萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作卡通風格的飛舞小鳥
Flash制作卡通風格的飛舞小鳥
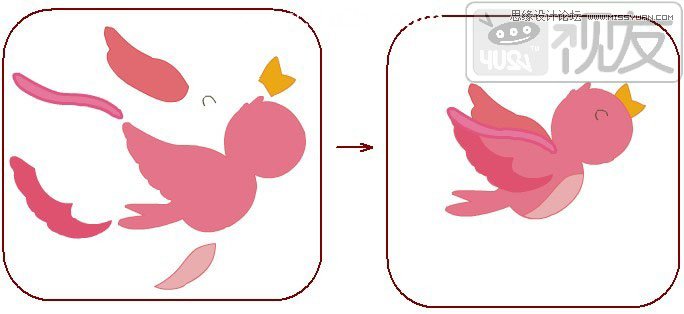
繪制小鳥不論是在風景動畫中,還是在MTV中,鳥類在天空中自由翱翔的畫面總是少不了的,本實例就告訴大家飛行類動物運動規律,並教大家繪制卡通小鳥,實例效果如圖7-1所示。

圖7-1 最終效果圖
核心技術:了解飛行類運動動物規律及鳥類繪制手法;使用【鋼筆工具】、【鉛筆工具】、【部分選取工具】繪制並調整小鳥形狀;
理論淺談:鳥類運動規律
在制作本實例前,先了解一下鳥類飛行的相關概念。
鳥類動物是利用翅膀進行飛行的,所以其運動規律比較簡單。其飛行有兩個相關概念,即振翅與軌跡。飛行動物的振翅動作根據其翅膀的大小不同而有差別。而不同的飛行動物飛行軌跡也大不相同。
鳥在飛翔時,雙翅重復著上下煽動的動作,而且向下煽動的時間短,力量大,以獲得向上的提升力;而翅膀向上扇的目的是為了將翅膀恢復到原始位置,整個過程時間長,力量弱,翅膀呈現的狀態也不一樣。所以,鳥類向上煽動翅膀是飛行的主體動作,而向下煽動翅膀是從屬動作。
大型鳥類的振翅和小型鳥類的振翅是完全不一樣的。大型鳥類由於翅膀大,翼展長,煽動的節奏慢,在繪畫它們的煽翅動作時動畫數量可以比較多,充分展示飛行過程中的節奏感和韻律感,如圖7-2所示。

圖7-2 大型鳥類繪制圖
小型鳥,如麻雀、蜂鳥,也包括其他具有小翅膀的昆蟲類,它們的翅膀小,煽動頻率高,在動作過程中幾乎看不到它們扇翅的過程,在畫小型鳥的飛行動作時使用的動畫張數應該少,如圖7-3所示。

