萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 天貓2014二次改版設計點評
天貓2014二次改版設計點評
這不是說明了天貓不到5個月又改版了一次了嗎??我先吐點槽,上次我發完天貓2014年1月的改版點評之後,不少人在下面評論噴,說我不懂,為了批評而批評,說什麼有大量數據支撐的改版,現在我回來給你打臉,不會介意吧?
天貓經歷了一次歷史上最短命的改版,上線不到5個月就被換了下來,說明了什麼?說明上次的改版的的確確是一次失敗的改版,我在上次的點評中說道的問題,現在基本全部改了過來.
順便說個別的事,上次發完點評問,有幾位淘寶的老員工加了我Q說噴得好,不知道這次的改版有沒有我上次少許的推動。
好了,驕傲完了之後得說正事。
今天我不是來噴天貓的,而是來點贊,但是,不能為了拍馬屁而拍馬屁,得拍出個道理來。開拍了。
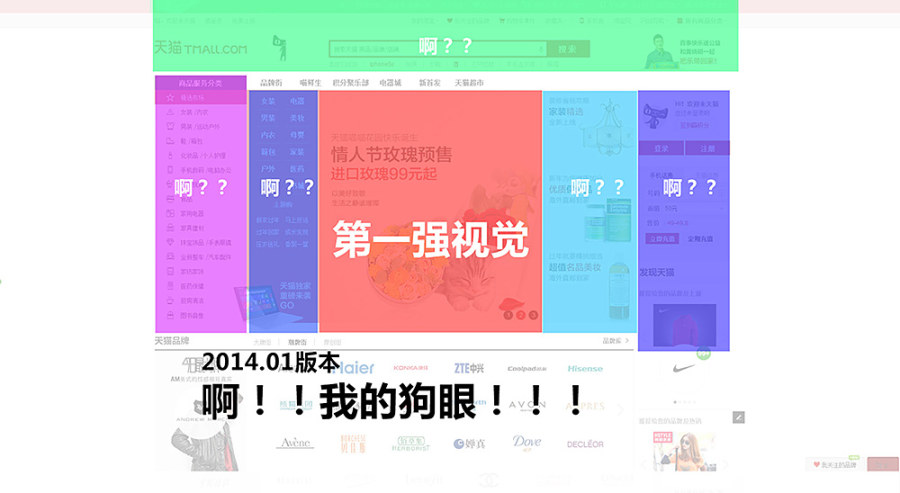
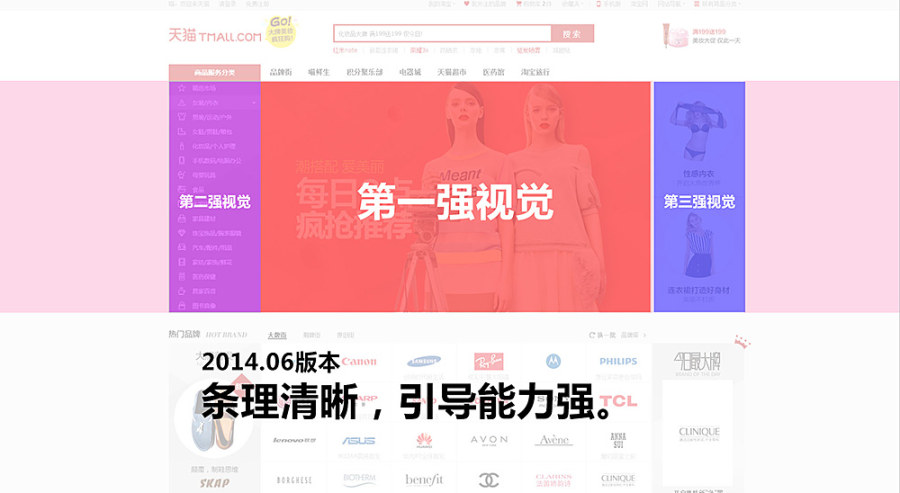
我們先來對比一下最近3次的改版,先看圖,等會兒還需要回來這裡看第一張圖的。

上面的圖不說話,直接看下面的亮點圖分析吧。(這是我慣用的門戶設計合理性分析手法)

