萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS手把手教你繪制扁平風行星與雷達圖標
PS手把手教你繪制扁平風行星與雷達圖標
行星圖標
第1步
首先繪制一個淡黃色的圓形作為行星的輪廓。使用矩形工具,星球上方繪制很多不同顏色的方框,讓它們的顏色和寬度都不盡相同。你可以將這些方框編組並進行旋轉,這樣會顯得更真實。

第2步
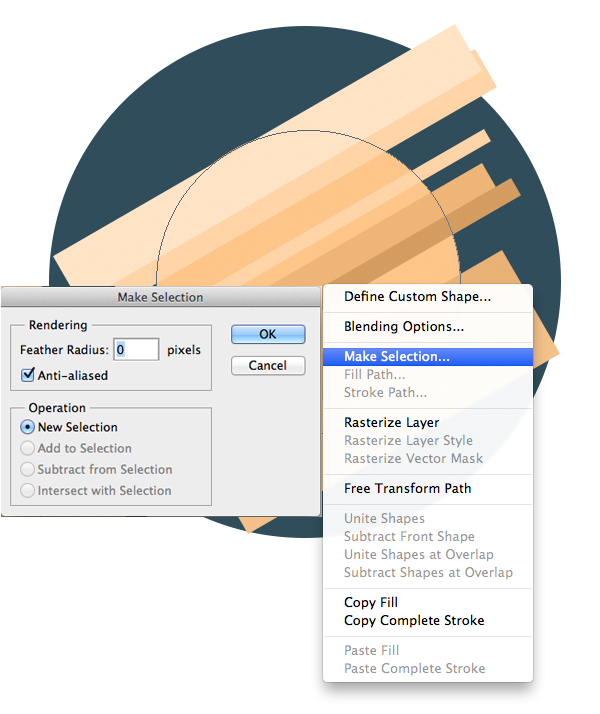
現在我們來去掉方框不需要的部分。選擇圓形所在的圖層,選擇橢圓工具並在圖標上右擊,在彈出的菜單中選擇“創建選區”,然後在彈出的對話框中點擊確定,選項都保持默認即可。

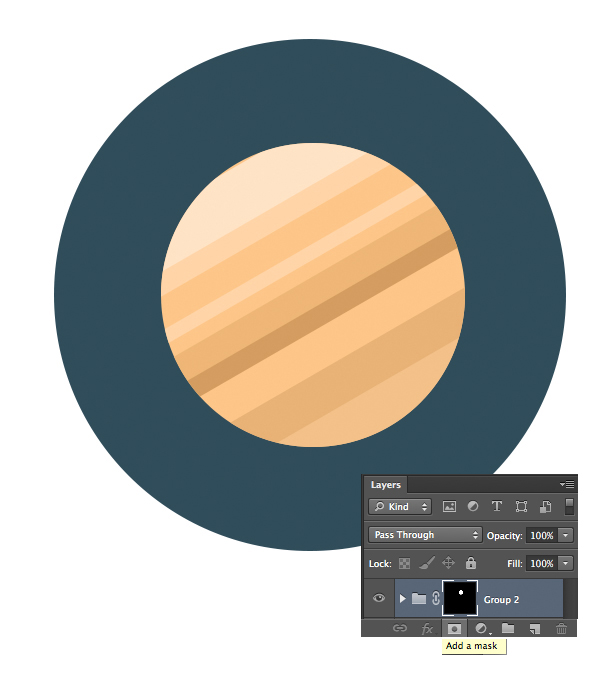
然後,選擇這些矩形所在的組並單擊圖層面板下方的圖層蒙版按鈕,將不需要的部分隱藏起來。

第3步
讓我們給我們的星球增加一點光照感。將橢圓所在的圖層復制一遍並將它向左和向上移動一點兒。同時選中這兩個圖層並保持矩形工具的選擇,在頂部的菜單欄中選擇交叉。將混合模式調整為篩選並將不透明度調整為40%,這樣星球的左半邊就有了光照感。

第4步
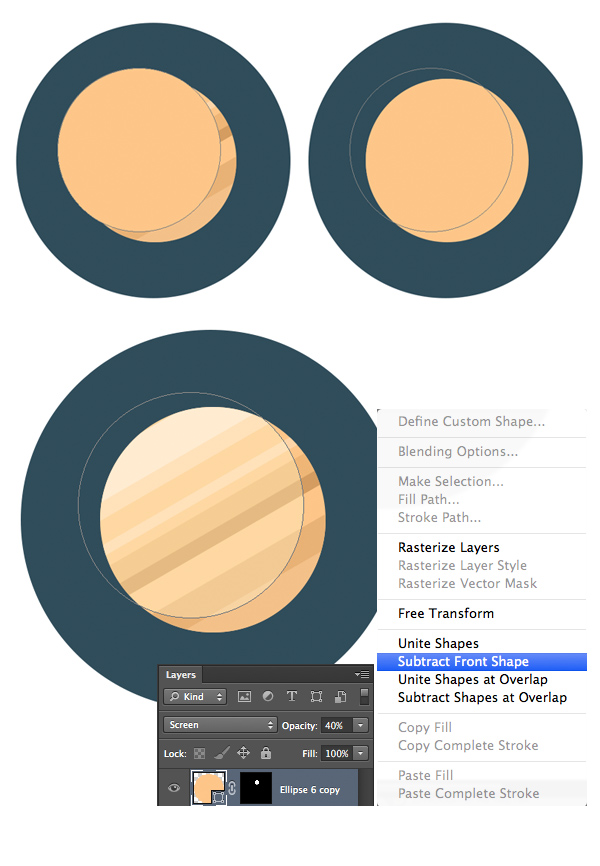
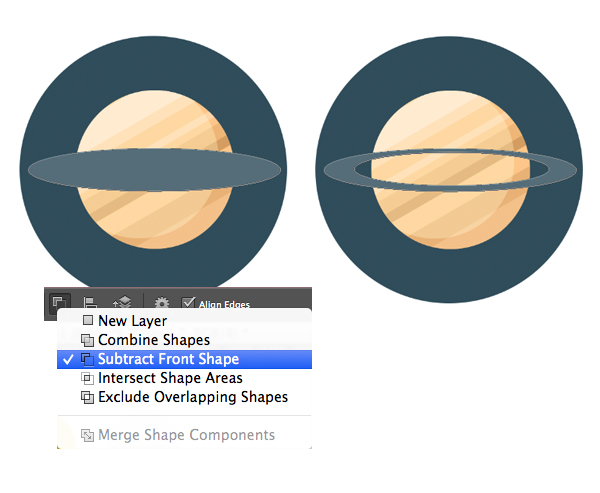
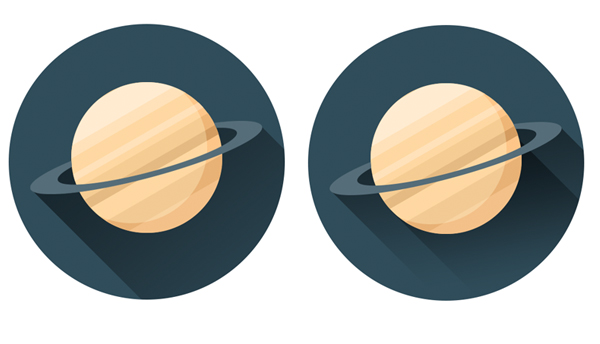
讓我們開始添加星環。先繪制一個扁平的圓形然後選擇減去,在原先的環內部繪制一個小一些的環。

我們需要去掉部分的星環,因為它們本該隱匿在行星後面。
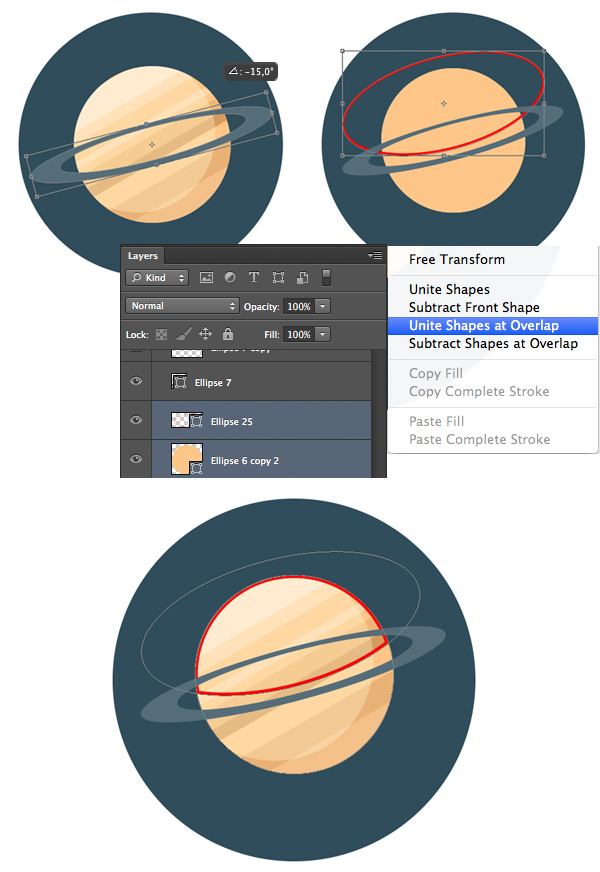
繪制一個橢圓,覆蓋住行星的上半部分和星環的一部分,這圈選的部分就是我們要隱藏的部分(在截圖中,就是那個紅色的圈圈)。同時選擇新建立的圓形所在圖層和行星輪廓所在的圖層,在右鍵彈出的菜單中選擇相交選區,在行星的上部形成一個“蓋子”。

