萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI實時動態設計技巧
UI實時動態設計技巧

起源於1993年的網絡浏覽器,時至今日依然保持著請求-響應的交互機制。當用戶打算浏覽網頁的時候,用戶輸入鏈接,浏覽器便會將用戶請求的內容發送到服務器,服務器收到請求,處理它,並響應反饋給浏覽器。考慮到互聯網的初衷就是用來查看文檔,所以請求-響應機制還是令人滿意的。可是隨著時代的發展,用戶對於互聯網的需求和期望都已經有所改變。
Ajax技術是這種演化的第一步。它完善了網絡體驗,允許用戶在無需刷新頁面的情況下加載新的內容,不過它的限制在於加載新內容依然需要用戶發出請求才能得到響應。單用戶借助這種技術來浏覽靜態文檔體驗是很不錯的,但是在多用戶環境下就站不住腳了。並非只有網絡浏覽面臨著這樣的問題。現如今,我們在開發APP的時候,也需要考慮多用戶浏覽的問題。 我們希望數據連接和加載能夠如同實體一樣被用戶感受到,這是實時動態加載技術令人眼前一亮的地方。
挑戰
諸如Node.js和Meteor這樣用戶友好的異步框架,已經開始廣泛地運用起這種實時網絡技術。在這項技術大規模推行之前,用戶的操作是非常清晰的。這些操作可以清晰地劃歸到用戶頭上,鏈接、刷新和頁面加載是清晰而明確的。單擊鏈接,頁面跳轉,內容就biu的一聲在你眼前展現出來了。
當新的用戶被加入到整個系統中來的時候,在頁面刷新前,他們面對的系統中的數據內容是完全一樣的,界面是被動的,它會隨著操作而出現反饋的。想象一下整個系統合理有效地連通不同的用戶的壓力和難度。在實時動態系統中,我們所面臨的不僅僅是創造令人欲罷不能的特性,還得處理大量數據和它們之間復雜的因果關系。
我們需要將APP以自然而易於理解的方式呈現在用戶面前。在實際操作中,APP只有能讓用戶易於操作理解,才能與之共鳴,讓他們注冊,並且與之互動。掌控好數據與界面之間的因果關系,不同層級數據與界面之間的交互規律,才能讓APP更優秀。
規則
開發者能夠利用實時動態設計來打造下一代的web用戶體驗。而我們也總結出了一系列實時設計用戶體驗的設計規則。
1、聲明狀態
用戶理當知道系統的狀態,而系統也應該對用戶操作進行確認和反饋。
應用應當適當地強化界面結構,否則系統的整體架構將不夠明晰。當實時界面出現變化的時候,比如頁面刷新,下拉之後頂部的刷新控件能夠適時地向用戶傳達列表的連接刷新狀態。
實例:連接狀態
你的連接是否處於連接狀態?連接失效自然是不可避免的。很多外部因素可能會導致數據交換達到不符合預期的結果,導致連接失效。
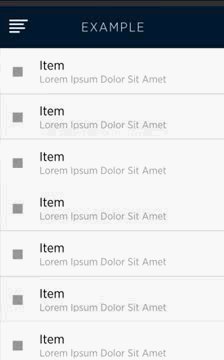
style=”float:left”


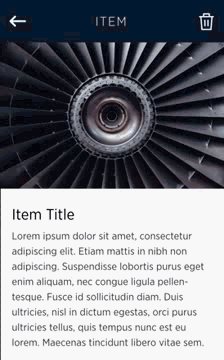
圖1 修改前:用戶沒有被告知連接丟失,這可能會影響他們對APP的預期。
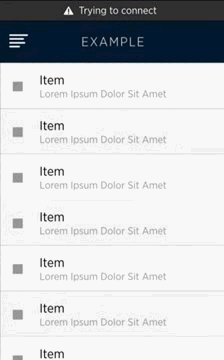
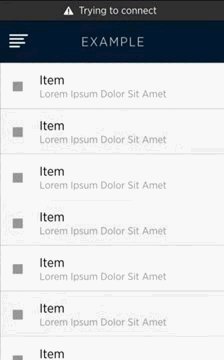
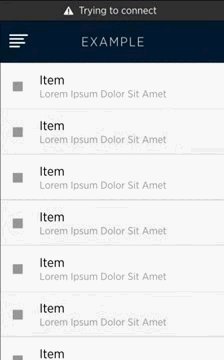
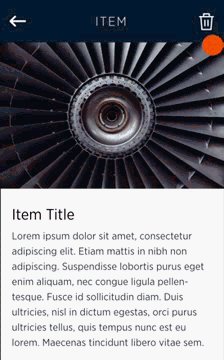
圖2 修改後:數據交換中出現提示,連通斷開,並且系統嘗試去修復。
實例:加載
在網速有限的情況下加載大量內容時,就會很容易讓用戶陷入長時間的等待。作為一個優秀的設計師,告訴用戶加載時間是很有必要的。