圖7-3 小鳥飛的圖形
鳥類身體結構分為:頭部(包括眼睛、嘴巴)、身體、翅膀、尾巴幾個部分。
在Flash中繪制的小鳥具有卡通的感覺,不需要特別刻畫羽毛的效果,只需表現其重點部位即可。
操作步驟:
1.繪制背景
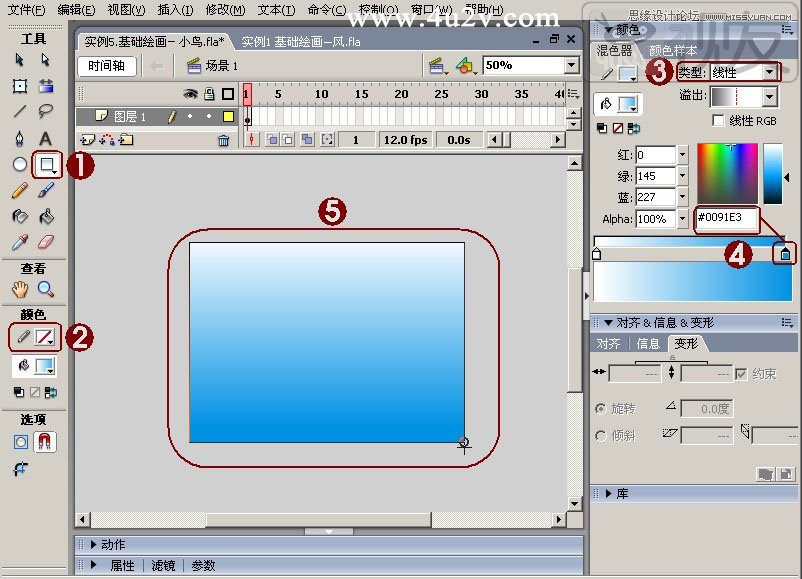
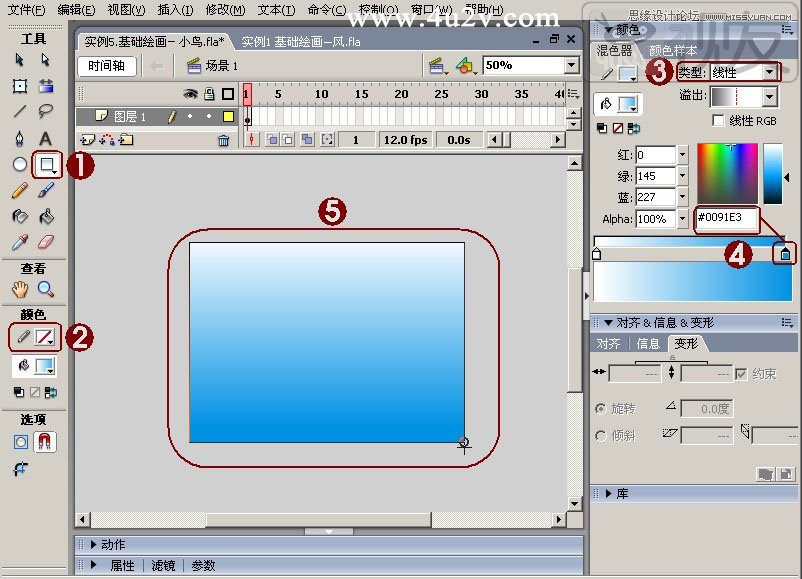
(1)啟動Flash後,新建一個文檔,其參數均為默認即可。首先來制作背景,選擇工具欄中的【矩形工具】①,按【Shift+F9】打開【顏色】面板中的【混色器】標簽,設置填充類型為“線形漸變”③,左側滑塊的顏色為白色,右側滑塊顏色為“#0091E3”④,繪制一個和場景同樣大小的矩形⑤,如圖7-4所示。

圖7-4 繪制背景矩形
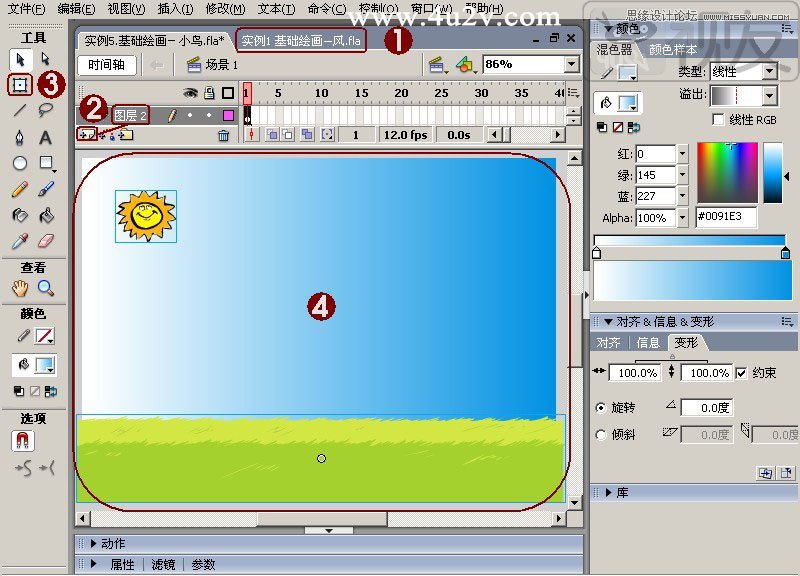
(2)打開實例1的源文件①,將太陽和草地進行復制,然後回到本實例源文件中,新建一層用來放置太陽和草地圖像②,在工具欄中選擇【任意變形工具】③,調整好圖形大小並放在合適的位置④,如圖7-5所示。

圖7-5 粘貼並調整太陽和草地
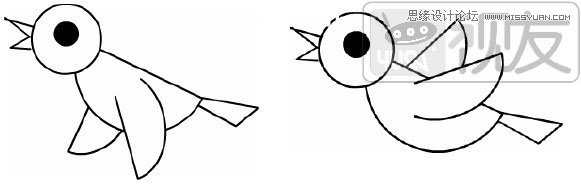
(3)現在就進行繪制,在繪制前先看一下這只小鳥的繪制分解圖,如圖7-6所示。

圖7-6 小鳥1的繪制分解圖
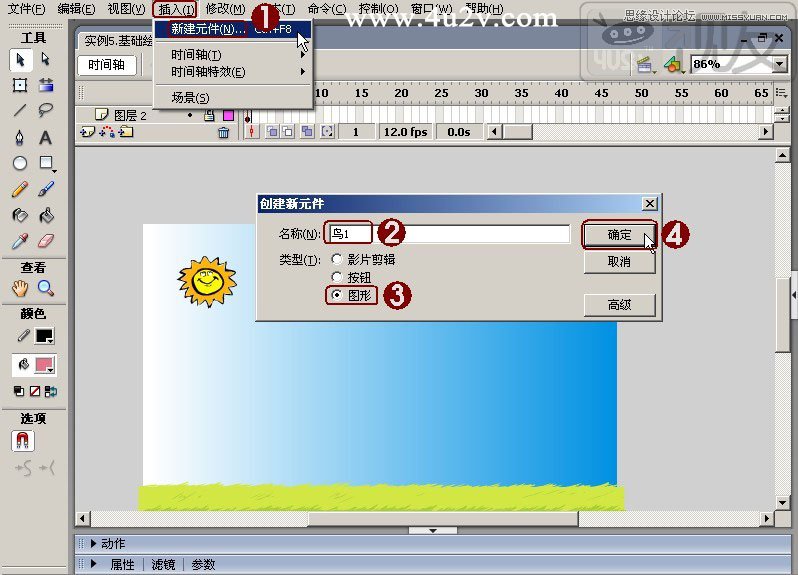
(4)執行【插入】→【新建元件】菜單命令(快捷鍵為【Ctrl+F8】①,在彈出的【創建新元件】窗口中設置“名稱”為“鳥1”②,“類型”為“圖形”③,單擊【確定】按鈕④,創建一個新的圖形元件,如圖7-7所示。

圖7-7 創建鳥1圖形元件
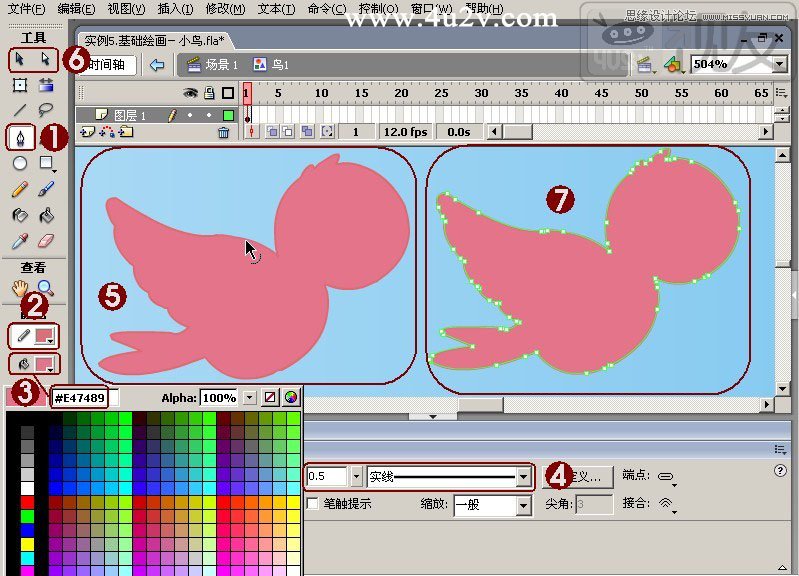
(5)在工具欄中選擇【鋼筆工具】①,在“顏色”欄中設置“筆觸顏色”②,“填充色”值為“#E47489”③,在屬性面板中設置“筆觸高度”為0.5,“筆觸樣式”為“實線”④,在工作區繪制小鳥身體的圖形⑤,然後再選擇工具欄中的【選擇工具】和【部分選取工具】⑥,對圖形進行調整⑦,如圖7-8所示。

圖7-8 繪制並調整小鳥身體
【注意】:繪制小鳥時一定要要分層繪制,並且鎖定其它非工作圖層,還需要及時修改命名各圖層名稱,這樣更便於進行繪制制作。
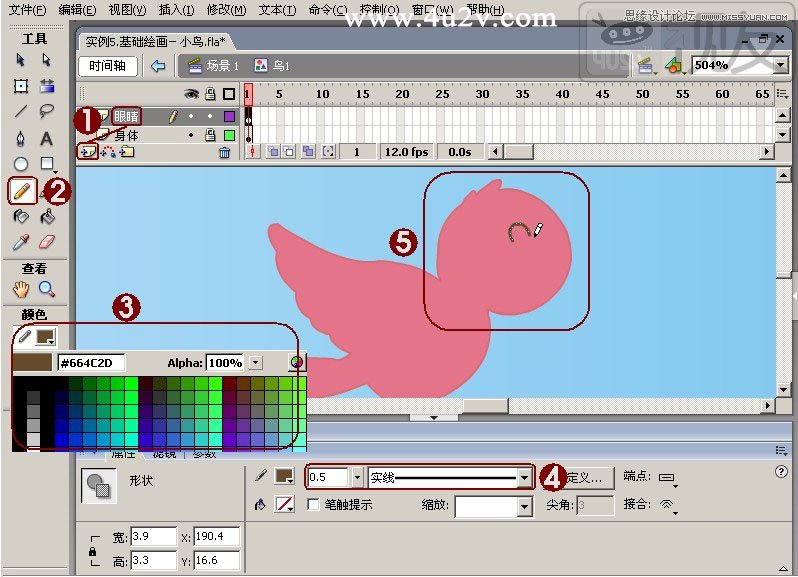
(6)將“圖層1”名稱改為“身體”,接下來繪制小鳥身體其它部分,先繪制眼睛。新建一層,命名為“眼睛”①,選擇工具欄中【鉛筆工具】②,設置“筆觸顏色”值為“#664C2D”③,“筆觸高度”和“筆觸樣式”和剛才一樣④,繪制出小鳥眼睛,如圖7-9所示。

圖7-9 繪制小鳥的眼睛
【注意】:小鳥“眼睛”圖層要位於“身體”圖層上面。
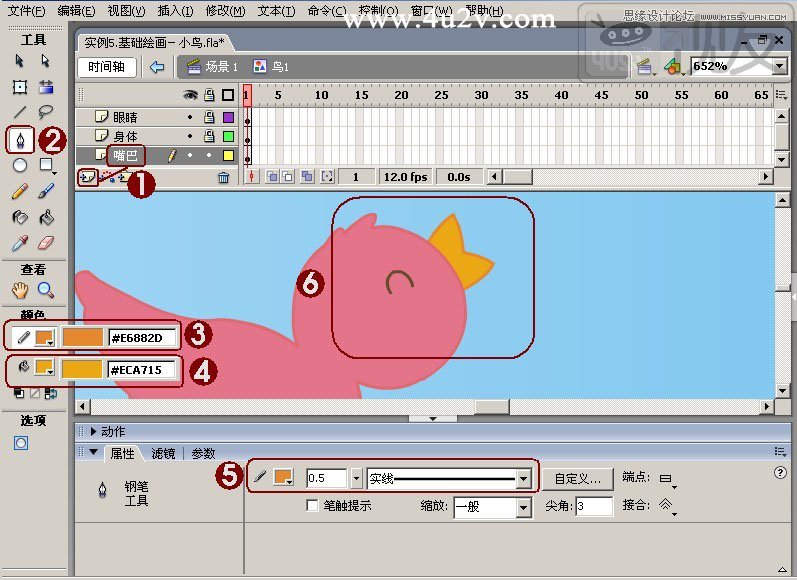
(7)接下來繪制小鳥的嘴巴,新建一層,命名為“嘴巴”①,選擇工具欄中【鋼筆工具】②,設置“筆觸顏色”值為“#E6882D”③,“填充色”值為“#ECA715”④,“筆觸高度”和“筆觸樣式”和剛才一樣⑤,繪制出小鳥嘴巴⑥,如圖7-10所示。

圖7-10 繪制小鳥的嘴巴
【注意】:“嘴巴”圖層位於“身體”圖層下方,這樣多余的圖形才能被身體遮擋住。
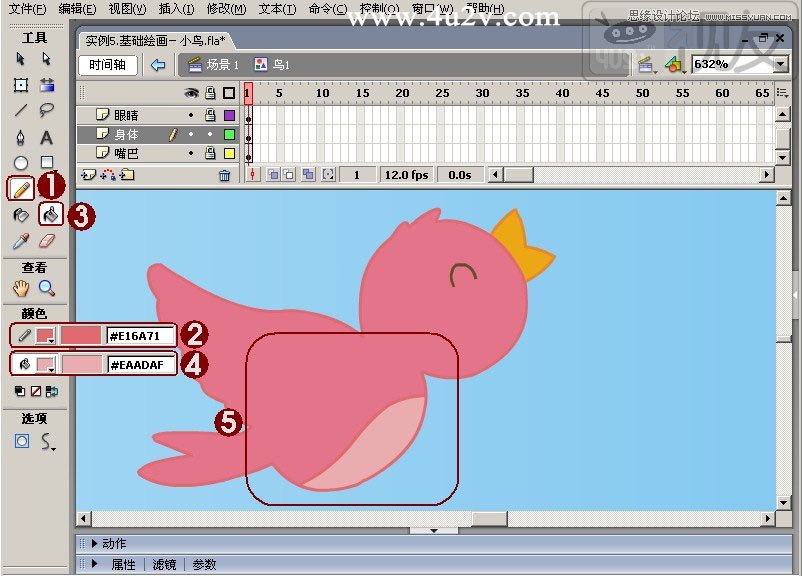
(8)接下來繪制小鳥的肚子,首先使“身體”圖層處於工作,將其它圖層鎖定。在工具欄中選擇【鉛筆工具】①,設置“筆觸顏色”值為“#E16A71”②,“筆觸高度”和“筆觸樣式”和剛才一樣,在身體上畫出肚皮分界線,然在後在工具欄中選擇【顏料桶工具】③,設置“填充色”值為“#EAADAF ”④,填充肚皮的顏色⑤,如圖7-11所示。

圖7-11 繪制小鳥的肚皮並填充顏色
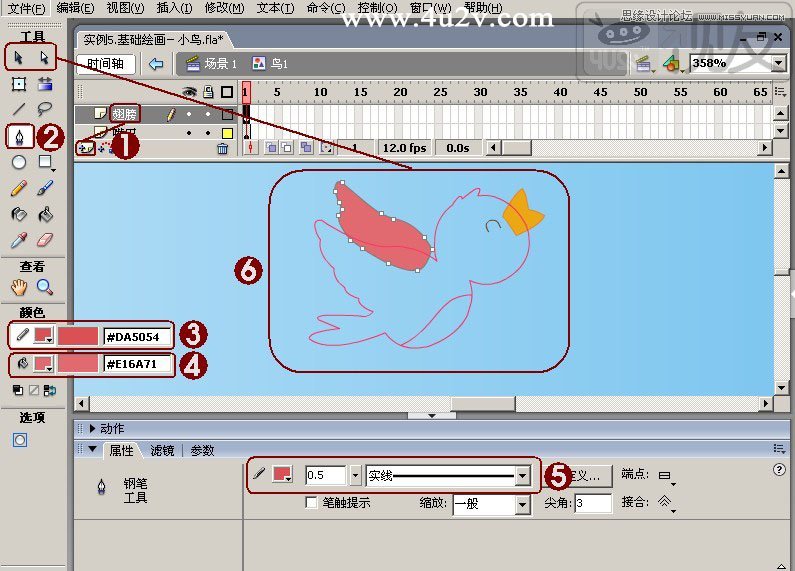
(9)下面繪制小鳥的翅膀。首先新建一層並命名為“翅膀”①,在工具欄中選擇【鋼筆工具】②,設置“筆觸顏色”值為“#DA5054”③,“填充色”值為“#E16A71”④,“筆觸高度”和“筆觸樣式”和剛才一樣⑤,繪制並調小鳥的一個翅膀⑥,如圖7-12所示。

