萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Web網頁設計師從游戲中能學到些什麼
Web網頁設計師從游戲中能學到些什麼
譯者序:一直以來我都想寫一篇關於游戲與交互設計之間關系的文章,因為我堅信好的設計和游戲一樣有魔力,都能為 用戶帶來樂趣。這可能跟我之前在游戲公司任職過有關,潛移默化地受到感染和熏陶。當看到這篇文章時,共鳴了,這就是我想要說的,於是我決定譯過來,跟更多 設計師產生共鳴,推動 “樂趣設計”,同時也為自己這方面的想法寫下第一筆。
好的設計應該是融會貫通的,有相似的細節和處理方法,當然,還要有一個能夠吸引人的理由或法寶,如果你有過這方面的零碎念頭,而沒有能匯總在一起,往下看,這就是了!
游戲越來越Web化,而Web也越來越游戲化。如果你想證明這一點,只需要去看看雅虎問答。有人問,有人答,最終獲勝答案還能拿到獎勵分(譯者注: 沒玩過雅虎問答的想想百度知道)。這是一個排名系統,可以積聚和解鎖系統中越來越多的功能。它的工作原理是因為心理的成就和游戲機制,從而鼓勵互動。問題 來 了,Web設計師們能從游戲中學到什麼?或者更確切的說,是從視頻游戲中?
一個好的游戲界面必須高度可用,並且直觀,能夠用盡可能少的動作完成很多重復的動作。它們需要具有吸引力,並且夠可愛。一個好的游戲界面會給用戶體驗加分的。在游戲中,人們接受內容的同時不希望幻想被打破,所以再偉大的游戲產品都可能敗於一個不給力的界面。

即使在像《波斯王子》這樣的老游戲裡,只有有限的系統功能,也要求設計師們必須做出一些創新。在功能越發豐富的今天,我們不難從現代視頻游戲中發掘中更先進的設計技術。
網 站的用戶以同樣的方式,希望其內容交付的方式,是很容易理解,直觀,引人入勝,而且不需要過多滾動或點擊。事實上,Web設計師可以從視頻游戲界面中學到 很多。使用了通用游戲界面思想的網站,可以簡化用戶操作,同時為站點注入更多個性化。這樣能帶來更高的流量和回訪率,甚至銷售額(說白了,就是錢嘛!)
這並不奇怪,我們已經看到,像carousels,lightboxes,accordions和日益復雜的導航,已經通過CSS和JavaScript庫大量湧入了浏覽器中。無論是好事還是壞事,那都是另一篇文章要討論的,本文將專注於技術,而不是那些錯誤的應用。
Web設計師可以從視頻游戲中學到的東西不僅限於用戶界面。雅虎問答的工作原理在於內置的心理學成就系統。所以,當我們看一些基本的用戶界面思路和模式時,其他更高層次的概念也是有益的,同時也值得去探討。
從大局出發
考慮到游戲界面,Web設計師需要敏銳地意識到項目自身的背景和客戶的目標。顯然,一個網站往往,但並不總是,有一個目標,這是非常不同於視頻游戲 的地方。 在大多網站中,對效率的要求要高於娛樂性。一個很酷的魚眼界面,如果放在提供稅務信息或電子商務的網站上,可不是個切合實際的想法。然而,一個互動型的社 會媒體,可能會因一種領先的技術或某種類型的成就系統而從中受益。選擇合適的UI組件,事半功倍。
縱觀大局,還要考慮結構和方法 – 不只是UI組件。比如,看看菜單是怎麼個結構,考慮下為什麼要這麼做(譯者注:作為設計師,每當使用一個產品的時候,都應該考慮一下背後的設計思想)。在 很多游戲裡,一些功能設置都放在星狀拓撲結構的菜單裡。如果你選擇“武器”,接下來打開的菜單將展示出所有武器。要選擇“地圖”得通過導航回到第一屏。這 種結構簡化了設置選項,否則很快就會被其他選項分散掉注意力而忘記真正要做什麼。
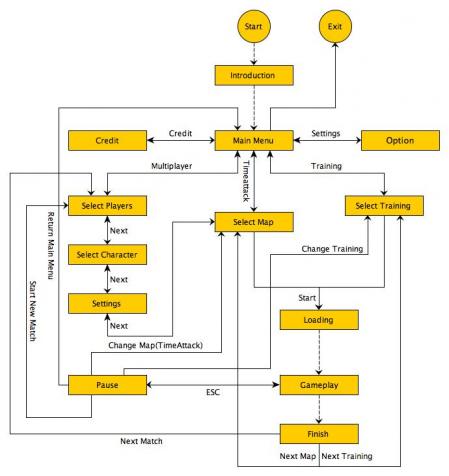
你能明白這種結構形式的網站是如何向訪問者展示提供大量信息的嗎?通過使訪問者一次只專注於一個大型在線任務或一個信息塊,可能會增加用戶的轉換 率。這種結構也可以有效地被使用在網站上的銷售漏斗。下面的例子就展示了一個簡單的游戲菜單結構,通過它可以很容易地應用到一個網站的信息體系結構,建立 起訪問者路徑。(如下圖)