第5步
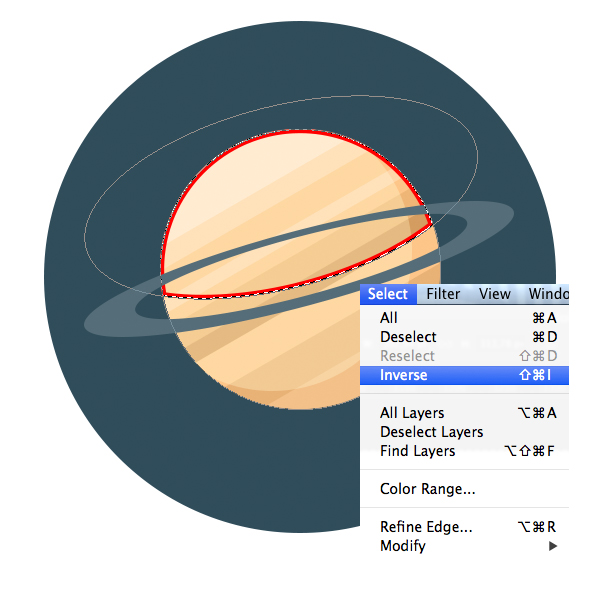
在紅色的圖層上右擊並選擇創建選區,選擇“選擇——翻轉選區”命令。

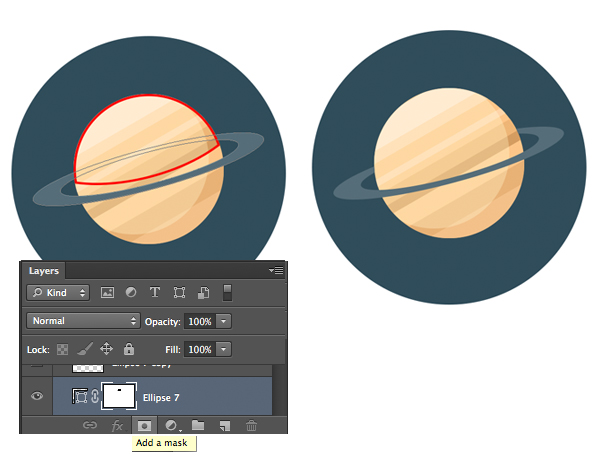
然後選擇星環所在圖層,創建圖層蒙版。

第6步
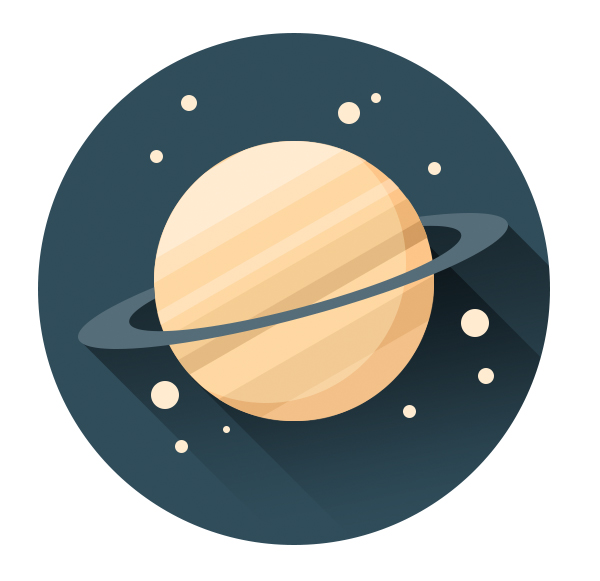
按照上一篇教程的方法創建長投影。

最後,加上小星星,搞定。

雷達
第1步
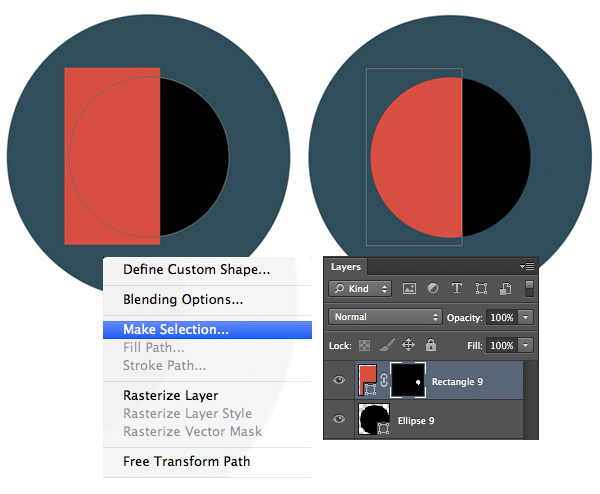
先繪制一個黑色的圓形。
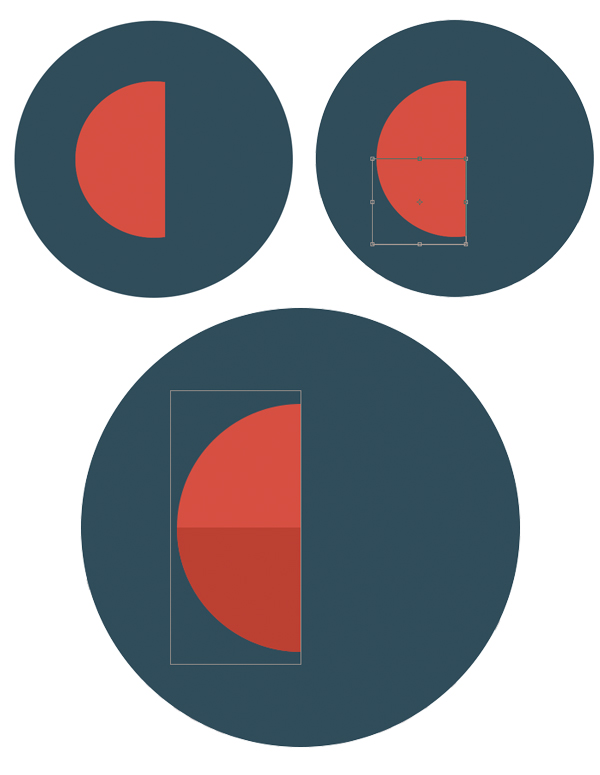
好啦,其實顏色是什麼並不重要,這個圓本身不會被顯示出來。在左側繪制一個紅色的矩形,將它的一半遮住。用反復介紹過的方法添加圖層蒙版蓋住不需要的部分。OK,現在就可以刪掉黑色的圓了。