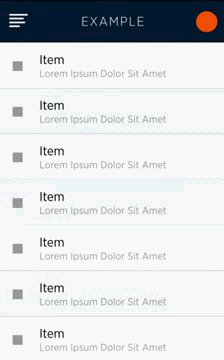
圖3:修改前:在被打斷之後,在應用加載用戶內容時,用戶不會知道要加載的時間。
圖4:修改後:進程指示器顯示加載的內容還有多長的等待時間。
實例:確認
對於用戶行為做出的響應,能夠顯示出系統正在聆聽並且關心用戶。


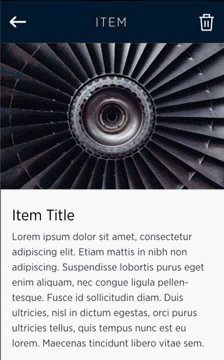
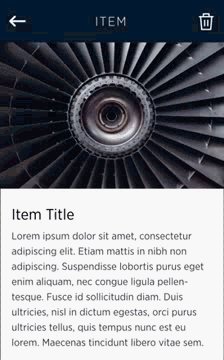
圖5:修改前:在刪除完成後,用戶並沒有得到反饋
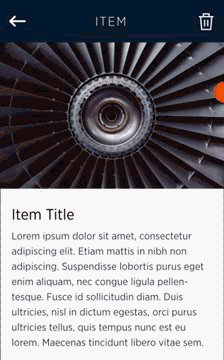
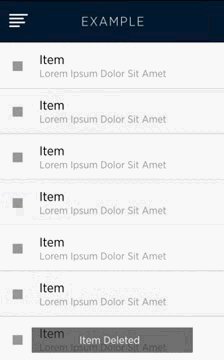
圖6:修改後:在用戶完成刪除達到新界面時,會得到刪除確認。
2、預測變化
用戶需要知道操作之後接下來的會是什麼。當用戶行為發生時,產品應告知用戶接下來會出現什麼。
在嚴密的邏輯體系中,意外往往不易讓人接受。比如,汽車要運送乘客到目的地,汽車需要保持機械精度,確保正常運行,而在這個系統中,意外就是爆胎和發動機故障。與汽車類似的是,一個應用程序要以用戶友好的方式,竭盡全力幫用戶達成目的。不同於汽車的是,移動端應用使我們能夠預見並告知用戶即將到來的變化。
實例:呈現結果
當可能發生明顯的界面狀態變化時,需要向用戶預告變化的結果,給用戶機會來處理,並防止將要發生的意外。


圖7:修改前:當新界面出現的時候,視野中並沒有提示或者反饋。
圖8:修改後:當新的界面准備好加載時,系統會做出響應,但是不會通過自動響應來干擾進程。
實例:框架模板
顯示布局框架預示著將要跳轉到新的界面,提前切換布局填補空白。另外還有個好處,這可以使得程序看起來更有“響應式”的特征。


圖9:修改前:在屏幕加載新界面之前,用戶需要等待所有內容加載完,之後界面突然切換過來。
圖10:修改後:頁面加載用占位符指示哪些內容是即將出現的。
3、保持上下文
用戶應該知道內容來自哪裡,屬於哪裡。
由於用戶無法實時監測應用內具體發生了什麼變化,因此建立並加強應用空間感很重要。這裡,空間感指的是每個界面和每個按鈕與其它部件的相對空間位置。為此,我們需要創建一些可信賴的標志來強化它們的存在。
實例:一致的位置
新的內容應該出現在一個可預測的位置。讓用戶習慣應用內功能導航的路徑,不要通過提供多種路徑來完成同樣的事情。