------------------------------------------------------------------------------------------------------
看完亮點圖,如果你看得太懂,那再來看下我們的首屏視覺高度分析圖。
很明顯,2013版本的敗筆是頂部的大色塊上,紅色是非常強的一個顏色,大面積使用殺傷力非常大。

-----------------------------------------------------------------------------------------------------------------------
2014年1月版本,基本上找不到優點,無論是從視覺還是交互上,都是蠻失敗的,之前說數據支撐這樣改版的出來辯論一下?
不是每一個優秀的設計師能每次都優秀表現,何況上次的改版估計是拍板人的問題,而不是設計師,因為問題太明顯了。

--------------------------------------------------------------------------------------------------------------------
2014年6月版本,算不上是一鳴驚人的視覺表現,但是的的確確從根源上去解決了視覺曾經的問題,而且交互也不差。

--------------------------------------------------------------------------------------------------------------
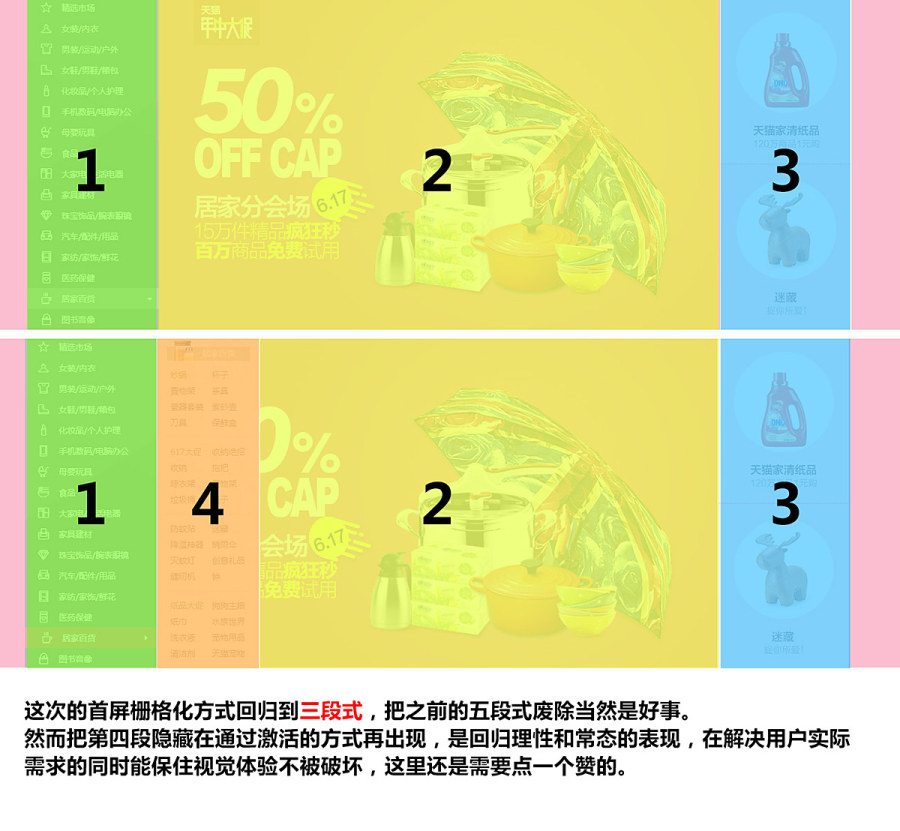
我上次吐槽得最厲害的五段式的首屏柵格,終於還是要壽終正寢了,回歸理性是好事。

-----------------------------------------------------------------------------------------------------------
而在解決首屏板塊視覺層級的問題上,使用了簡單有效的明度遞減法,我比較喜歡。

