萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> ps設計實例-打造卡通鉛筆教程
ps設計實例-打造卡通鉛筆教程
先看效果圖。

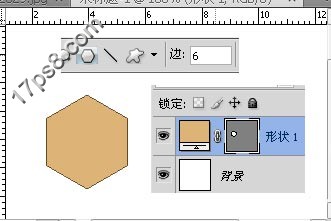
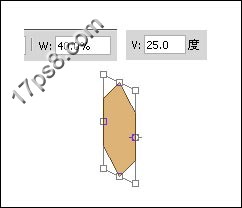
photoshop教程新建文檔,尺寸自定,用形狀工具畫一多邊形,顏色#ddb377。

Ctrl+T變形,設置如下。

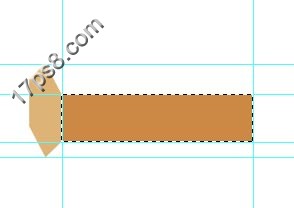
做如下輔助線。

建新層,做矩形選區,填充# cc8844。

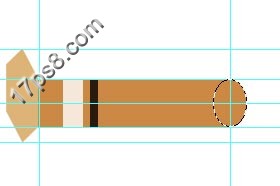
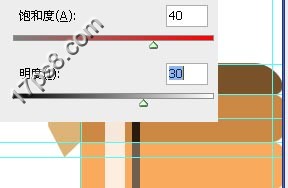
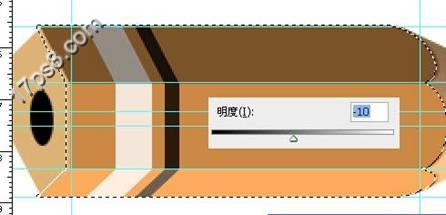
再做2矩形選區,ctrl+U調明度值,分別為80和-80,得到下圖效果。

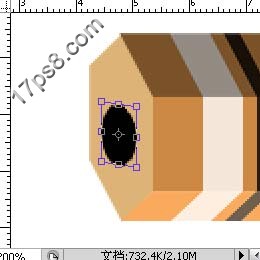
在下圖所示位置按alt畫一橢圓,填充# cc8844,鉛筆主體完成

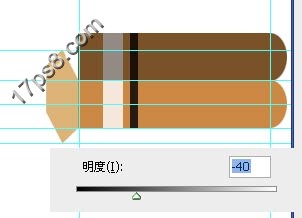
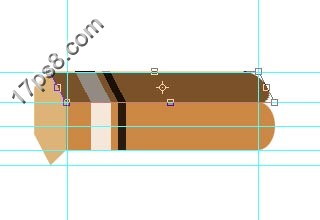
復制主體,ctrl+U,調整明度。

Ctrl+T縮放傾斜,效果如下。

再復制一個主體,Ctrl+U調整。

用剛才的方法,對底層變形如下。

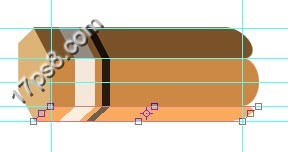
合並3個鉛筆層,用直線套索做一選區,填充#fdc689。

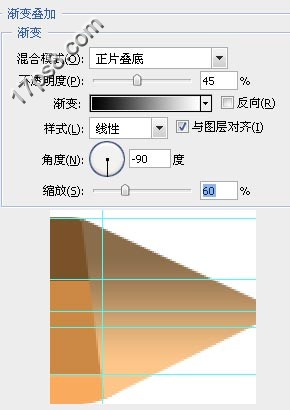
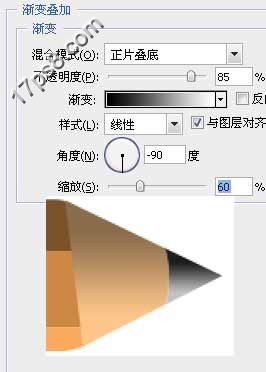
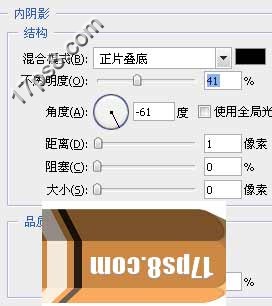
添加圖層樣式。

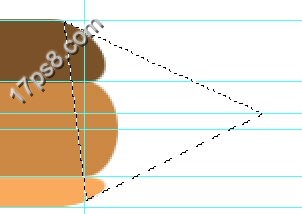
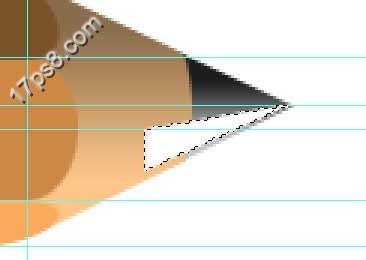
畫一橢圓,反選,接著按alt畫一矩形減選橢圓,得到選區。

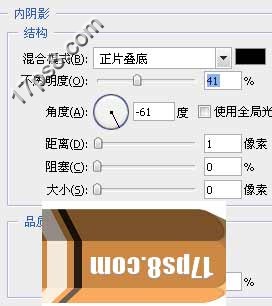
Ctrl+shift+J剪切選區到新層,ctrl+U將飽和度降到-100雙擊改變圖層樣式。

建新層,用直線套索畫一選區,填充白色。

去掉選區,創建剪貼蒙版,高斯模糊1像素。

建新層,畫一正圓,縮放變換如下。

調出鉛筆主體層選區並選擇此層,按左方向鍵2此,反選,ctrl+U降低明度值。

輸入文字,旋轉角度,添加陰影。

效果如下。

合並除背景以外所有層,旋轉一定角度。

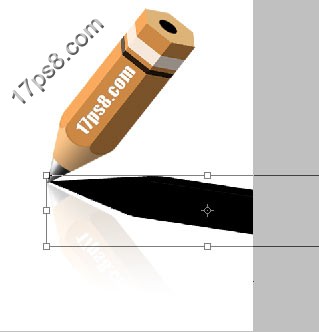
復制一層,ctrl+T垂直翻轉,添加蒙版,降低不透明度,這是鉛筆的倒影,建新層,調出鉛筆選區,填充黑色,ctrl+T變形。

高斯模糊12像素,添加蒙版,背景漸變一下。

加上一些細節的調整,最終效果如下。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved