萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計立體手機圖標教程
Photoshop設計立體手機圖標教程
效果圖:

第一步:畫一個圓角為45px,寬高為256*256的圓角矩形,添加圖層樣式:斜面浮雕和漸變疊加。

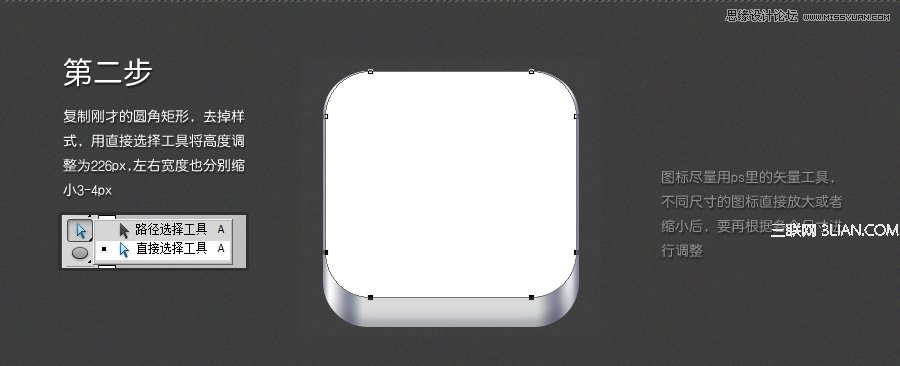
第二步:復制剛才的圓角矩形,去掉樣式,用直接選擇工具將高度調整到226px,左右寬度也分別縮小3-4px。

第三步:再次復制改圓角矩形,用直接選擇工具將左右下高度分別減少2px,添加圖層樣式:投影和內陰影。效果都不是很明顯,可以仔細觀察原圖。

第四步:再畫一個222*192px的圓角為45px的圓角矩形,我是直接復制再縮小。添加圖層樣式:投影、內陰影、內發光和漸變疊加。
第五步:復制剛才的圓角矩形,去掉所有樣式,上邊往下縮小20px,左右分別縮小5px,添加投影、內陰影和描邊圖層樣式,內陰影比形狀顏色稍深一點點,顏色自已把握,差不多就行。

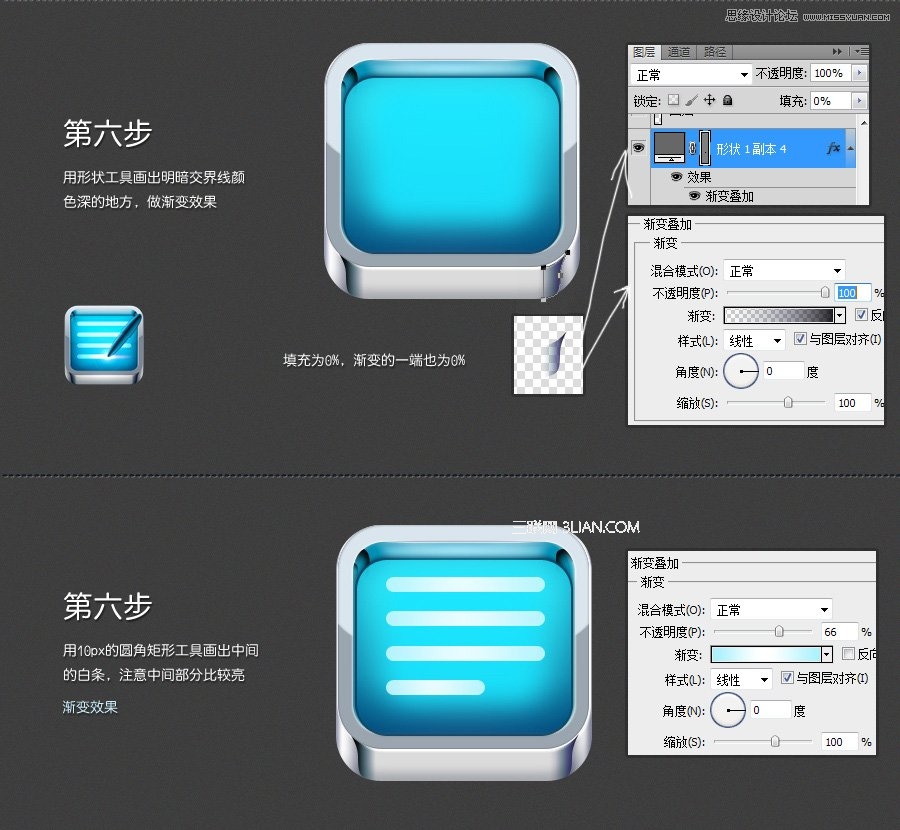
第六步:用形狀工具畫出明暗交界線顏色深的地方,做漸變效果,具體如圖,用10px的圓角矩形工具畫出中間的白條,注意中間部分比較亮,添加漸變。