談一談它的下半部分,通常就是蓋樓嘛,至於怎麼蓋會哪個好?我給你答案。

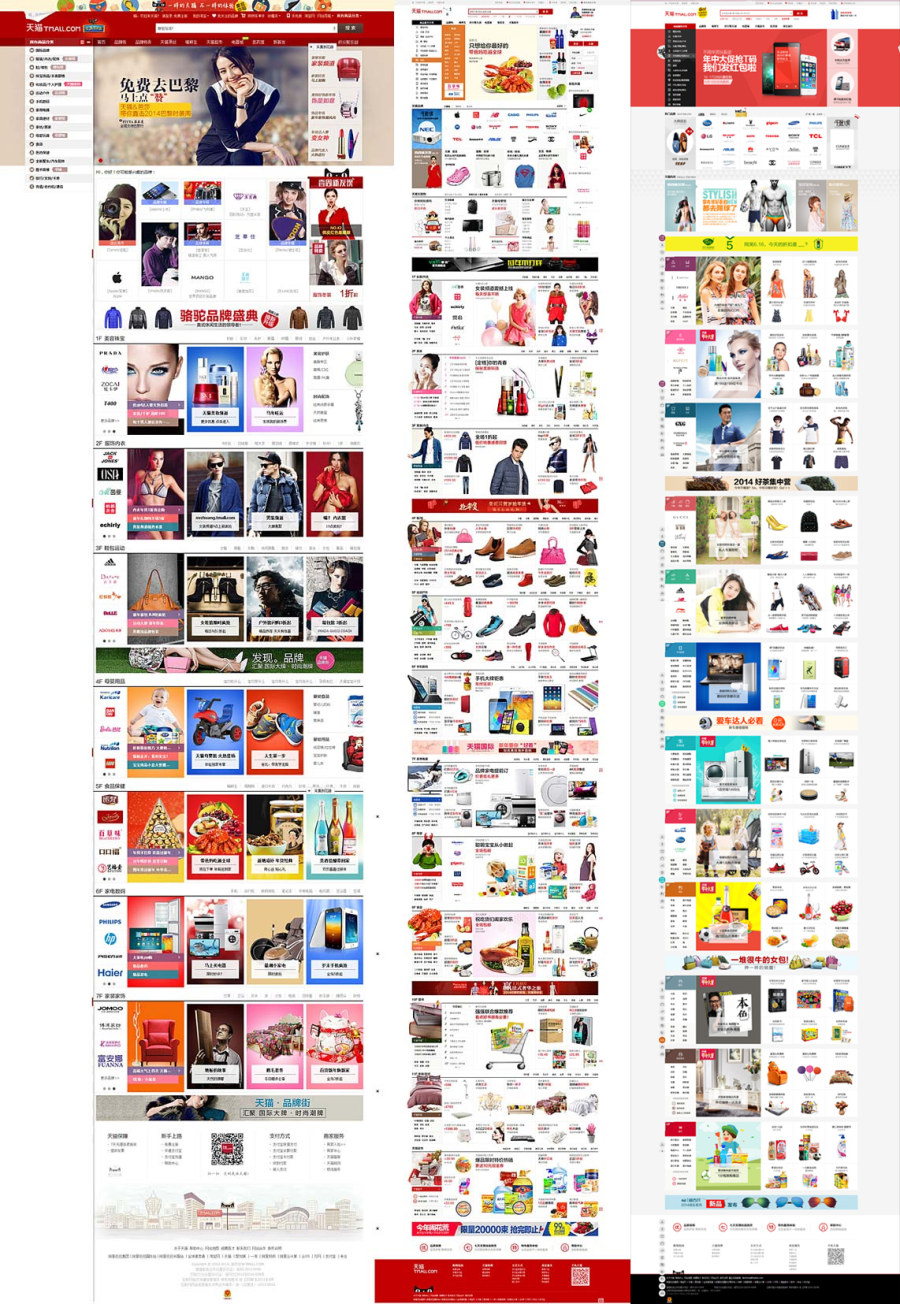
最後,我們再來看看幾個版本的全局對比。
第二版本的超市感,終於在第三版中消失,這個挖版角版的結合占了很大的功勞,當然,2者的面積占比也是要講究,而不是單純結合。

最後,再來欣賞一下新版的大圖,我給你們點個贊,不用多謝,叫我雷鋒。(不排除還會有內容更新,如果有,會在本貼內更新)

轉載請保留以下信息,謝謝合作。

- 上一頁:日式餐廳網站首頁設計個案分析
- 下一頁:2014開發APP的一般流程是什麼
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



