萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何准確描述自己的設計?
如何准確描述自己的設計?
如何准確描述自己的設計,這個問題困擾了我很久。這篇文章希望通過回溯淘小鋪2.1項目的整個設計過程,從另一個角度,嘗試解答這個問題。
這篇文章原本的標題是“小鋪2.1用戶分層引導項目設計總結”,我剛在筆記本裡敲下這行標題,手機淘寶UED的顏值帝奇維,突然出現在我身後:標題太low了。我一回頭,他已經飄走了。數學好的同學可以計算下我當時的心理陰影面積。然後,然後標題就變成了現在大家看到的這個,是不是頗具神秘主義色彩,還有一丟丟黑絲幽默。
(編者注:關於淘寶的視覺設計總監,劍道潛水愛好者,顏值帝奇維,下個月會有他的專訪噢,敬請期待)

對於設計師來說,准確描述自己的設計不是件容易的事,尤其是視覺設計師。經常能遇到這樣的情況,產品經理或者運營旺旺你:患患,有一個項目很緊急,最好今天能出稿,不行明天一早發我也行。大概的需求是這樣這樣這樣的,交互是這樣這樣這樣的,沒問題吧?你表示有問題:時間這麼趕肯定搞不完!但是第二天一早,你還是發出去一封初稿郵件。對於絕大多數視覺設計師來說,短時間內產出一個看起來不錯的設計稿並不難,如果時間充裕,你還能把稿子做得再屌一點。
但是,為什麼產出的設計稿是這樣的而不是那樣的?是什麼東西讓整個設計變成最後看到的樣子?為什麼你要用這個顏色?如果業務方或者你的老板、又或是你自己提出這些疑問,你會怎麼回答?視覺設計師們應該如何用別人能夠理解和信服的邏輯說清楚自己的設計思路和決策,而不是“這樣美那樣丑”“某應用就是這樣處理的”“之所以這麼設計,來自於我,一個資深圖層拖動師敏銳的嗅覺和自我修養”。

今年七月底八月初的時候,用研、設計師、產品、運營同學一起做了一輪針對”小鋪新賣家低活躍因素分析”的調研。這次調研的主要目的:1)收集小鋪新賣家在產品使用過程中遇到的問題;2)將規劃中的產品介紹給新賣家,看新賣家是否有相應需求;3) 設計師帶去了新版的首頁和商品極簡發布功能的演示demo,希望得到新賣家的反饋意見;

△ 調研現場
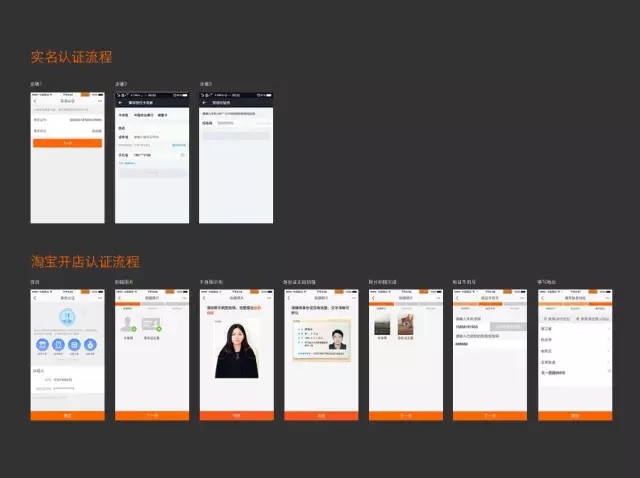
這次調研收獲很多。調研之前,我們覺得步驟繁多的“實名認證”和“支付寶開店認證”是兩個大門檻,肯定會給用戶帶來很大麻煩,但是調研下來發現:對於真正想開店的賣家來說,這兩個認證流程並不復雜,反而覺得是有必要的。

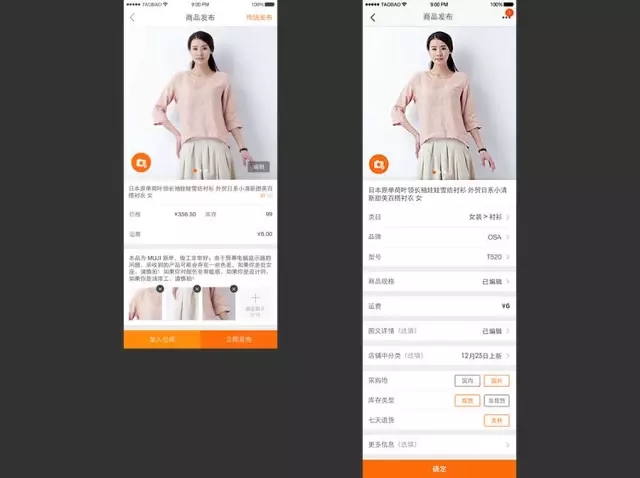
調研之前,我們認為小鋪發布商品的表單需要填的項目太多了,用戶一定希望能夠更快速的發布商品,於是我們設計了商品極簡發布功能:只要上傳1張商品圖片,填寫標題、價格、庫存、郵費就可以完成商品發布。我們給受訪新賣家演示這個功能的時候,有賣家表示發布商品的時候填寫的信息越少,後期買家詢單時候的工作量就越大。並且,商品信息填的越少,意味著這個商品在前台展示、能被用戶看到的機會也越小,當受訪賣家得知通過極簡發布功能發布的商品可能無法被主搜搜索到時,幾乎所有受訪賣家都表示會選擇使用之前那個看起來較繁瑣的商品發布功能。

△ 左為“極簡發布”界面,右為“傳統發布”界面
這兩個case告訴我們,設計不是一廂情願的事情,你要知道你是在為誰做設計。珍惜和用戶面對面的機會。他們能助你發現問題,還能幫你厘清設計中可能存在的問題,因為無論你覺得自己產出的設計方案精妙到多麼無懈可擊,最後的使用者是他們。雖然有的時候,我們言必稱“用戶”,但我們並沒有如我們想象得那麼了解他們。
這次調研我們發現兩個主要問題:
1. 新賣家不知道如何使用小鋪。
小鋪首頁提供了很多功能入口,一期上線的時候有6個功能入口,二期上線的時候增加到了10個,陸續還有新的功能正在開發測試當中。就跟開始讀一本書一樣,開頭的幾頁總是最難讀的。剛從買家身份轉變成賣家身份的新賣家,不清楚每個功能具體有什麼用,不知道應該在什麼時候使用什麼功能。
2. 新賣家不知道如何獲取流量。
無論是天貓商城裡的旗艦賣家,還是淘寶集市裡的芝麻小店,獲取流量對他們來說就跟吃飯睡覺一樣重要。雖然受訪的賣家開店時間都不長,但幾乎所有人都表現出了對流量獲取的渴望和迷茫。渴望是因為知道流量的重要性,迷茫是因為不知道應該怎麼去做。
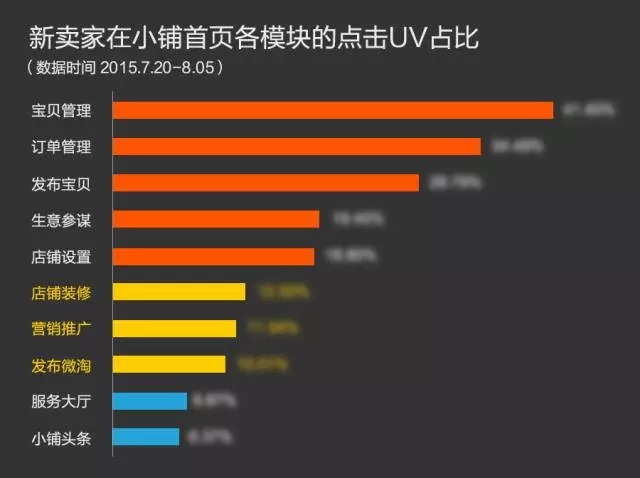
這兩個問題在數據上面得到了證實:使用基礎功能的新賣家居多,數量很少的新賣家在使用營銷推廣、店鋪裝修、發布微淘等優化推廣店鋪的功能。

