萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 扁平化產品的典型設計法則
扁平化產品的典型設計法則
如今設計界最炙手可熱的明星大概就是扁平化設計了吧,關於它的討論至今都沒有冷卻的跡象。諸多設計師分成了泾渭分明的兩個陣營,一邊努力把扁平化做到極致,一面對其不屑一顧。
我是個騎牆派,不支持也不反對,在我看來,優秀的設計的定義就是好用,只要能設計出優秀的產品,我可以采用任何方式,扁平化也是其中之一。但是必須意識到,沒有哪種風格是包打天下的,不能強行將一種風格應用到不該用的地方。
那麼,扁平化究竟該怎麼實現怎麼應用呢?下文將要做的就是分析扁平化的五個最典型的特征,同時也介紹一下偽扁平化(不含貶義,只是一種折衷的設計方式)。
一 、拒絕特效



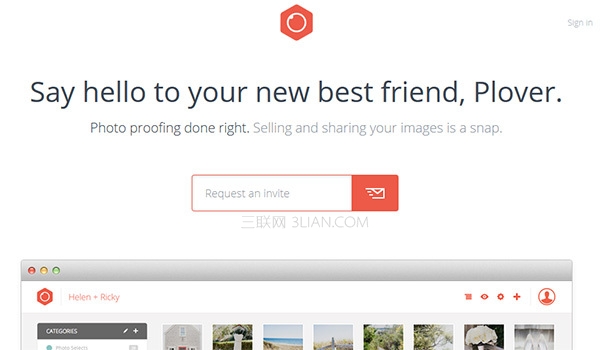
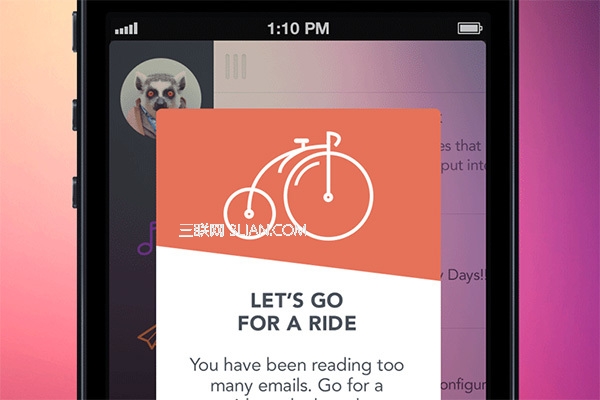
扁平化這個詞來自於這種設計所使用的樣式和形狀,它完全屬於二次元世界,一個簡單的形狀加沒有景深的平面,不叫扁平化都浪費這個詞了。
這個概念最核心的地方就是放棄一切裝飾效果,諸如陰影、透視、紋理、漸變等等能做出 3D 效果的元素一概不用。所有的元素的邊界都干淨俐落,沒有任何羽化、漸變或者陰影。
這一設計趨勢極力避免任何擬物化的元素,這導致這一設計風格在其它平台有時候顯得突兀,前景圖片、按鈕、文本和導航欄與背景圖片格格不入,各成一派。
那麼,扁平化的效果如何呢?
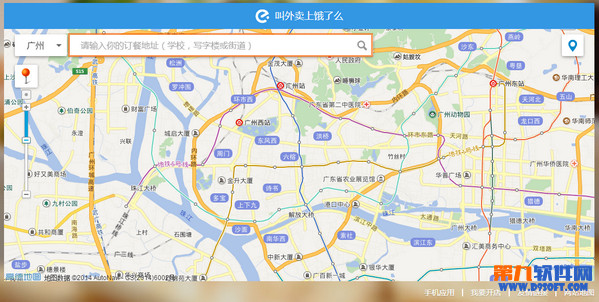
