設計師配叫”設計師”?其實不然,一個項目中,每一位參與者都可以被稱之為”設計師”,因為產品的體驗和交互,是在所有人的共同努力下完成的。因此無論是前端、後端還是PM,他們都在產品的研發過程中思考著屬於自己職責內的產品設計。
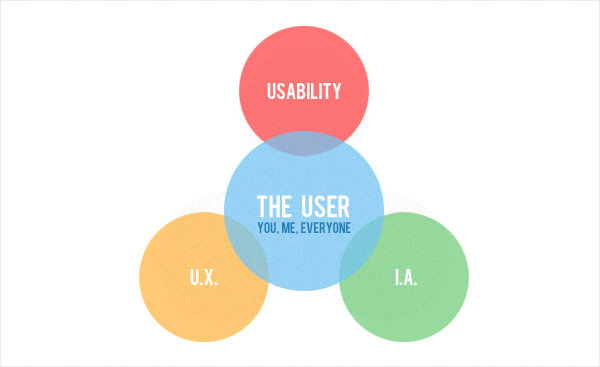
02. 以用戶為中心

用戶為核心,而不是設計師、產品為核心
設計的中心不是設計師,不是產品,更不是開發者,而是用戶。產品好不好,用戶說的算。以用戶為中心的設計,更容易成功、更有效、體驗更好。
在本人帶學生、帶菜鳥的時候,我通常會讓他們注意一點:設計要以用戶為核心。要知道你的用戶是誰?用戶使用你的產品做什麼?用戶的使用感受怎樣?用戶在遇到什麼樣的情況後,會放棄你的產品?
但是當遇到更大的項目時,我會換一種方法,從一種更廣義的角度思考問題,應該用人性化的情感進行設計,通過“敘事性引導”的手段來完美表達設計的細節和情感,暗示和引導用戶。
設計師不是獨裁者,不應該”統治”用戶體驗,而是應該根據用戶的具體情況,讓設計順應用戶的需求。這才是核心要義。
03.雕琢細節

每一個細節都要做到細膩,例如鏈接使用正確的藍色色調,字體間距充余。
細節能夠將優秀的設計轉化為偉大的設計。注重細節,才能讓你的作品脫穎而出,才能令用戶滿意。
細節往往很難於捕捉,建議不要在設計流程的早期就開始抓細節,這樣比較耗時,放到後期較好。
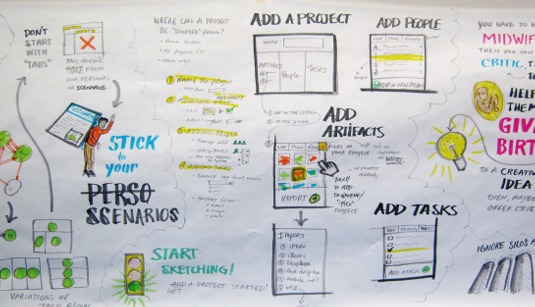
04. 設計時需要多畫草圖
草圖是一個非常廉價、迅捷、方便的工具。
它有助於我們進行思考,幫我們劃分層級,為我們建立起合理的工作流程。
只需30秒就能畫出一個理念,無論是布局、體驗設計還是用戶流程,都能用草圖體現。

在上學時,我的大學老師禁止我們使用計算機而是用紙,這直接培養了我畫草圖的習慣。在畫草圖的過程中,我們會不斷的更新理念,不斷的進行思考,探索各種可能性。然而,我身邊依然有很多設計師,不畫草圖就直接開始設計,這樣的設計過程缺少了很多”可能性”。
而且草圖人人都能畫。每個人都會畫方框、箭頭、以及曲線,因此草圖絕對是非常有用的設計工具。
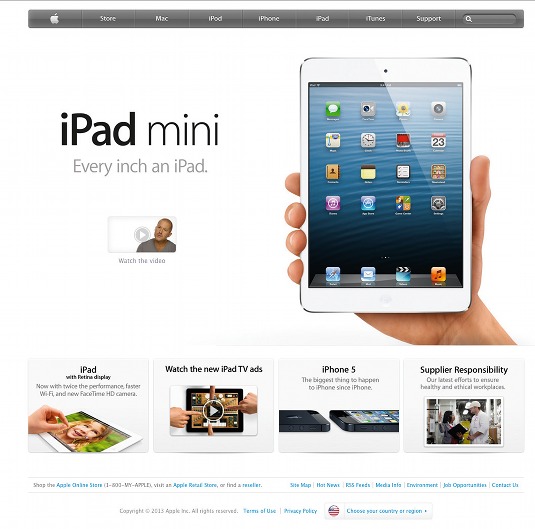
05. 留白

蘋果的留白設計突出了自己的產品,這對很多前端開發者來說似乎是一個很晦澀的概念,留白能讓頁面充滿更多的呼吸空間。讓段落和句子更加清爽利落,讓重要的視覺元素更加突出。
06. 柵格線不是CSS中的框架

柵格線的功能有以下幾點
更緊密的連接多個對象間的關系
視覺上,提供了基本的對齊系統
幫助構建水平和垂直方向的閱讀節奏感
打造出視覺平衡
頁面中的每一個元素都是一名士兵,柵格線是規矩和紀律,在柵格線的約束下,所有的元素都能緊密結合,排布有序,形成一個整齊劃一的”軍隊”
07. 主角只有一個
如果不分主次,強調每一個元素,那麼,到底誰才是主角?
這是很重要的一點,一次最好只強調一個元素,這樣視覺層級會變得清晰,頁面會更加易讀。
08. 建立一個靈感圖庫

靈感圖庫要多保存一些能夠激發你靈感的作品,可以是照片、視頻、海報、T恤,也可是網站。也許以後用得到的時候可以回來參考。
同時,仔細觀察這些設計,試圖從更深層次去研究細節,或是研究設計者的設計手法,應用到你的設計中,或是琢磨設計者的靈感,也許會給你帶來新的啟發。
當然咯,如果你不喜歡在本地存儲圖片,那麼推薦你到我們備受歡迎的”設計師網址導航”的圖庫查找,藏著12個頂級的高清圖庫網站。
你只需要根據關鍵字搜索自己喜歡的素材即可:)
09.設計的意義在於解決問題
設計的意義在於通過思考,提供解決方案。
在我看來頁面上的每一個元素都有自己存在的理由,都能夠解決某一問題。
因此我個人的習慣是去掉一些花哨、不能解決實際問題的功能和元素。從而讓頁面更具功能性。
10. 不光要會設計,還要會講,會評判

你知道設計師為什麼最煩”指點江山”嗎?因為指點江山的人一點都不懂,他們往往喜歡這麼說:
這個紅色的圓變成藍色的比較好,這段文字距離大一點比較好,這個Logo小一點吧。
問題是,你只告訴了設計師怎麼做,沒有告訴他為什麼。
你要擺事實,講道理
要告訴他們為什麼這麼做,要從設計目標、使用流程、用戶流程、視覺原則等方面出發,陳述你的看法。
- 上一頁:把握細節培養良好的設計習慣
- 下一頁:著名設計師談標志設計經驗