忍不住要引用某位非著名設計師的話:找到了問題,你的設計就成功了一半。如果你想和一個妹紙談一場驚世駭俗的戀愛,首先要做的,就是找到這個妹紙內心最柔軟的地方。找到了問題,接著要做的就是解決它:
1. 我們需要優化現有頁面的信息結構,讓它們看起來更容易理解。
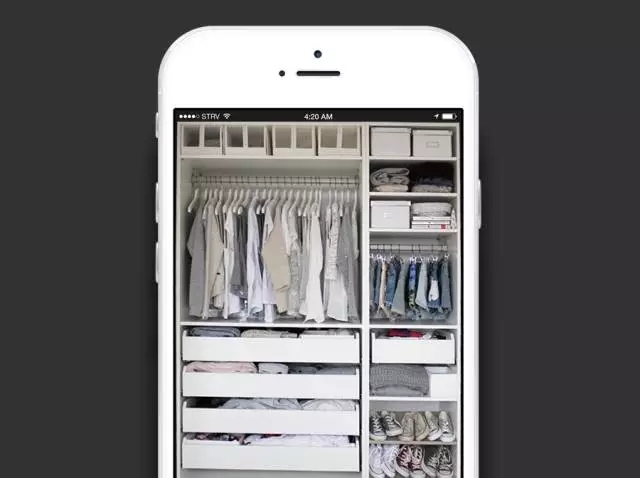
很多時候,界面設計師做的事情是收納,屏幕是你家臥室的衣櫃,屏幕上出現的所有界面元素是你剛從陽台收回來的衣物。你打開衣櫃,把疊好的衣物分門別類,放到對應的格子和抽屜裡。外套掛這個格子,毛衣襯衫掛這個格子,第一個抽屜是領帶,第二個抽屜是內褲和襪子,第三個抽屜是女朋友的性感睡衣,第四個抽屜是給女朋友充氣的充氣筒。收納的目的,除了讓你的衣櫃看起來干淨整齊、賞心悅目,更重要的是,它能讓你方便、快速地找到你要用的東西。界面設計的目的也是一樣。

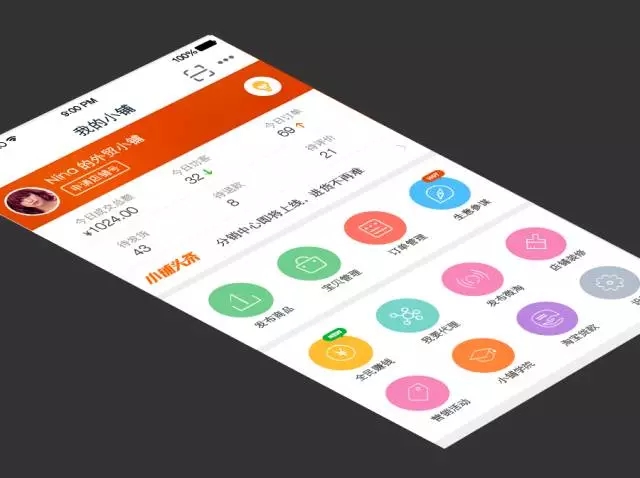
我們對小鋪首頁做了一些調整:
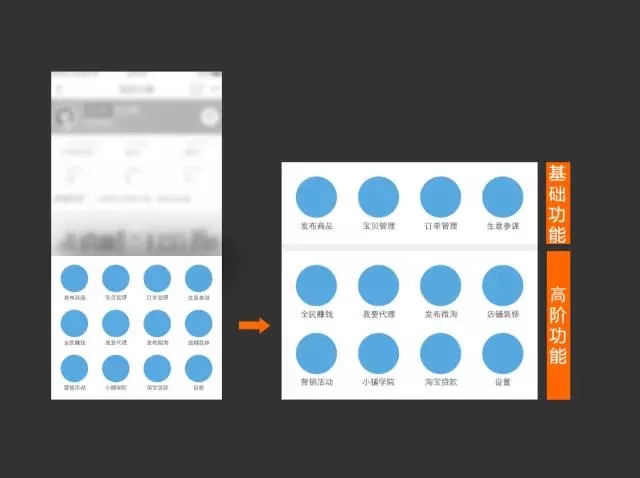
1) 我們將首頁的功能入口做了布局上的劃分:根據產品的需要結合賣家的使用習慣分成了兩個區塊:第一個區塊是基礎功能,第二個區塊是高階功能。目的是讓用戶感知到兩個區塊的功能是有所區別的,並不是每一個功能看上去都是一樣重要的。