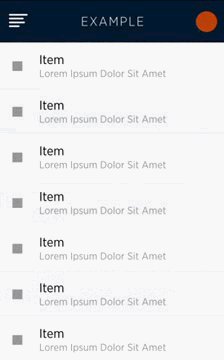
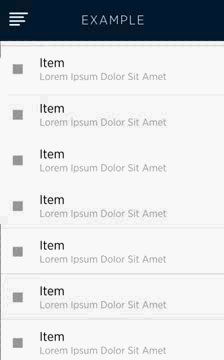
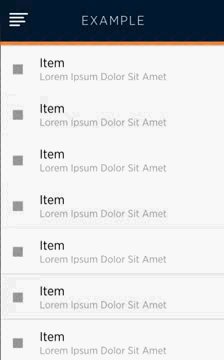
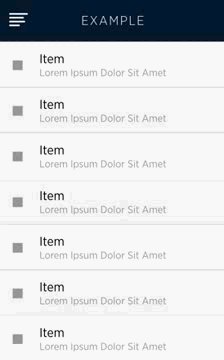
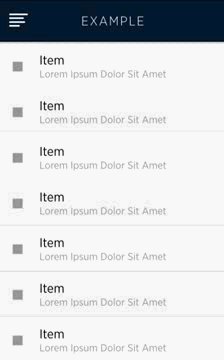
圖11:修改前:新的控件和元素出現在不可預料的位置。
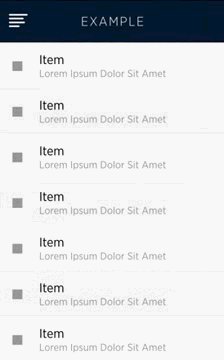
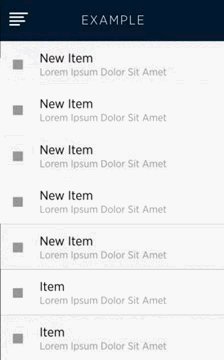
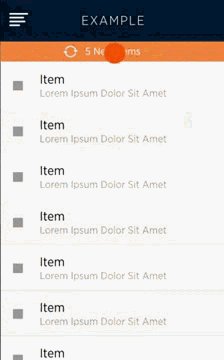
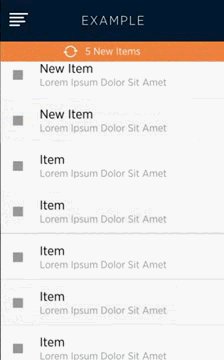
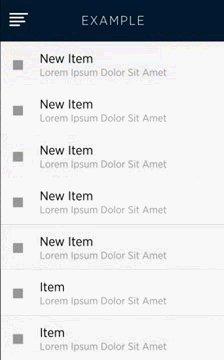
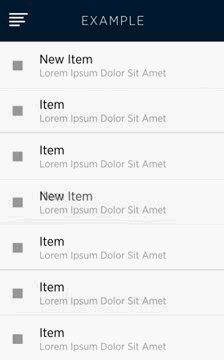
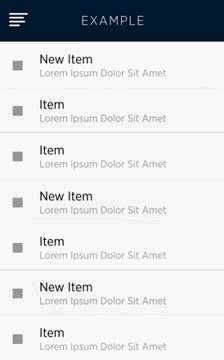
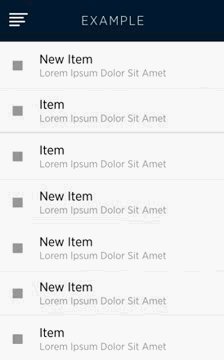
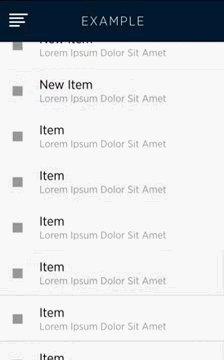
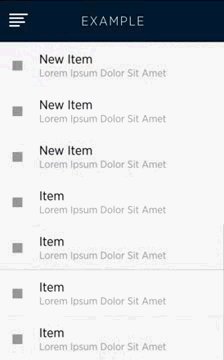
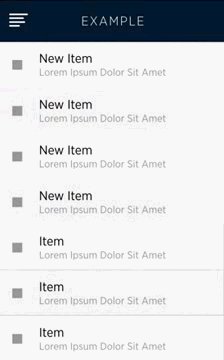
圖12:修改後:內容總是出現在一致的位置上。這時,用戶在視覺上不會感到新內容突兀。
事例:變化過程
讓狀態的變化更加清晰明了,不要讓條目突兀地出現在不可預見的位置。動畫可能很大的程度上確保這一點,讓新加載的內容正與周圍的環境融為一體。


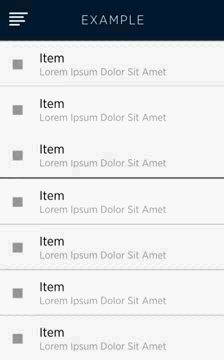
圖13:修改前:新條目的一閃而入,會造成相鄰內容無過渡地向下移動。
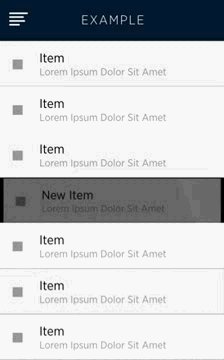
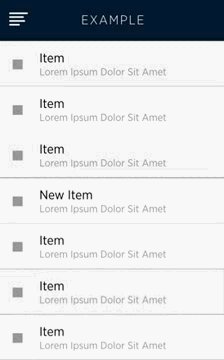
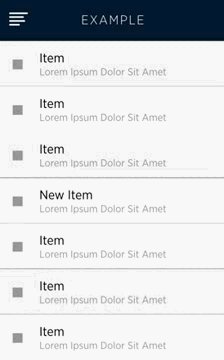
圖14:修改後:新的項目和相鄰項目之間有動畫過渡,它們的位置隨著時間的推移而變化,從而給予用戶一段時間去接受它們的變化。
實例:保持位置
當項目在不同屏幕之間來回移動時,需確保用戶返回時能回到他們進入前的相同位置。



