萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 6個方法助你設計出優秀的APP
6個方法助你設計出優秀的APP
今天這篇從品牌、顏色方案、愉悅感、精煉簡化等方面提出不少實在的建議,而且全是作者通過某個APP設計實戰後概括出來的經驗,不少觀點很受用,收。
很多人對Parable的設計贊不絕口,然後他們的第一反應就是問:“設計師哪兒找的?”我們的回答是,我們並沒有一個專門的設計師,而是團隊中每個人都參與設計。大多數人都覺得這個回答難以置信。
偉大的設計來源於一致性和細致化,而其實只要有足夠的紀律,每個團隊都可以實現這一點。在這裡,我概括了Parable視覺設計的一些經驗,它將有助於我們設計出漂亮的應用。
品牌
品牌是應用設計的基石。它回答了“用戶使用應用時應該獲得何等感受”這個問題。首先,你應該確定你的主要目標人群或者產業是哪些:兒童,青少年,專業人士,媽媽,學生,醫生,設計師,老年人,等等。應用的設計風格必須與品牌相一致,這樣才能建立更強的品牌認知,並消除用戶疑慮。例如,為老年人設計的社交應用就應該用大號字體,而股票交易應用就得有策略地使用安全鎖圖標來讓用戶有安全感。如果可能,你還該考慮為品牌找一個吉祥物。吉祥物可以將品牌擬人化,同時強化應用留給用戶的印象。

顏色方案
顏色方案決定了應用的形象,它應該是品牌主題色的擴展。它是視覺設計的核心,因為應用所有可見的地方都會使用這些顏色。首先,你需要選擇一個能增強品牌形象的主題色。例如,Evernote的主題色是綠色。然後,你應該圍繞這個主題色來創建顏色方案。亮色可以吸引人的目光,所以適合那些消費導向的應用;中間色可以讓人把精力集中在信息本身,所以更適合專業性的應用。Parable的主題色是“Tangelo橙”,因此我們選擇了灰度作為主要顏色方案,這也符合我們一貫的時尚創意。另一個例子是SnapChat,它使用了華麗的亮色方案來吸引青少年用戶。

直觀
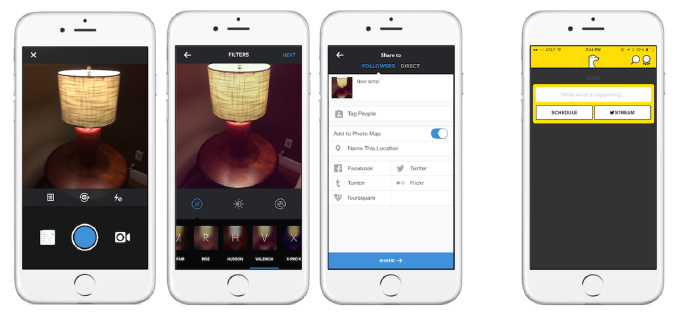
在高度競爭的應用市場,根本沒時間讓用戶仔細品味你的應用——我們講究的是“一見鐘情”。能讓你第一眼就明白其功能的應用才是最好的應用。有一個管用的小方法,就是去研究一下那些熱門應用是怎麼做的,盡量別讓用戶產生困惑。然後,要全面地測試所有的交互環節,充分優化應用。到達最重要的交互環節之前,用戶的操作步驟不能超過三個,例如,發布到Meerkat上只用點一下,發布到Instagram上只用點三下。一些用戶熟知的平台上有特定的交互方式,使用它們往往會效果拔群。

發布到Meerkat上只用點一下,發布到Instagram上只用點三下
愉悅感
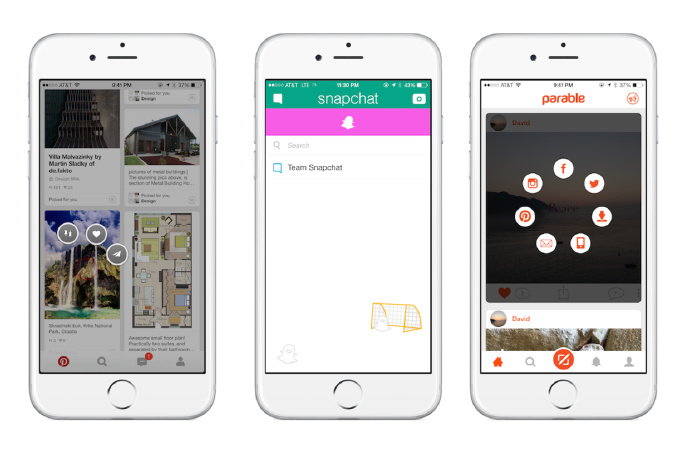
用戶評價應用的首要標准是體驗。想要獲得死忠用戶,你必須得提供一些意料之外的愉悅感。隨著時間的推移,這些愉悅的體驗就會給用戶留下深刻印象,從而讓應用成為他們日常生活必要的一部分。像Pinterest和Parable裡點擊分享時候出現的動畫,還有刷新SnapChat時候的動畫,都是很好的例子。