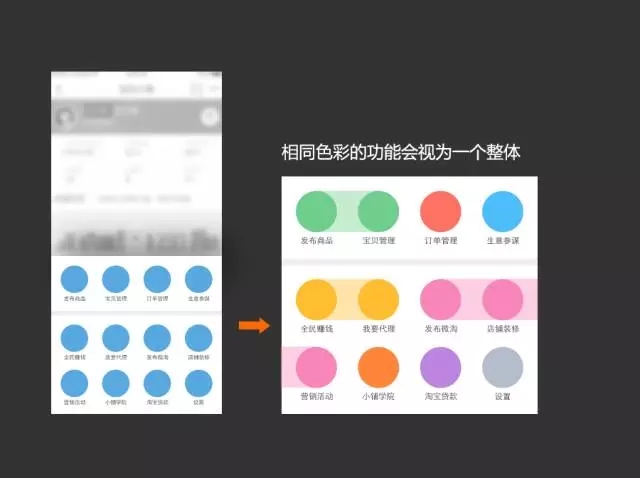
2)我們將首頁的功能入口做了色彩上的歸類:相似屬性的功能圖標會定義使用同一種顏色:比如商品屬性的如發布商品、商品管理等功能使用一樣的橙色,官方規則和幫助屬性的如客服中心、小鋪學院等功能使用一樣的綠色,數據相關的如生意參謀、數據報表等功能使用一樣的藍色。色彩歸類能將復雜的界面按照色彩的維度劃分區塊,使得界面的邏輯性和結構性更強。


設計師們應該都知道“視覺感知的格式塔原理”:我們的視覺系統會自動對輸入的視覺信息進行結構化處理,因為這樣更易於記憶和理解。無論是布局上區塊劃分,還是色彩的歸類,都是為了用戶在看到界面的時候能夠輕易找到規律並進行結構化處理。這有點像玩拼圖,片數越多,結構越復雜,還原整個畫面越難。相反,片數越少,結構越簡單,就很容易拼好。

