萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 學習Photoshop圖層中的基礎知識
學習Photoshop圖層中的基礎知識
藝術家使用ps,攝影師使用ps,數碼玩家們也使用ps,與此同時,web設計濕更是離不開PS !該軟件氣勢空前鼎盛,無人不知無人不曉。
作為網頁設計師,與ps打交道的第一步該知道些什麼呢?當然是圖層了!關於ps的圖層,有非常之多的東西需要掌握和了解。
圖層面板是自由獨立於ps工作空間裡面的一個面板。在這個神奇的圖層裡面,我們可以縮放、更改顏色、設置樣式、改變透明度,等等等等。一個圖層代表了一個單獨的元素,設計師可以任意更改之。圖層可以說在網頁設計中起著至關重要的作用。他們用來表示網頁設計的元素,他們是用來顯示文本框、圖像、背景、內容和更多其他元素的基底。

大多是ps使用者都統一分層是ps軟件的關鍵特性之一——良好的分層有助於設計更完美地展示和修改。
填充和不透明度
填充和不透明度完全是兩個選項。盡管它們經常被相同的使用方法被混淆,有的甚至直接用“Fill-Opacity”來混淆之,但它們完全是兩碼事。
還有兩個概念,很多同學也是老虎老鼠傻傻分不清楚,就是流量跟不透明度,這兩者究竟有什麼區別呢?推薦一篇淺顯易懂的好文,包學會!

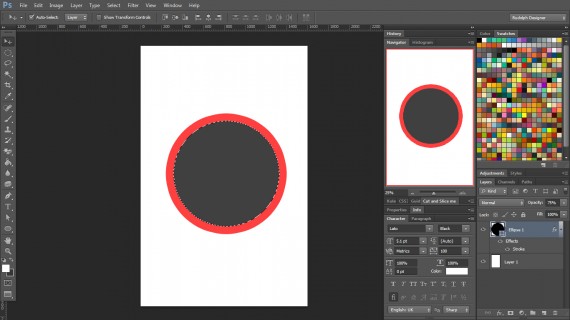
填充是一個圖層裡面背景色塊所占用的百分比,這個選項一般用於形狀填充。

另一方面,透明度是一個圖層針對其他設計層的透明度。
兩者的區別就是填充選項不影響圖層樣式。例如我們給圖層上了一個描邊,此時我們調節填充選項時描邊效果依然還清晰地展示在圖層上,而如果我們調節不透明度選項,那麼這個描邊樣式的透明度也會跟著改變。

分組
在使用ps分層時分組是最基本需要知道的內容。分組對於設計本身確實沒有做出很大的貢獻,但是其重要性卻是非常明顯的。分組有助於組織圖層,除了正確命名圖層,分組也能很好地對圖層進行分門別類,從而提高工作流程。因為你不再需要為了一個像素而搜遍所有圖層,只需要從分組入手很快就可以找到了!

遮罩
遮罩是隱蔽當前圖層的一部分從而使得下面的圖層內容被顯示出來的一個功能。這是一個必須掌握的技巧,它可以創建很多無縫的創意展示。
Ps的遮罩可以在單獨一個圖層上被大量使用,據TutsPlus.com所展示的,你可以在一個圖層上使用11個像素遮罩和11個矢量遮罩!
具體的遮罩英文視頻,參見此處。

選區
Ps裡面的選區選項實現方式有很多。假設你需要選中設計稿裡面的一部分時,你可以直接點擊該部分所在的圖層,按下ctrl+A移動到你想要的地方,或者使用套索工具/快速選擇工具。但是這裡有一個很好用的方法:按下ctrl並單擊所要選擇的圖像就可以選中該圖層了。

圖層樣式
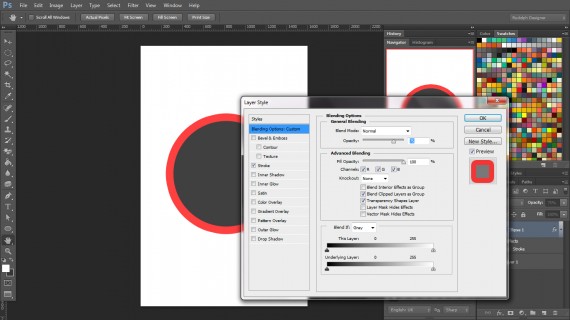
圖層樣式提供給你許多改善設計的選擇方案:
混合選項(General Blending)——在這裡你可以選擇混合模式。混合模式選項允許你定制背景和圖層的關系以及如何補充、連接兩者。除此之外,你也可以選擇高級選項,你可以從整體或者單個通道的角度來降低圖層的不透明度。
斜面和浮雕(Bevel and Emboss)——該選項賦予了圖層3D的效果。這是加大圖層深度的設計,使之顯得更加“現實”。
描邊(Stroke)——這是最常用的選項菜單。描邊大大加強了圖層的形象效果。你可以選擇描邊的不透明度、顏色極其混合選項。
內陰影(Inner Shadow)——給你的圖層創造了一個微妙的暗層,它也提供深度(外陰影則與此相反)。
內發光(Inner Glow)——在圖像輪廓的邊緣內部提供了一個閃黃色羽化閃光效果(外發光則與此相反)。
顏色疊加(Color Overlay)——給整張圖像填滿一個顏色。

總結
圖層研究是一件令人討厭的事兒,因為它需要花大量的時間和精力。但是層是非常重要的,我們必須學好它。本文中關於圖層樣式的介紹不是非常齊全,建議小伙伴們自己打開ps一個一個去嘗試。好的開始,可以事半功倍。
.
- 上一頁:PS超強美化技巧
- 下一頁:PS手把手教你繪制一枚寫實的播映機