萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 做好扁平化設計-視覺篇
做好扁平化設計-視覺篇
1.去掉特效
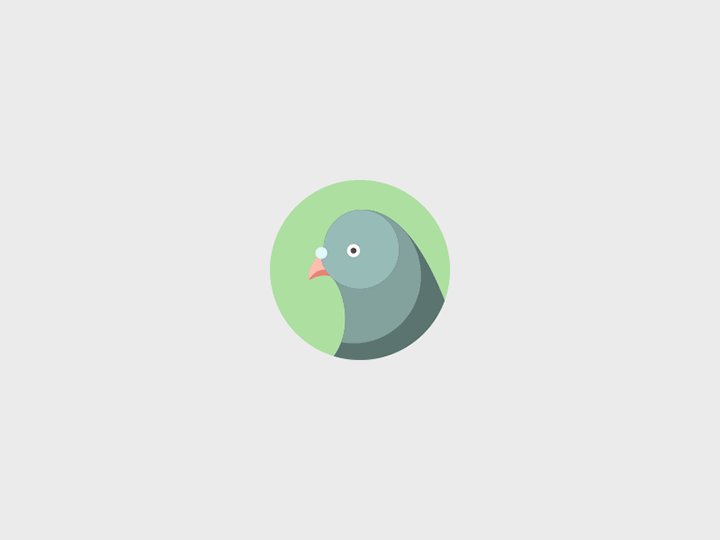
先來看一組對比圖片

同樣是鏡頭的設計,在扁平化中去祛除了漸變,陰影,質感,等各種修飾手法,僅用簡單的形體來表達,顯的干淨利落。
做減法,這第一步應該是最容易的。
2.簡化提取
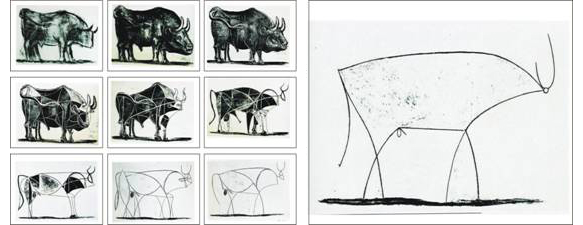
首先我們來看看做簡化和提取的一個典型例子
畢加索畫的牛

一頭牛從最初的寫實到最後僅僅只用幾根線條來表示,整個簡化的過程也經歷了好幾個步驟,當然這裡對設計師觀察和提煉能力要求很高,要充分了解對象物的本質,懂得巧妙的取捨,用極簡的要素,在沒有更多特效裝飾的情況下表達清楚內容,在界線與輪廓的高對比下,表現出物體的美感。
3.巧用色彩
在扁平化設計中,色彩運用的是否到位,無疑是這種設計風格中很重要的一個環節,看很多作品,在色彩上更多的強調更亮 、 更鮮艷。

在以往的設計中,大多數情況下設計一個作品更專注在兩三種顏色之間,而扁平化設計的色彩往往在6到8種。
以下收集了一些顏色使用頻率比較高的,藍,綠色,裸色(粉色),杏,灰色,紫色
這裡除了顏色的搭配還有一點就是,在很多時候扁平化的視覺設計中,是很少有線條出現的,更多是用色塊來表現各種關系。(怎麼用色塊表現,這裡應該也可以有一個專門的分享)


當然也有一些是走復古風,同色系,和低飽和度……等等的
重要的是各種調調放在一起看起來要和諧

4.排版很重要
由於在扁平化設計中采用的都是極簡的元素,所以,排版就顯的尤為重要。
首先是字體:在扁平化設計風格種,字體的設計顯的很重要,一種新奇的字體用來作為設計元素會發揮極其重要的作用,但是要小心,不能因為字體太新奇,而影響到了信息的傳達。字體更多時候采用的是無 襯線 (sans serif)字體類型

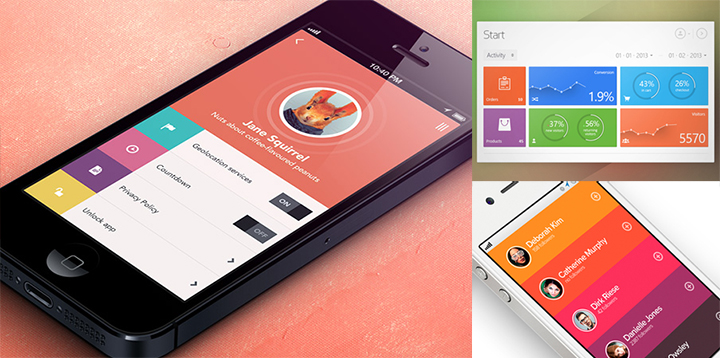
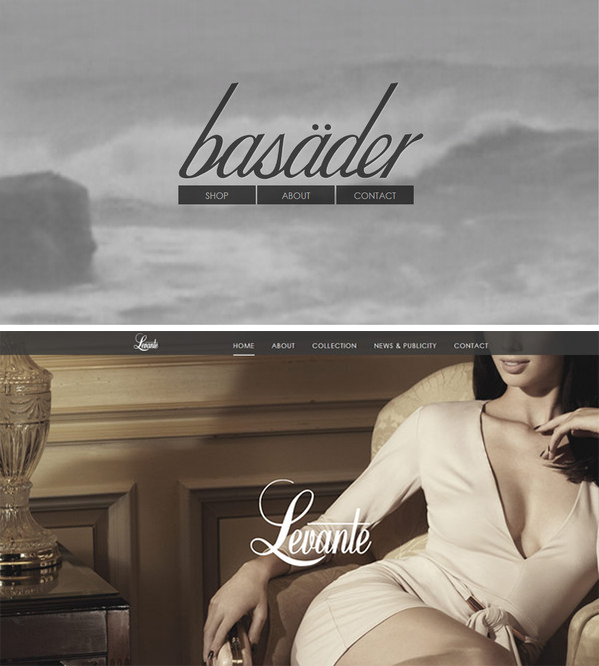
其次是大圖
一張好看的圖片能吸引大家注意力和點擊的欲望,在加上適當的排版,再配合扁平界面,瞬間設計感倍增,上檔次了有木有

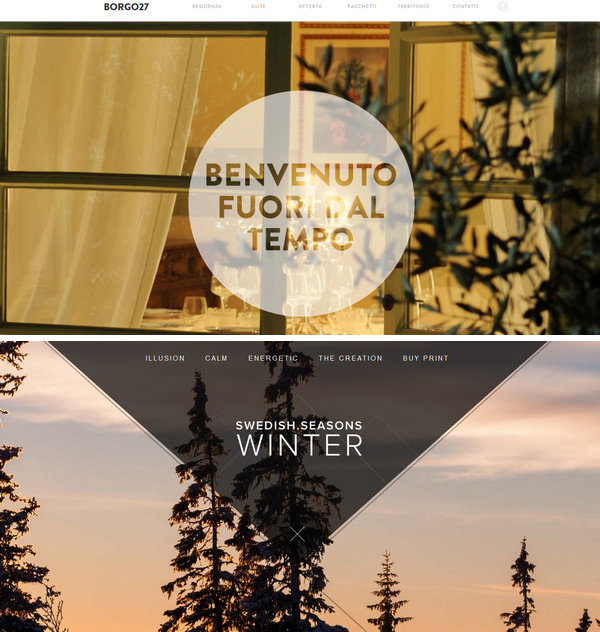
再來是半透明
使用這些設計方式最大的好處就是創造對比,可以讓設計師通過色塊,圖片上的大字體或者多種顏色層次來創造視覺焦急,傳說中的大氣應該有這樣一種效果,哈哈
這種效果如果運用得當的話,效果會非常震撼,但是使用這種效果必須謹慎,因為這種效果很難處理得當,有一些原則需要掌握:
只有圖片和文字都可以讀時,半透明效果才有意義,
在決定半透明位置的時候,你要知道遮擋了什麼內容,這些遮擋是否合理
透明度的使用錯誤會影響到整體的設計效果和閱讀性,
出於可讀性考慮不要在對比強烈的圖片上放置半透明元素(比如黑白對比或互補色)
不要同時運用過多半透明效果

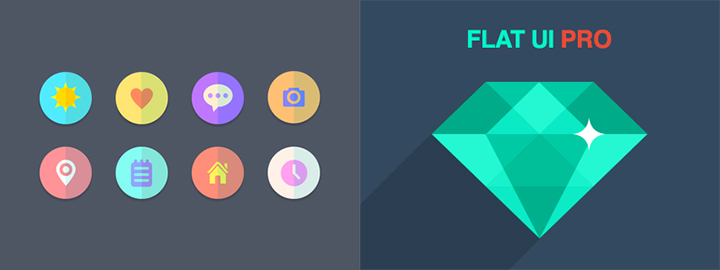
5.其他風格和細節
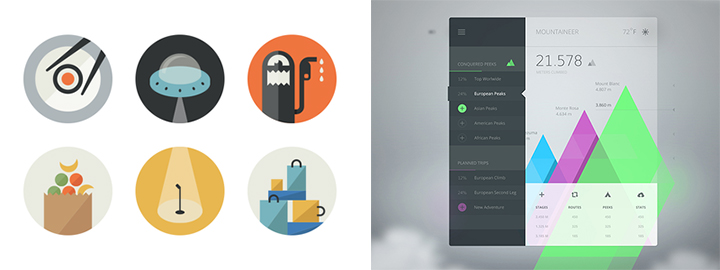
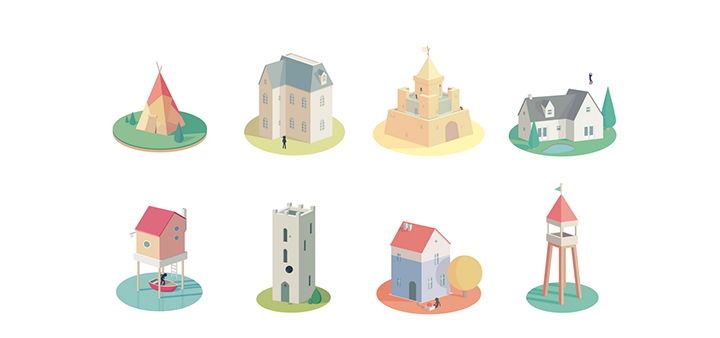
誰說扁平化就是單色平塗,扁平化也可以有其他風格和細節,我們來看看
裝飾畫風格

(素材來源dribbble)
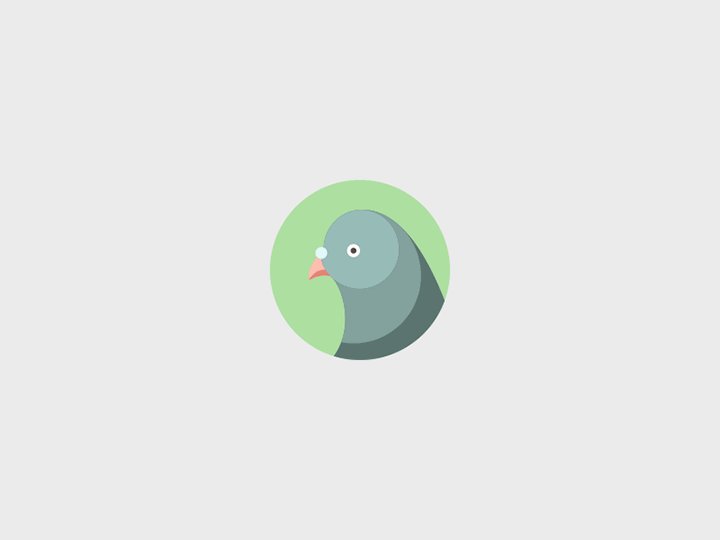
2. 立體感
誰說扁平化設計就是色塊堆積,來看看扁平化也可以有細節
色塊間的變化呈現出凹凸感

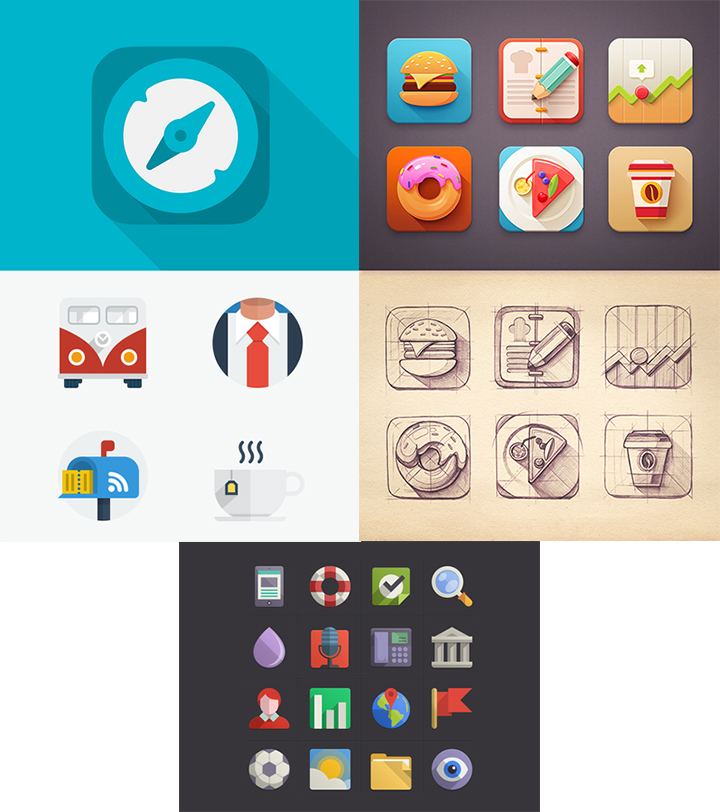
3.光感,長投影和陰影/高光

4.動感
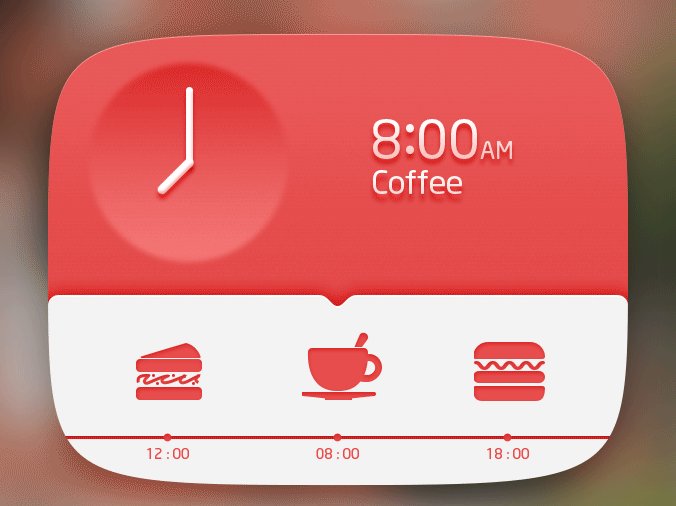
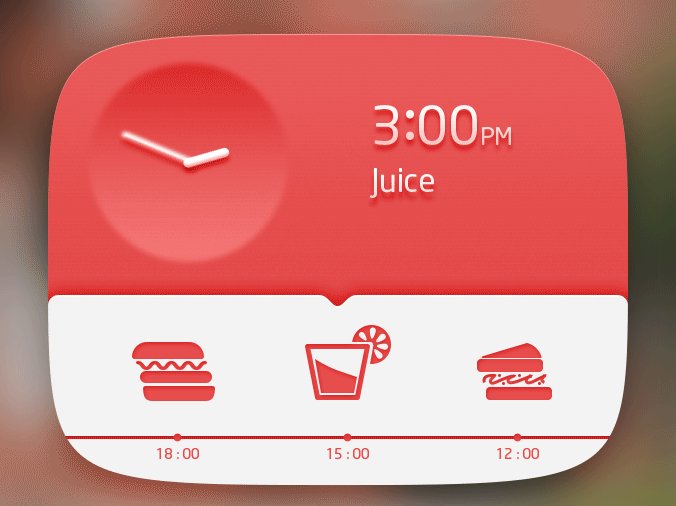
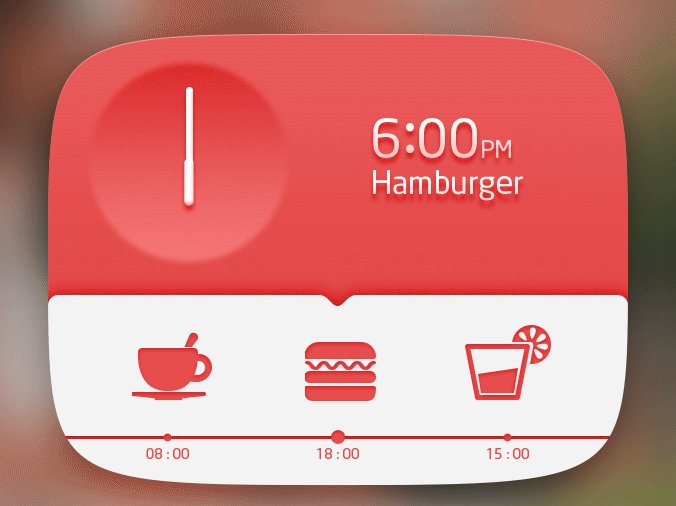
看下面的例子,當時鐘在轉動的時候,畫面下方的圖標(漢堡/飲料等)也有一個相應的動態表現,飲料也能看上去象是在杯子裡晃動。

其實還有很多……
小結
做好扁平化設計,並不是簡單的去掉擬物設計的各種修飾效果,需要設計師更多的去觀察,提煉。可以從古今中外的各種藝術表現形式上找到共同點並加以運用。
扁平化設計也不是簡單的單色平塗,它可以有很多細節,也可以作出質感和動感,這需要設計師們耐心的去發現。
- 上一頁:四大設計趨勢帶你玩轉2015年網頁設計
- 下一頁:做好扁平化設計-交互篇