△ 小鋪2.1新版首頁
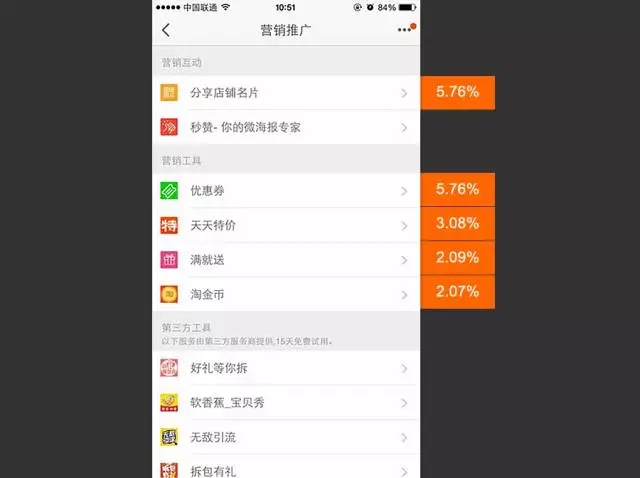
我們也對營銷推廣頁面做了一些調整。

△ 舊版營銷推廣頁和幾個主要營銷工具的數據表現
賣家渴望流量,而營銷推廣頁面中有可以為他們帶來流量的功能,但是用的人卻很少。這就好比你的單身朋友一直抱怨找不到女朋友,可他的周圍卻明明就有很多優質的單身妹紙,更有幾個還對他有好感。這不科學。撇開產品策略上某些營銷工具可能存在使用門檻的問題,我們還是希望從設計上做一些調整,能讓更多的賣家去嘗試使用營銷推廣工具推廣自己的店鋪。
雖然第一版的設計我們在布局上做了區域劃分,但從用戶的反饋的數據上表現來看,這顯然不夠。還是要舉收納的栗子:衣櫃裡,你的所有衣物都分門別類放在對應的格子裡,但有時候你還是會找不到要穿的襪子。為什麼會這樣?
一個原因,是放領帶的抽屜和放襪子的抽屜,看上去都長一樣——營銷推廣頁面中營銷工具的“圖標”+“標題”列表展示樣式太過單一,官方的營銷工具和第三方的營銷工具看起來是一樣重要的。尤其是當功能眾多的時候,賣家無法分辨哪個功能更加重要。
另外一個重要的原因,是大多數的時候,把衣服放進櫃子的人並不是你自己,而是你的女友或者老婆——用戶“衣櫃”裡的“衣物”不是用戶自己放的,而是設計師決定的,因此,當你的用戶不知道你設計的列表頁面裡每個功能具體能做什麼的時候,設計師需要像每個貼心的女友會在每一個收納盒上貼上標簽提醒粗心的男友哪個抽屜放的是他的領帶哪個抽屜放的是襪子一樣:在必要的時候,給每一個功能加上相應的提示。
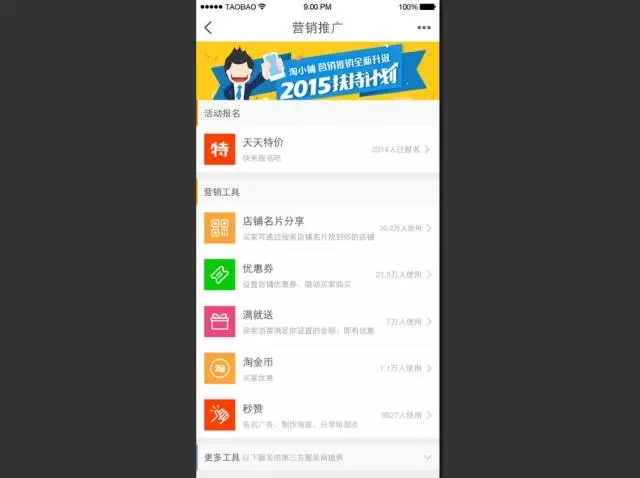
我們開始調整營銷推廣頁面:
1)通過調整功能區的大小,加大每一個營銷工具的顯示區域,將使用率較低的第三方工具折疊顯示,讓賣家一進到這個頁面能知道哪些內容重要、哪些內容次之,而不是每塊內容看起來都一樣重要。
2)我們給每個重要的營銷工具加上了相應的提示,告訴賣家這個工具能給他的店鋪帶來什麼。對於新賣家來說,不必對著眾多的功能,而不知道該從何下手。