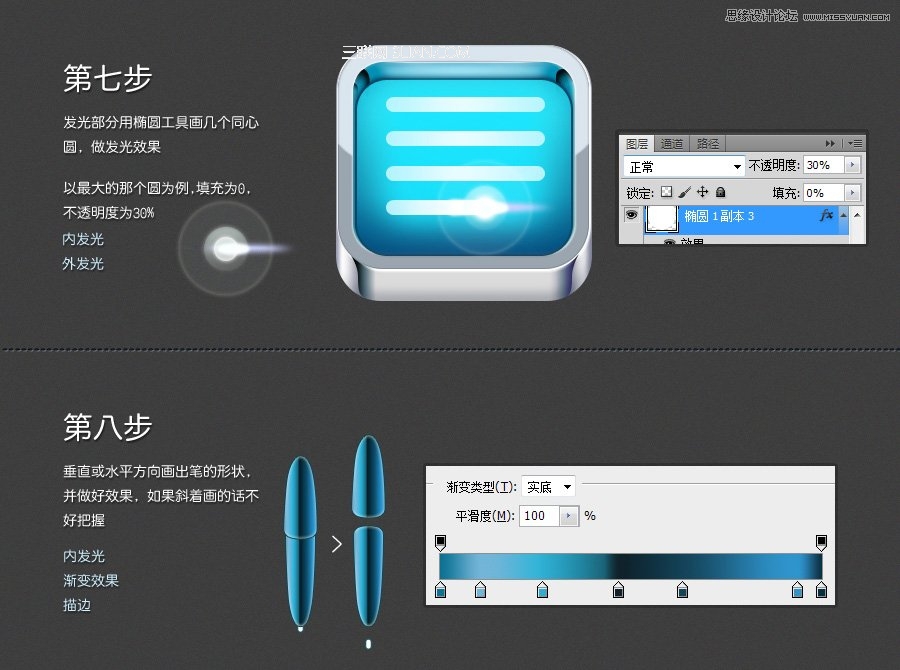
第七步:發光部分用橢圓工具畫幾個同心圓,做發光效果,以最大的那個圓為例,填充為0,不透明度30%,添加內發光和外發光圖層樣式。
第八步:垂直或水平方向畫出筆的形狀,並做好效果,如果斜著畫的話不好把握,添加內發光、漸變效果和描邊樣式。

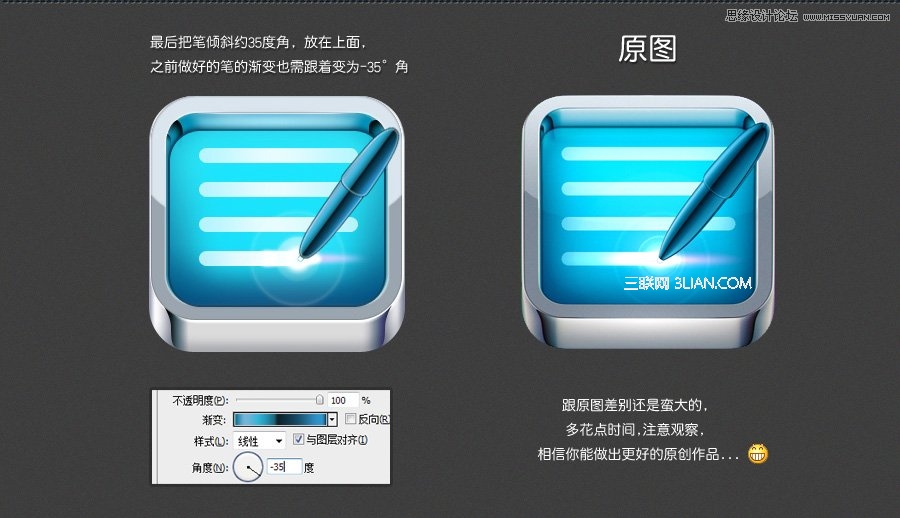
最後把筆傾斜約35度角,放在上面,之前做好的筆的漸變也需跟著變為-35度角。
最後效果圖,跟原圖差別還是蠻大的,多花點時間,注意觀察,相信你能做出更好的原創作品。

.
- 上一頁:Photoshop設計個性的雷朋風格人物海報
- 下一頁:ps制作漸變閃圖教程
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved