萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 配色卡在創作中的具體運用
配色卡在創作中的具體運用
色彩,一直是設計討論中永恆的話題。在一個設計作品的第一印象中,占70%的視覺沖擊力。講色彩構成和基本原理的出版物很多,都講得很詳細。所以關於色彩構成的基礎我這邊就不贅述了,大家自己去看書。正好前不久有人問我那個DA的配色卡資源如何使用,所以,今天就來講下配色色卡的制作,和舉些實例大家參考下。本文多有疏漏,還望諒解。一、向自然學習色彩搭配,制作自己的配色卡。我們很多朋友在做設計的時候,經常為自己的用色煩惱,畫面不是做得又花又艷又俗,就是謹慎的用同一個色相不同明度來做搞得很單調又死氣沉沉。不敢用色,或者亂用色成為一個通病,其實我們可以向真實的世界中的配色去學習,然後提煉出一套自己的配色色卡來為我們所用。當然,很多人知道,黑白灰3個無彩色是一貼殺手锏,可以調和各種無彩色。我也同意這個觀點。但是我們這次再學一些可以現學現賣的技巧。大自然的美在於其千變萬化,我們設計師應該有一顆捕捉美和變化纖細的心。比如大海,如果有人問你大海是什麼顏色,你可以回答藍色,但是你仔細觀察,大海的細節,大海是色彩斑斓的。藝術是來源於生活的高於生活的,設計師要經常總結。設計是一個“理解-分解-再構成”的技術。


朝陽下大海和深山裡的巖石其實不單單是自然界,很多人造物在自然光線下也會呈現出很和諧的色彩搭配。現在流行跨界學習,下面再給兩張例子。


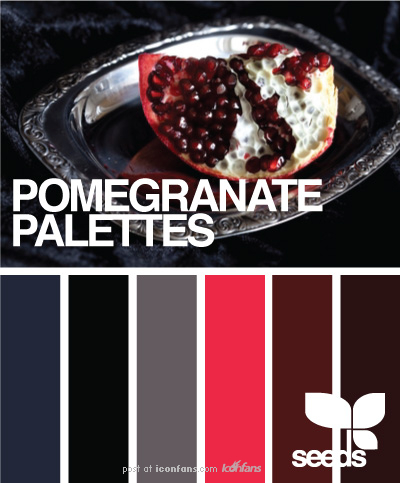
古典室內陳列和誘人的食物



還有明快的配色,如北冰洋的積雪,綠色的瓷器,黃色的花朵,他們在自然光下都呈現出豐富的色彩細節。動手題,去年開始國內興起了很多以視覺圖片收集為主題的網站,如堆糖、花瓣等,大家可以去收集圖片。來做做看自己的配色卡。色彩會說話,每張配色卡都會有自己的故事,比如上面的嫩綠色配色卡。讓你感到清新,自然,綠茶等情感。你如果正在做一個,以環保家裝或者園藝為主題的網站,可以考慮選用。二、配色卡的運用,如何把配色用到設計中。大家知道,一個網頁一般由主色調 輔色調 點睛色 背景色等幾部分構成。所以一個網站的主色調是非常重要的。色卡有時候可以很方便的幫你找到那個網站需要的主色調。但是我們要活學活用。自己增加和減少色塊比重來調和整個畫面。甚至可以用2張相似的色卡來達到增加顏色細節的目的。在你的實驗中說不定可以升華出更華麗新穎的配色。下面是一些配色卡和網站實例的運用例子。


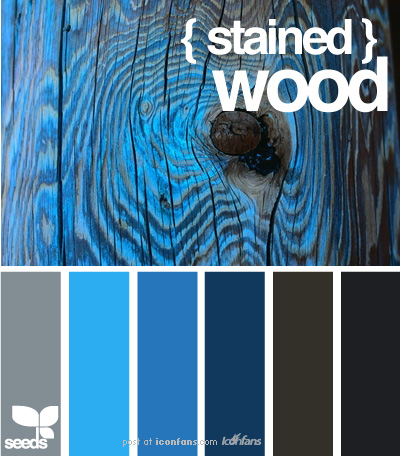
藍色+白色調和,一種看起來很權威和官方的配色(請注意這個藍色和科技藍的區別)


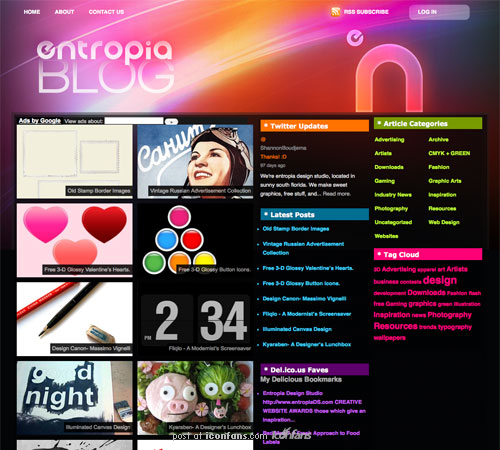
彩虹糖果色+黑色調和,一種夢幻活潑的妖艷的配色(一般比較亮的彩虹色都會顯得很粉很飄,加入大面積黑色調和後,畫面穩定很多)



