萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 扔掉黃金比例,網頁布局還能這樣做
扔掉黃金比例,網頁布局還能這樣做
曾經有人說過,“布局雖然只是內容的表現形式,但卻能決定浏覽者對內容的態度”,從這句話中就足以看出布局在設計中的重要性。
從網頁的布局中就能看出一個設計師的設計水准,以往的網頁布局大家都會依照黃金比例的原則去排版設計,所以大多數網頁也都千篇一律,而現在,中規中矩的網頁布局已經不由得讓浏覽者產生了視覺疲勞,因此必須做出一些改變,以此來順應未來的設計趨勢,在布局中加入更多的創意。
以下案例是AnyForWeb為大家搜集的網頁布局相關案例,希望能為大家帶來靈感。
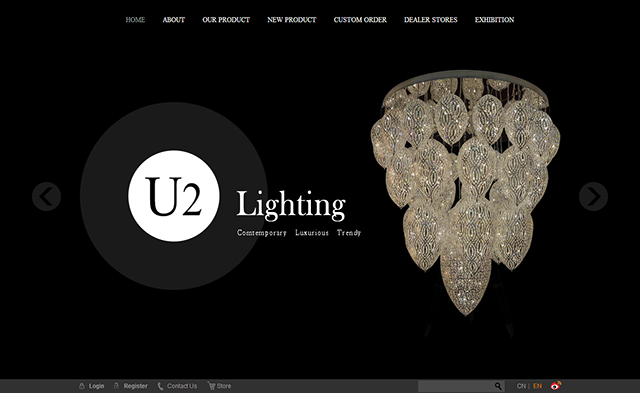
1.第一個案例是AnyForWeb為U2 Lighting定制的展示型官方網站。網站的排版布局比較簡約大氣,在加上“零線框”的處理,讓整體看起來更舒適。設計師利用黑與亮的反差突出了產品的特色,同時制造出時尚神秘的氛圍。

2.Syropia的網站看起來會有點亂,但是單從布局上來講其實並沒有什麼問題,而造成頁面雜亂的主要原因在於設計師使用了過多的修飾性元素,比如字體,幾何元素等。從這個案例中我們可以看出,再簡單的布局也無法中和過多的修飾。

3.這個網站的布局方式比較少見,從整體來看層疊有序統一。設計師將重要的文字內容浮在濾鏡背景上方,搭配高透明度的色塊更加增強了這些文字的閱讀性,小細節成就的效果讓頁面結構變得更加清晰。

4.方形的圖案能給人一種正式、規則的感覺,對稱的效果也加深了整個網頁的平衡感和協調性。文字與圖片之間的安排錯落有致,留白的面積和頁面整體單色調的使用也很適中,浏覽時給人以一種溫和的感覺。

5.這個案例使用了真實的人物背景,使用人物背景的網頁的布局一般都很極簡,在色彩上也不會采用很多的顏色來修飾,因此需要一些元素的幫助讓網頁更有邏輯,卡片式的設計理念就很好的填補了這方面的空白,讓頁面看起來不再單調。

6.這個案例使用的是圖片環繞文字的布局方式,圖片數量多容易造成浏覽時忽略文字內容,因此設計師將主文字字體加粗,按鈕采用幽靈設計,既不顯得很突兀,也與網站整體基調很相符。

7.BENJ&SOTO是一個國外的電子商務網站,一般來說,電商網站都是中規中矩的,各大網站在形式上基本沒有什麼很大的出入,尤其是商品詳情頁,排列的順序都表現出驚人的相似。而案例中的網站卻打破了這樣的常規布局方式,商品的左側是一些基本信息;右側以圖片為主,給用戶一種更加全方位了解商品的心理感受。

8.該案例的設計理念來源於教室中的黑板形象,布局上也體現了一些層疊感,粉筆效果也讓臨時信息的展示變得很自然親和。

9.網頁設計中的圓形元素能自然的給人一種柔和溫暖的安全感,案例中的漢堡圖標也融入了這一元素。大片的文字會令網頁顯得有些沉悶,幾何圖案正好彌補了這一點。

10.這個網站采用了網格布局的設計,讓網頁變得更加干淨整潔。雖然內容種類很多,文字、圖片,甚至流媒體,但是合理的布局讓這些內容絲毫不凌亂。

網頁布局在網頁設計中起到了很大的作用,不僅能讓網頁整體看起來更協調,還能提升網站本身內容的質量。
AnyForWeb和AnyForWeb UDC的官方微博微信現已正式開通,歡迎大家關注!
本文最初由AnyForWeb UDC視覺發布。



