萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 剛入行設計師容易犯的10個錯誤
剛入行設計師容易犯的10個錯誤
我們都有一些不堪回首的設計經歷,其中有一些你可以把他歸結於設計概念不好或者年輕沒有經驗,而剩下的呢,恐怕每個人都想挖個洞把他們埋了,眼不見心不煩。現在有個好的消息一個壞的消息,你想先聽哪一個呢?(嘻嘻~反正這也是句廢話,還是按照我自己想說的來吧~)
好消息呢,就是你可以通過經驗避免一些設計上的錯誤~ 壞消息則是,每一個設計師在他(她)的職業生涯中,至少一次會在這些石頭上栽跟頭,這是木有辦法的,我們都要經歷這些過程。但是,作為設計師我們應該了解這些石頭到底是什麼,當你犯了這些錯誤的時候,你可以及時的發現,以後就能避免這些錯誤的發生了。
接下來就讓我們看看都有哪些坑吧~
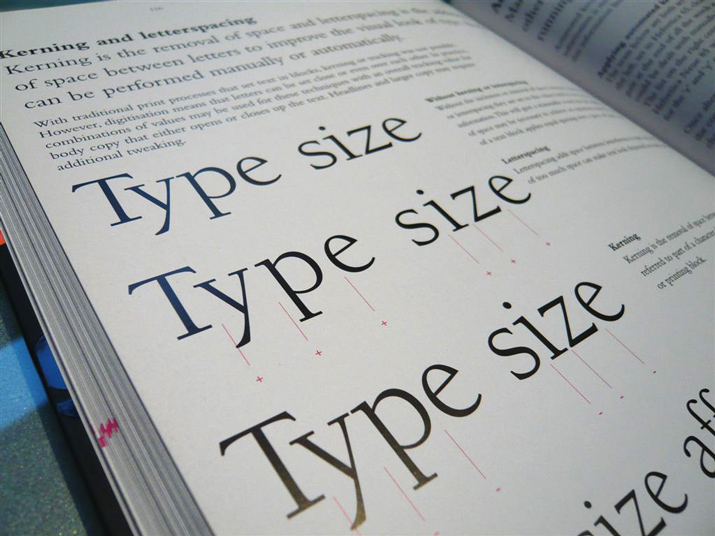
(一)糟糕的字體搭配

(如果你想嘲笑,那就看看上面這個“23個真正糟糕的字體選擇” 來自平面設計師 Douglas Bonneville)
字體可以成就設計也可以毀掉設計。我來列舉下糟糕的搭配類型~
1.使用的字體樣式太多
2.使用的字體難以辨認
3.使用的字體樣式和內容的氣氛和色調不匹配。
如何避免這個錯誤呢~這有幾個經驗可以幫助你做出更好的版式。
1.每一個項目裡堅持只用2-3個字體樣式。
2.選擇的一對字體要有相似的感覺,例如都非常圓的,或者是相似的黑體或者選擇 “簡單的”字形的字體搭配。
3.襯線和無襯線字體的組合會讓設計更有視覺趣味。
4.視覺趣味的營造上要注意字體的顏色與背影顏色要區分開,確保字體和背景有足夠的對比度,確保每個字都能容易被閱讀。
5.確保字體的類型和色調的和內容主題相匹配,就像在互聯網行上你不會像一個嚴肅的律師那樣說話,所以最好不要用一個像這種感覺的字體搭配。
(二)設計完成後不校對文案

拼寫錯誤對於設計師來說後果是非常嚴重的!如果在設計最終稿上出現錯別字那是非常不專業的,並且會讓你失去客戶的信任。沒有人願意在那些有愚蠢拼寫或者短語錯誤的博客上浪費時間。拼寫錯誤的代價是昂貴的。大多數客戶不會接受一個錯誤的印刷項目,他會導致一個雙倍的打印成本(侵蝕你的利潤)。
如何避免:當你完成項目之後離開一會,然後回來再讀一遍,有必要時重復剛才的行為,你會發現之前你發現不了的錯別字。
(三)忘記打包文件
當你發送最終產品給你的客戶時,不能只發送一個圖像文件或一個未加工的原始文檔。這是不夠的,你必須把你項目用到的所有相關的文件打包發給客戶。如果你沒有正確的打包,後續會引發許多的問題,其他任何一個人打開這個文檔都有可能導致圖片資料丟失,字體被替換,其他的功能也可能丟失。
如何避免:把所有的文檔和源文件打包到完整的項目裡。(許多客戶會在合同裡規定這個需求,讓他變成一個好的習慣。) 如果你正在使用Adobe的軟件,他有一個“打包”的功能,它會在一個文件夾裡為你備份全部的的東西,就像你自己動手打包一樣。當你手動打包時,你需要給圖片、圖形、字體、視頻文件以及任何你用到的元素分別創建一個文件夾,最終的設計項目大包都要包含這些文件夾。
(四)在光柵格式下創建圖形和標志

跟著我說:光柵是錯的(當然不是所有的情況下用都是錯的,你懂得~)在大多數情況下,圖形比如標識或背景元素等,應該設計成矢量格式。像數碼相片就是由成千上萬的像素組成的,在一定的格式下,這些像素排列組合成一定的圖形。光柵文件也就是位圖文件格式,比如我們常見的BMP、CALS、TIFF、PNG、TGA、PCX、.JPG格式就是。
如何避免:當設計圖形或者標志的時候要創建成矢量格式,矢量圖形不會失真,清晰的分辨率是因為矢量圖形是用線條和曲線創造圖像的原理。所以無論你決定在哪使用圖形元素,網頁、印刷、移動,無論在哪,把他們放大或者縮小都不會出現像光柵格式下那種像素失真的情況,他的感覺和外觀都會保持一致。
(五)害怕空白空間
許多設計師知道如何使用空間,但是還是會在這塊栽跟頭,因為他們試圖把太多的信息放到一個空間裡。最後的結果是一個雜亂的空間只會破壞你的設計。
怎樣避免:元素要適當的取捨,並且每種元素應該有自己的空間,元素之間應該有邊界把他們從混亂中脫離出來。
1.在元素群的四周加入額外的空間,可以讓他與他的元素分開。
2.一定要總是考慮文案主題和行距(你的行距幾乎都大於你字體的像素,並給主體足夠必須的空間。)
3.把你要排列的文字抄下來,這樣就會在容易領悟空間該如何安排。
4.使用網格來幫助你組織信息和空間。
(六)字距調整不當,或者索性不調整

現有的字體組合對於排版設計的幫助其實是很少的。字距調整過和沒調整過的設計看起來的差別師很大的。如果你的設計師以字體為主要元素的,那麼只有一點手動調節有可能畫面就會顯得太規則了。
如何避免:字距調整是指單詞文字字母之間的間距調整。讓一些字母之間留出空隙(或者讓字母緊緊貼在一起)讓單詞看起來不一樣(這裡只適用於英文的字體的調整)手動的字距調整可以做到這些。在你的設計項目裡你要密切關注每一個比較長的單詞,並根據你的需要去調整他。適當的字距調節,根據對字母一些恰到好處的組合和一些技巧的運用能夠讓項目變得與眾不同。
(七)忘記預留出血(Bleed)
沒接觸過印刷的初學者估計和我一樣都不知道什麼是出血,感覺好疼,但其實出血是一個常用的印刷術語,印刷中的出血是指加大產品外尺寸的圖案,在裁切位加一些圖案的延伸,專門給各生產工序在其工藝公差范圍內使用,以避免裁切後的成品邊或裁到內容。在制做的時候我們就分為設計尺寸和成品尺寸,設計尺寸總是比成品尺寸大,大出來的邊是要在印刷後裁切掉的,這個要印出來並裁切掉的部分就稱為出血或出血位。
如果你的設計要打印,你很可能需要預留出血。如果你從一開始就忘記預留出血,那麼恭喜你~有可能你的設計要重新再印一遍了,因為你的設計做成印刷成品後,必不可少的那一部分圖像可能被裁剪掉了,接下來免不了就是一頓批斗了~~~(壓脈帶)
如何避免:認真核對每一個印刷項目的出血需求,並堅持這樣做讓他變成你的習慣。
(八)在一個設計中使用太多的技巧

技巧和字體一個道理,用力過猛的話,你最後畫面會變得一團糟。一些特別的元素效果應該被單獨的使用,像陰影啊,動畫啊、浮雕啊等等。上述情況也同樣適用於時尚元素。其實你使用的設計元素可以讓人立即確定設計的年代。特別是你用到了一些流行時間比較短的設計元素。如果你為了達到一種特殊的效果,你可以冒險把這些不同時代的元素混搭到一起,但你要清楚為何把這些元素集合起來,這樣設計的目的是為了什麼, 而不是碰巧達到了某種效果,然後就再也設計不出相同的感覺了。
如何避免:選擇一個技巧,並努力把它做到最好。對於設計項目來說選擇一種經典設計風格會更有保質期。
(九)太多顏色的使用

單一的或者雜亂無序的色彩搭配都會讓你的設計陷入麻煩。顏色太多會讓畫面看起來雜亂、擁堵、不正式,而缺乏顏色則會讓整體顯得光禿禿的,缺乏生命力。一些顏色例如對比色調和非常飽和的色調的顏色搭配都能夠緊緊抓住人的眼球甚至震撼你的視覺感官。
如何避免:在設計中顏色搭配和字體搭配很像,不能同時存在太多種類的顏色和字體,兩種或者三種對比色彩的組合能夠形成很強的視覺沖擊力,添加入一種中立的顏色則會讓整個畫面顏色搭配更協調舒服。好的顏色搭配要有很強的辨識度,並且能讓人產生情感的共鳴。
(十)讓一切都絕對的對稱
絕對的對稱會讓畫面很無趣,如果每個元素在每一個設計項目裡都是對稱的,不管是你還是其他人,看到你的設計作品時都會由衷的發出感歎:“啊好無聊的設計啊!”
如何避免:盡管對稱的設計適合一些設計項目,但是如果想追求一種新的視覺感覺,對稱設計硬組合起來就會顯得很怪異。其實不對稱的設計仍然可以平衡和調和元素讓畫面看起來很舒服和諧,但是他又可以讓畫面靈動和富有趣味。
總結
現在你知道的這些壞習慣,有哪些錯誤是你曾經犯過的呢?其實犯錯是每個設計師畢必經的過程,而分享這個文章的原始是想讓這些問題盡可能少發生在我們身上。非常感謝無私的設計同仁把自己之前的見光死的設計歐品拿出來與我們分
- 上一頁:思緒的留白再重建
- 下一頁:設計師如何做到無意識設計