如果你正在搭建一個會計師事務所的網站,你可能會根據訪問者類型的相關性來 劃分標題下的菜單信息。一個有錢的個體與一個小企業的需求不盡相同,但都可能有意聘請同一公司。你可以自上而下的開展,用兩個切入點作為漏斗,一個為個體 和家庭,另一個為企業和組織,每個按鈕用來為他的用戶分流。這個分流頁面可以提供內容和相關工具,並為不同的用戶提供相關服務,從而簡化他們的操作,提升 體驗。(如下圖)

此外,視頻游戲中的提示是用看的而不是用說,試著去了解一下它們是怎麼工作的。成功的游戲裡都有一個為“小白”提供訓練和學習的地方。一個角色一上 來都要通 過完成一些任務,達到一定等級,從而熟悉操作也了解游戲的故事情節。探險家學會拿起劍擺動,然後殺死一只老鼠,然後學會撿寶貝。用戶希望通過界面體驗到身 臨其境的感覺。

在《上古卷軸IV》中:Oblivion,你開始在監獄裡,必須通過一個地下洞穴逃脫,沿途會跟大老鼠和偶爾出現的小妖精戰斗,通過這種方式來學習游戲的基本控制。
它們為什麼有關聯?你可能不必為一個復雜的界面提供完整的交互教學,但可以通過智能圖形或圖表,讓用戶更迅速地了解內容。你可以拋出一個大概念,然後拆分成小塊。用小提示和實例要比長篇大論好的多。通過研究游戲中是怎麼用看替代說的,就可以在一些棘手的問題上獲得突破了。
戰斗場面未必要華麗
游戲設計奇才Jesse Schell說,“游戲,為滿足你的好奇心提供了成功的可能性和機會——一個解決問題的機會,做正確的選擇,並讓人感到自由。” 即使是最平凡的網站也能問出最吸引人的問題——游戲的哪些要素能給人們帶去歡樂?
游戲通常在用戶輸入時給出清晰的反饋。這些元素可以融入界面,不僅僅是通過carousels或accordions的形式。問個簡單的問題“你希望學到更多關於此話題的東西嗎?” 確定提交表單之後會發現,提升用戶交互體驗還有很長的路要走哇。
一些Web設計師們已經實現了UI組件的簡單化。如今,懸停菜單和提示層已經不是什麼新鮮玩意了。這些在游戲中已經成型的套路,如何能為普通UI元素帶來更多的創意和樂趣,讓我們拭目以待吧。
來點實例
讓我們進入正題,來看看如何在下個項目中使用這些UI元素。接下來會展示一些實例,還有一些資源便於之後的擴展學習。
異步加載的信息


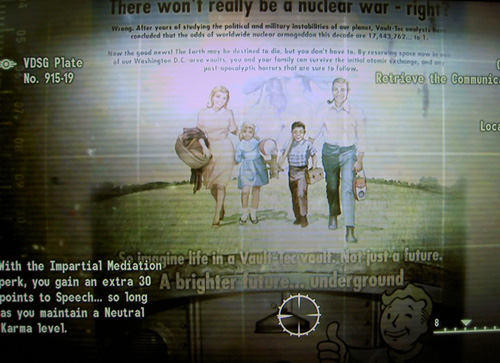
這是《輻射》裡的加載截圖:上面的《輻射:新維加斯》和下面的《輻射3》都有幫助信息和提示,並隨主題背景圖一起在游戲中展開。相比老套生硬的加載圖像,它使用輪盤賭或綠屏變換到指定界面,從而讓這個無聊的等待過程成為游戲樂趣的一部分。
Web設計師能從中獲得什麼:
個性化你的圖像,把用戶拉入你所創造的屏幕“世界”中。即使你在企業網站工作,你也可以設計信息位用以顯示提示和其他幫助信息。那搭建一個零售體育用品網站呢?也許你可以用一個旋轉的籃球作為加載動畫。還沒想好怎麼開始?點開本教程學習如何預載內容。
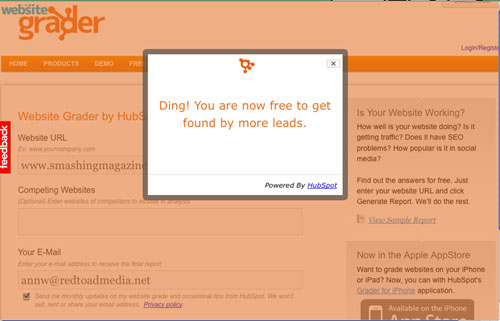
加載一整屏背景圖或許太慢了,但你可以給一個div設定彩色背景,然後利用JavaScript去載入提示和信息。為保證效果,加載文件大小最好控 制在 30KB以下;當然,越小越好。可以用一個簡單的AJAX每幾秒就抓取一次內容,或者當然也可以為每次抓取提交一個請求。怎麼做完全取決於加載內容的多少 和你有多少時間。看一個這種方式的實例,Website Grader。提交一個鏈接後,你期待的結果就來了。

自定義光標樣式

在《神鬼寓言3》裡,當地區靠近玩家時,光標就會替換成放大鏡。

在《上古卷軸IV》中:Oblivion,一個簡單的手型光標就代表玩家可以拾起。紅色的手型則表示該物件被偷,而且士兵可能會追來。
Web設計師能從中獲得什麼:
或許最容易識別的自定義光標就屬谷歌地圖的“抓抓手”了。但自定義光標在Web應用上已經不是什麼新鮮事兒了。大多數浏覽器
- 上一頁:設計時 抑制越俎代庖的沖動
- 下一頁:什麼是交互設計