△ 調整後的營銷推廣頁面
2.我們需要一個賣家成長鏈路的引導方案,讓賣家知道應該如何正確使用小鋪。
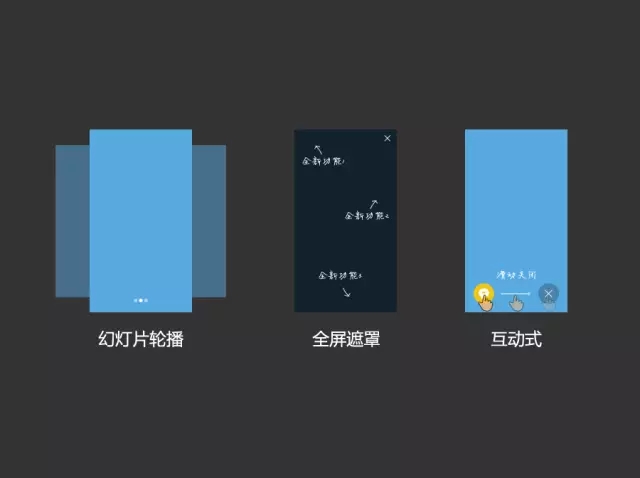
提到引導方案,我們很容易想到在產品啟動的時候,以幻燈片的方式輪播精心設計過的產品功能介紹圖,或者滿屏顯示黑色半透明絲襪,呃,是黑色半透明遮罩,上面畫著幾個沖著不同方向的長尾巴箭頭,每一個箭頭對應某個功能的說明文字。為了表現出這些說明文字是帶有情感的,設計師會選擇使用手寫字體。如果覺得情感表達還不夠,設計師會再精心畫上一個卡通小人,沖著屏幕外的用戶微笑。

△ 常見的一些引導方式
我們考慮過這些方案,但最後沒有使用。
一個原因是:對於用戶結構和狀態相對復雜的產品來說,純介紹性的引導方式缺乏針對性。新用戶和老用戶、小白用戶和高階用戶接收到的引導信息是一樣的。這就好比某個學校裡,高年級和低年級學生使用同一本教材,無論這本教材是針對高年級的還是針對低年級的,總有一個年級的學生是不適用這本教材的。
另一個原因是:這一類的引導方式是一次性的,並且用戶是被動接受的,容易被用戶“習慣性”地忽視。如果用戶點了右上角的“X”關閉了引導界面,無論是產品需要向用戶宣導的全新功能還是全新改版優化了的功能點,用戶如果沒有在第一時間接收到信息,就可能永遠都接收不到這個信息。不得不承認的一個事實是:對大多數用戶來說,設計師們用心畫的微笑小人的吸引力遠沒有右上角的“X”按鈕來得大。
有時候我覺得設計師就像是一個多情的“小姐”。開始之前,你想和眼前這位心急的“嫖客”先生聊一會兒天、增進一下感情。但是,“嫖客”先生似乎沒有這個心情和耐心,門剛關上,他就撲了過來。
所以,我們設計了一個有針對性的、非一次性的、不容易被忽視的引導方案——“任務盒子”:我們把引導信息包裝成一個個任務,根據用戶所處的不同階段和產品的導向制定不同的任務,以完成任務後獲得的獎勵作為利益點推動賣家去完成任務,賣家通過任務的引導了解和熟悉整個產品。
“任務盒子”結構模型:

寫在最後
簡約設計、扁平化設計的風行,令視覺設計師們的工作看起來略顯輕松,就這樣圖片擺一擺色塊弄一弄線條勾一勾顏色選一選,一個界面就完成了,“這樣的界面我也能設計”,你是不是曾聽過這樣的聲音?我不僅聽過,而且還看過。一個前端工程師自己搭了一個界面,看起來真的挺不錯。雖然這樣的個案不多,但是,作為一個專業吃這碗飯的同學,夜深人靜的時候還是不禁要扪雞自問:作為一個設計師,你的“專業”度應該體現在哪裡?你設計的界面和前端工程師設計的界面區別在哪裡?
我洋洋灑灑啰裡八嗦寫了這大幾千字,就是希望能給自己解答這些疑問,好消息是,以前腦子一些模糊的想法變得清晰起來。設計師和前端工程師設計或者產品經理或者開發同學設計的界面,最大的區別,應該是設計師在設計界面的過程中,需要反復問自己以下幾個問題,並一一給出答案:
你的設計最終解決了什麼樣的問題?
你的設計會對用戶產生什麼樣的影響?
你最終的設計方案為什麼比那些被你Pass掉的方案好?
當你的業務方或者老板對你的設計提出疑問的時候,不妨把這些問題的答案說給他們聽。
- 上一頁:第52屆台灣金馬獎海報主視覺設計
- 下一頁:排版知識,講解文字排版相關知識