圖7-12 繪制小鳥的翅膀
【注意】:“翅膀”圖層位於“身體”圖層下方,多余部分被身體遮擋。
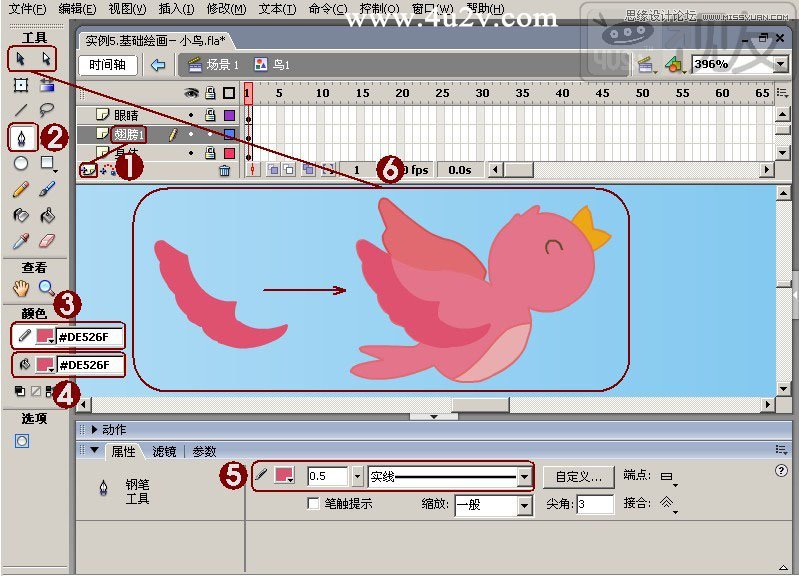
(10)下面繪制小鳥的另個翅膀。首先在“身體”圖層上方新建一層並命名為“翅膀1”①,在工具欄中選擇【鋼筆工具】②,設置“筆觸顏色”值為“#DE526F”③,“填充色”值為“#DE526F”④,“筆觸高度”和“筆觸樣式”和剛才一樣⑤,繪制小鳥的一個翅膀並調整放置在合適位置⑥,如圖7-13所示。

圖7-13 繪制小鳥的另一個翅膀
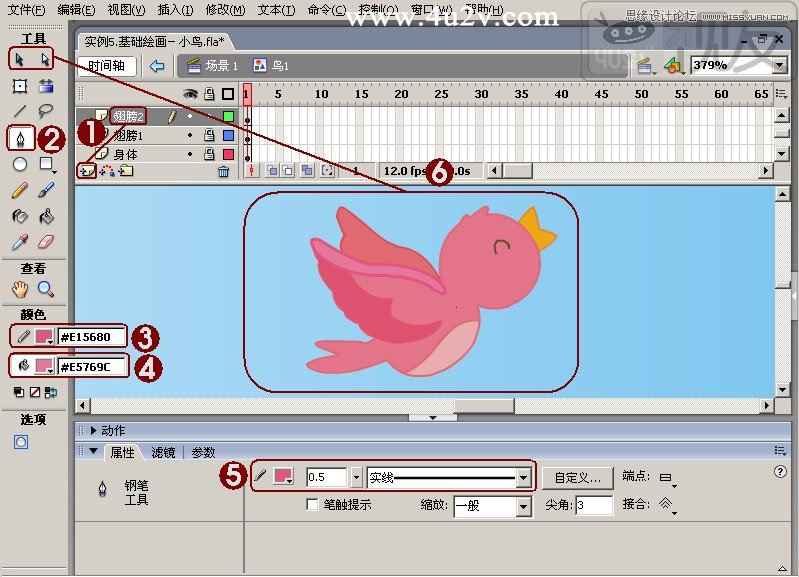
(11)下面繪制小鳥的翅膀羽毛部分。首先在“翅膀1”圖層上方新建一層並命名為“翅膀2”①,在工具欄中選擇【鋼筆工具】②,設置“筆觸顏色”值為“#E15680”③,“填充色”值為“#E5769C”④,“筆觸高度”和“筆觸樣式”和剛才一樣⑤,繪制並調整小鳥的帶羽毛的部分,將其放在合適位置⑥,如圖7-14所示。

圖7-14 繪制小鳥的羽毛部分
(12)利用上文講過的方法繪制另一只紫色的小鳥,然後單擊“時間軸”右邊的【編輯場景】按鈕,選擇“場景