橙藍對比色的和諧統一,一種有活力,並且造成時間感的色彩運用(大家知道,橙色和藍色是補色,用的不好就會俗氣,這個作品,很好的在橙色裡加了米色(白),藍色裡加重了深藍(黑),來拉開色相上的沖突)


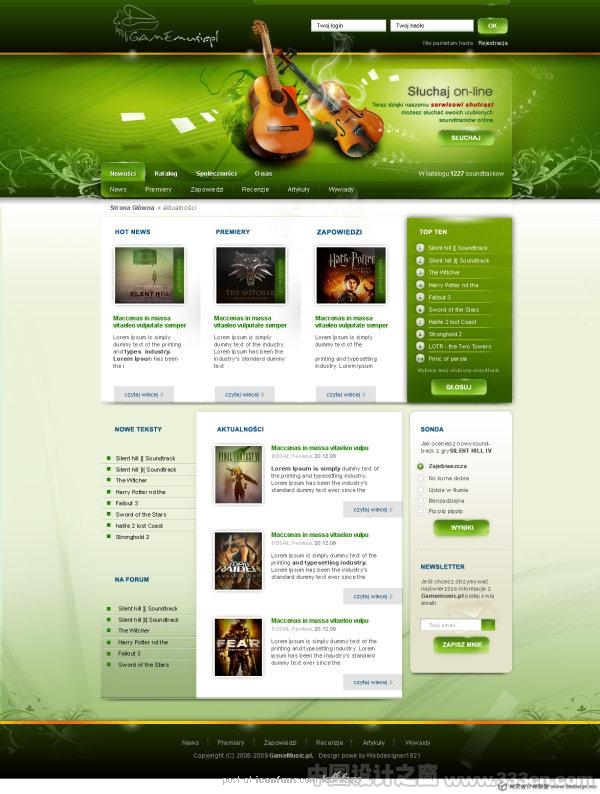
綠色+白調和,一種自然的優雅的清新配色(注意本作品運用白色和綠色大面積漸變來制造柔和輕松的氣氛,並且那些水晶感覺的按鈕,以及小提琴元素,金色絲帶風格線上的亮點都讓本作品如雨後森林一樣美麗)


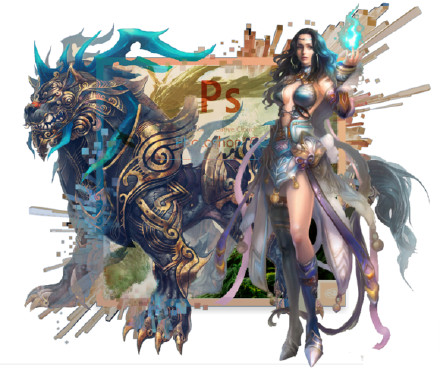
棕色+白+黑調和,一種高雅的如史詩般的配色(棕色一般被運用在懷舊復古的作品中,本作品在棕色裡很好的加入了金色點綴及羊皮卷和油畫風格,非常好诠釋了電影制作及奧斯卡金像獎相關的信息)


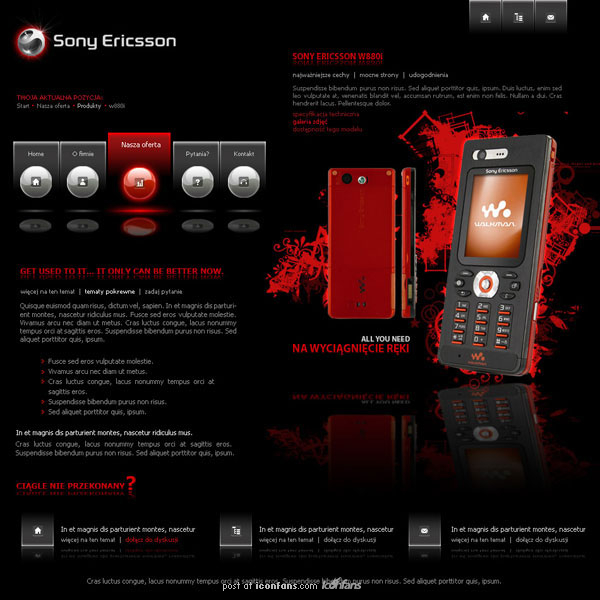
紅色+黑色調和,一種金屬冷色+熱烈的紅色的對比配色(本作品運用黑白灰的金屬色調來體現出科技感,又用熱烈奔放的紅色來表現出音樂手機的產品定義)