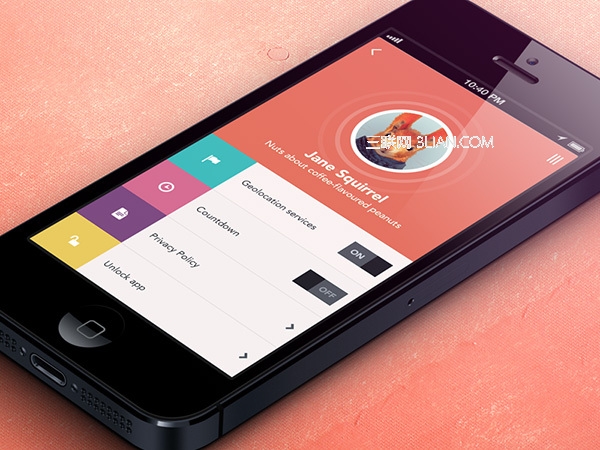
因為這種設計有著鮮明的視覺效果,它所使用的元素之間有清晰的層次和布局,這使得用戶能直觀的了解每個元素的作用以及交互方式。如今從網頁到手機應用無不在使用扁平化的設計風格,尤其在手機上,因為屏幕的限制,使得這一風格在用戶體驗上更有優勢,更少的按鈕和選項使得界面干淨整齊,使用起來格外簡單。
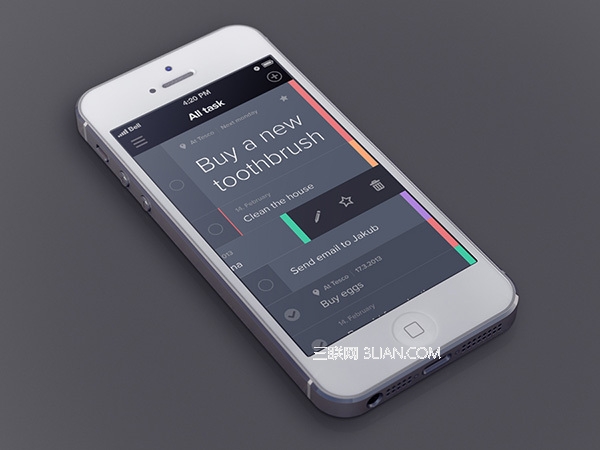
二 、 界面元素




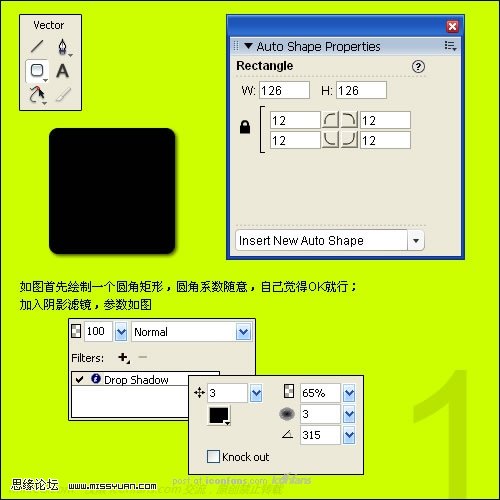
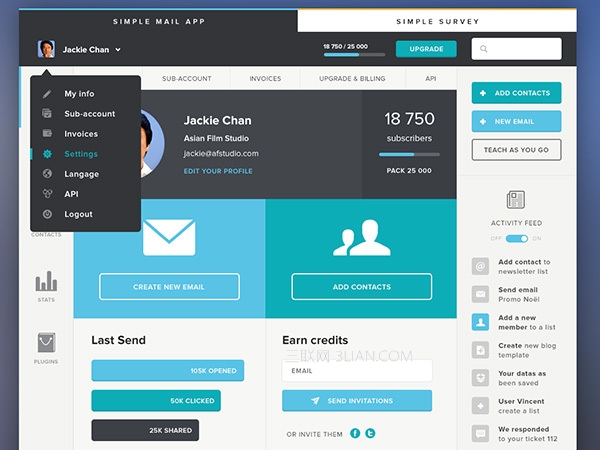
扁平化設計通常采用許多簡單的用戶界面元素,諸如按鈕或者圖標之類。設計師們通常堅持使用簡單的外形(矩形或者圓形),並且盡量突出外形,這些元素一律為直角(極少的一些為圓角)。
這些用戶界面元素方便用戶點擊,這能極大的減少用戶學習新交互方式的成本,因為用戶憑經驗就能大概知道每個按鈕的作用。
此外,扁平化除了簡單的形狀之外,還包括大膽的配色。但是需要注意的是,扁平化設計不是說簡單的搞些形狀和顏色搭配起來就行,它和其他設計風格一樣,是由許多的概念與方法組成的,想要學習具體設計方法的朋友可以看看 Designmodo,這裡有許多現成的設計實例可以讓大家分享(免費矩形UI、免費扁平化UI,這兩個地方是一些簡單的 PSD/HTML UI kit 和一些最基本的組建;專業矩形UI、專業扁平化UI,這兩個地方是一些完整的網頁/APP PSD/HTML UI 包)。
三 、 優化排版



由於扁平化設計的使用特別簡單的元素,排版就成了很重要的一環,排版好壞直接影響視覺效果,甚至可能間接影響用戶體驗。
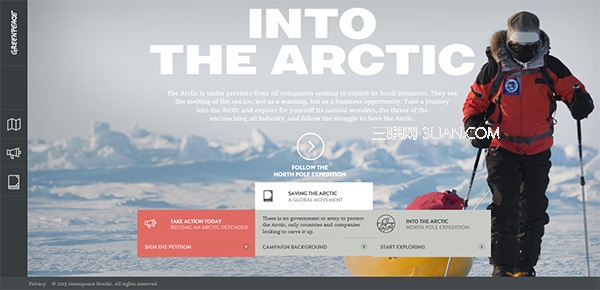
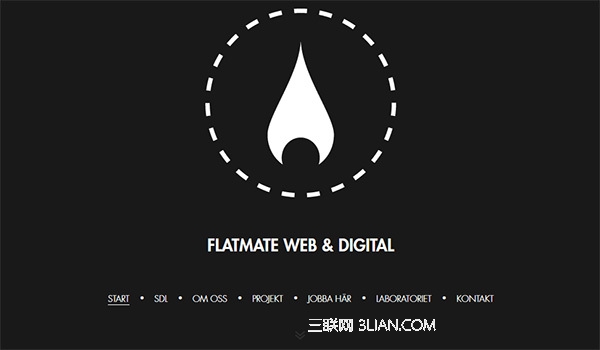
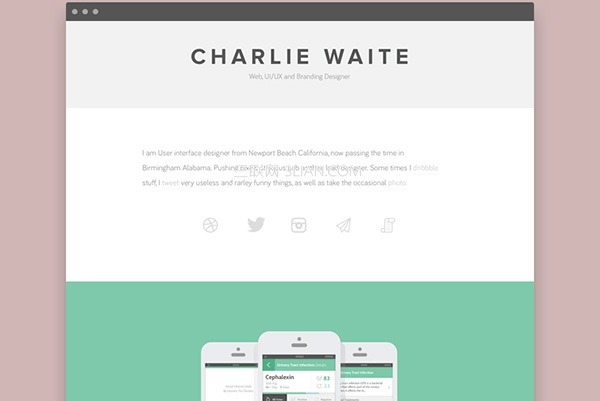
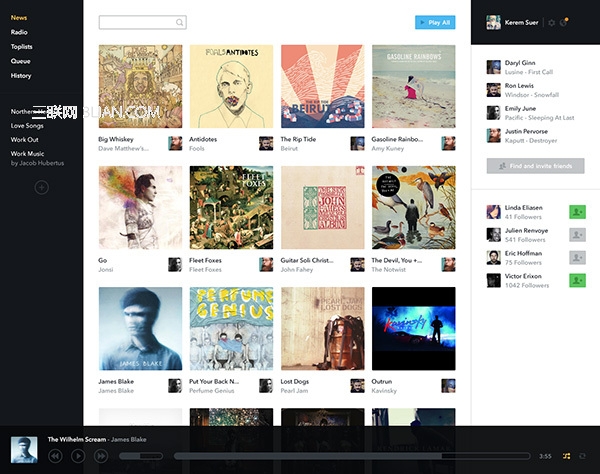
字體是排版中很重要的一部分,和其他元素相輔相成。想想看,一款花體字在扁平化的界面裡得有多突兀。上圖是一些扁平化網站使用無襯線字體的例子。無襯線字體家族龐大分之眾多,其中有些字體會在特殊的情景下會有意想不到的效果。但注意,過猶不及,不要使用那些極為生僻的字體,因為保不齊它就把你帶進坑裡了。
如何使用字體也是一門學問,要學會讓不同的字體表達不同的概念,通過字體告訴用戶這某一設計/功能的含義,努力使字體成為你簡化設計的有力武器。
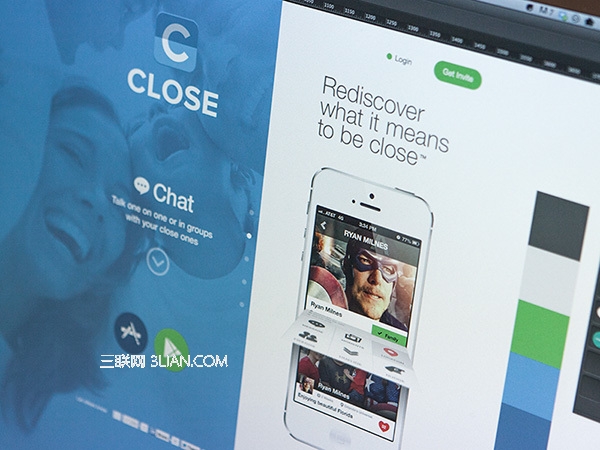
四 、 如何配色



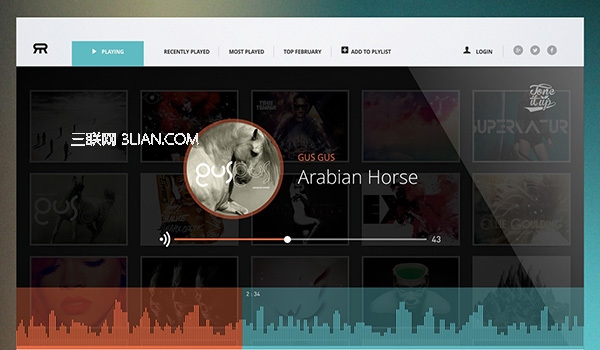
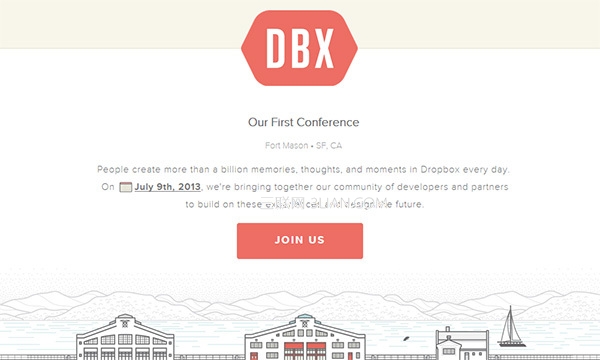
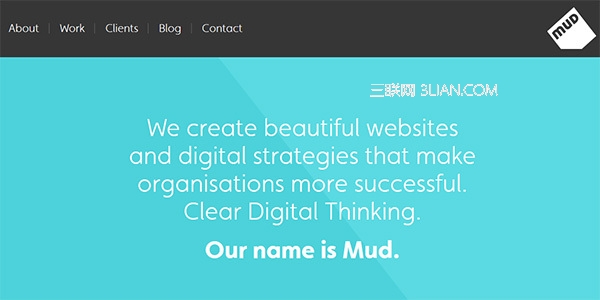
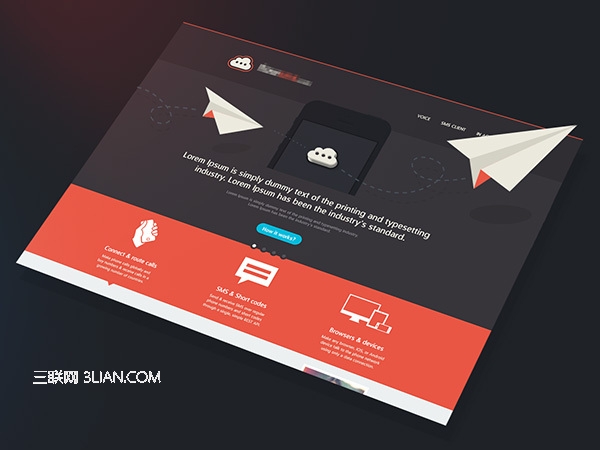
扁平化設計中,配色貌似是最重要的一環,扁平化設計通常采用比其他風格更明亮、炫麗的顏色。同時,扁平化設計中的配色還意味著更多的色調。比如,其他設計最多只包含兩三種主要顏色,但是扁平化設計中會平均使用六到八種。
而且扁平化設計中,往往傾向於使用單色調,尤其是純色,並且不做任何淡化或柔化處理(最受歡迎的顏色是純色和二次色)。另外還有一些顏色也挺受歡迎,如復古色(淺橙、紫色、綠色、藍色等)。
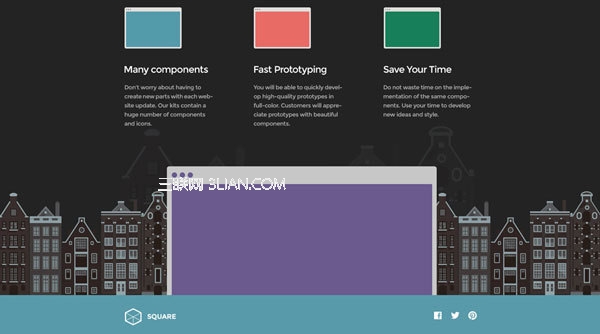
五 、 最簡方案



設計師要盡量簡化自己的設計方案,避免不必要的元素在設計中出現。簡單的顏色和字體就足夠了,如果你還想添加點什麼,盡量選擇簡單的圖案。
扁平化設計尤其對一些做零售的網站幫助巨大,它能很有效的把商品組織起來,以簡單但合理方式排列。(編者注:有興趣的讀者可以自行尋找一些例子,原文作者推薦看 Svpply,但是網站與作者的描述略有不符,故略過不提。)
另:偽扁平化設計





最近還有一種趨勢值得關注,一些設計師把某一項特效融入整體的扁平化之中,是其成為一種獨特的效果。比如說,在簡單的按鈕加一點點漸變或陰影,從而使這種風格成為其特色,產生出一種扁平化設計的變種。這種設計要比單純的扁平化更具有適用性和靈活性。
許多設計師比較喜歡這種設計,因為這意味著他們可以加點陰影或透視在某些元素上。用戶可能也會喜歡這種稍微圓滑一點的設計方式,這能引導他們進行一些適當的交互。
但是,還有另一部分設計師並不喜歡這種定位模糊的設計方式。
- 上一頁:8月份全新字體免費下載
- 下一頁:平面設計的術語有哪些