Pinterest的分享動畫,SnapChat的刷新動畫,Parable的分享動畫
精煉
卓越的視覺設計都是細節為王,每一個像素都要完美無缺。首先是排版。字體是應用的臉面,一個好的字體可以讓你的應用脫穎而出。你可以從50多個iOS字體中精心挑選一個來;當然,如果你能購買並制作屬於自己的字體那就更好了——總之,千萬別吊死在默認字體這棵樹上。Serif字體適合長文章;san-serif字體可以使用更多字體大小而不讓頁面看起來擁擠。緊湊型字體可以讓屏幕上顯示更多文字,但它跟普通字體放一起就會很奇怪。接下來,我們來談談圖標的問題。能准確傳達情緒的圖標才是最好的。你可以利用一些免費的圖標資源,然後在Photoshop裡面稍加修改,把它們變成自己的圖標。當創建純色圖標時,堅持使用單一色彩可以避免讓用戶感到擁擠和混亂。最後,讓我們把重點放在視覺資源上。Post-skeuomorphic時代讓資源開發變簡單了。我們應當盡量在代碼中進行渲染,以盡可能地縮小應用包。添加資源時需要確保它們能正確匹配屏幕大小;粗制劣造的一大表現就是資源的像素化。
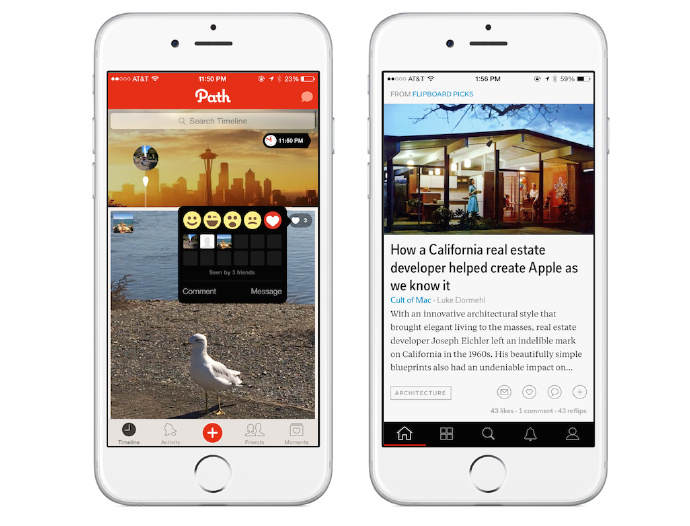
Path和Flipboard是每個像素都趨近完美的典范。不過要注意,如果一個段落混合了粗體緊湊型的san-serif字體與serif字體,它會在Flipboard上表現得不平衡。

Path和Flipboard
簡化
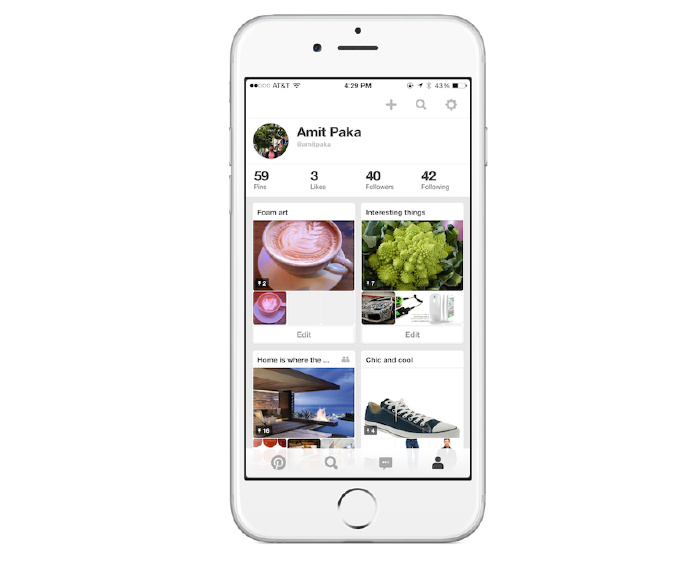
開發者總喜歡添加一些復雜的導航界面或者用無關的信息,結果把界面搞得一團糟。這簡直讓用戶崩潰。讓一切保持簡單!屏幕布局應當保持整潔,信息應該分層排列,重要的在上面,不重要的在下面。只顯示相關度高的細節,用統計工具分析有哪些動作是沒用的,然後把它們刪掉。可以借鑒蘋果的理念:無贅物即為完美。分析下面這個簡潔的Pinterest個人主頁。它把用戶和分塊展示區放在一起,最重要的關注和點贊按鈕被小心地放在了合適的位置。要做最佳應用則需更深刻地貫徹這一原則,讓內容動態化,例如在滾動浏覽時導航欄要隨著動畫隱藏,再如在多步驟的交互中要隱藏按鈕。

Pinterest的個人主頁界面
每個應用都有不同的目標,但良好的應用設計具有共性。請你在設計下一款應用的時候遵循上面說的這些步驟,並且請把想法在我的推特(@amitpaka)上發給我。另外,歡迎下載Parable。
- 上一頁:把自然風光大圖做背景的網頁設計
- 下一頁:如何快速搞定APP關鍵詞優化