用更深的紅色來填充半圓的下半部分,使得雷達細節更加真實。

第2步
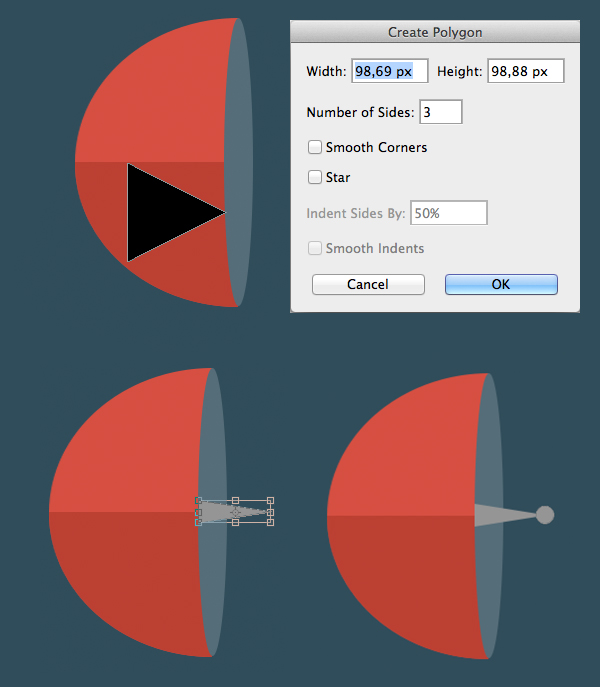
讓我們給我們的雷達加上天線吧。首先,使用多邊形工具繪制一個三角形,然後用淺灰色填充它,縮放大小,並在頂端添加一個小球。

第3步
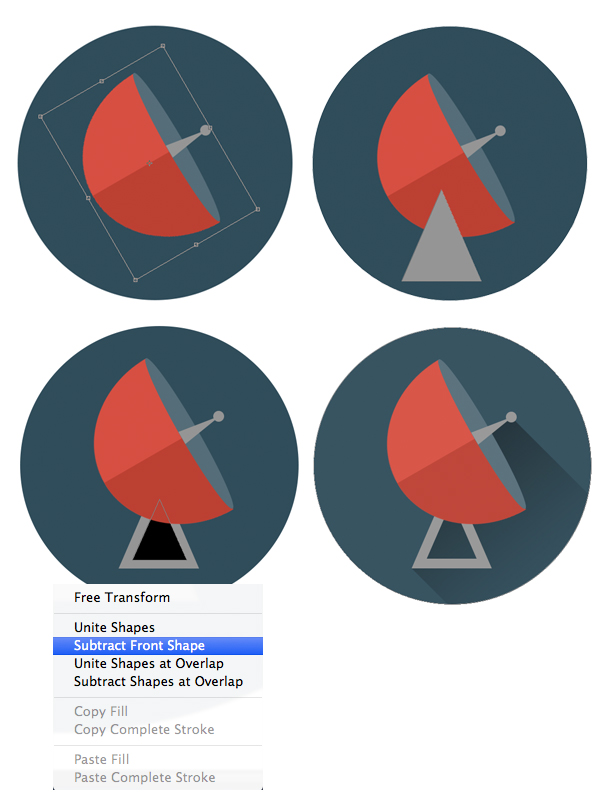
讓我們把天線升起來吧!
選擇所有的圖層然後將它們做旋轉。然後再做基架。現在對於你來說,做這樣的圖形應該不是難事了吧!

第4步
不用我說了吧,長投影和小星星。

很好,現在我們有了雷達,火箭和目標行星。