萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 用Flash實現移形換影效果
用Flash實現移形換影效果
銀幕中,經常可以看見大俠“嗖”得左一閃、“嗖”得右一閃,然後閃到屋頂或樹梢上,接著又“嗖”得一聲就消失在月亮裡。這種效果許多Flash作品中出現過。那麼,這種效果到底是怎麼設計出來的呢?其實,這種“幻影”效果(見預覽圖)可以運用Flash的復制函數和幾個基本的電影屬性以及一些簡單的控制語句來完成。所以,只要有一點編程基礎,就完全可以做設計出這個效果來。

圖1 效果預覽圖
打開Flash MX。設置場景的大小為500 px×450 px,白色背景,幀速率為12fps。如果情節需要,可以改變幀速率來配合動畫的播放節奏。
一、元件的設計
1. 制作人物
按快捷鍵Ctrl+F8新建一個名為“人物”的Graphic符號。按快捷鍵Ctrl+R導入一張人物圖片。如效果預覽圖中的卡通圖片。
2. 制作人物影片
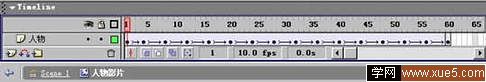
按快捷鍵Ctrl+F8新建一個名為“人物影片”的Movie Clip符號。“人物影片”符號中只有一層,幀的組成如圖2所示。“人物”層的設計方法如下:

圖2 “人物影片”符號的結構圖
按快捷鍵Ctrl+L打開庫,把庫中的Graphic符號“人物”拖拽到“人物”層中。然後右鍵單擊層的第1幀,選擇Create Motion Tween命令,建立幀的漸變運動。給第1幀建立漸變運動可以省卻了以後的重復勞動。
如圖2所示,分別單擊第4、8、12、16…60幀,按快捷鍵F6插入關鍵幀。然後把各幀中的卡通圖片移動一下位置,讓它運動的時候更有動感就可以了。不過,第60幀的設置要和第1幀相同,以保證影片能夠流暢播放。
二、設計場景
1. 設計人物影片層
把場景中“Layer 1”層的名字改為“MovieClip”層,如圖3所示。接著把“人物影片”符號從庫裡拖拽的場景中,點選該層的第1幀按F5鍵插入一幀。選中“MovieClip”層中的“人物影片”,給它起個實體名“follow0”。如圖4所示。

圖3 效果所有層及其結構

圖4 給“人物影片”起個實體名
2. 設計腳本層
單擊插入圖層按鈕新建一個“Actions”層,然後點選層中的第2幀並按F7鍵插入空白關鍵幀。按F9鍵打開Actions面板,在兩幀中各輸入以下代碼。
第1幀中的代碼如下:
i = 1; //復制的影片剪輯的唯一深度級別。即復制的影片剪輯的堆疊順序。
maxnum = 10; //影片最多復制個數的控制變量
第2幀中的代碼如下:
while (i <= maxlight) {
//復制影片剪輯“follow0”
duplicateMovieClip("follow0", "follow" add i, i);
//按一定的百分比縮放影片,當影片移動時,這被復制的影片就成了幻影
this["follow" add i]._xscale = this["follow" add i]._xscale + i;
//在Y軸的方向上按一定的百分比縮放人物影片
this["follow" add i]._yscale = this["follow" add i]._yscale + i;
//設置影片的透明度
this["follow" add i]._alpha = i;
i++;
}
stop(); //讓影片停止在第2幀上播放,
哈,大功告成。“幻影”大法到這裡就“修煉”成了。測試一下吧。相信這個“幻影”大法定會為您的Flash作品增色不少,讓您面子十足的。另外,可以通過在場景添加一些運動參照物來改變效果的運動速度和方向。這就好比設計賽車游戲時,我們只是通過使用高速運動的黑白方塊讓玩家們產生賽車在飛馳的錯覺。