萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你使用轉場動畫提升用戶體驗
教你使用轉場動畫提升用戶體驗
的確,相比於繪制插畫、創作專題頁面、設計UI這些富有創造性的設計活動而言,設計表單樣式似乎確實是一件單調而苦逼的差事。但仔細想想,如果你設計的表單是支付流程中最重要的環節,那麼情況就又不一樣了,因為它將是用戶選擇你和你的企業的起點,也是用戶信任的明證。所以這個環節的用戶體驗必須精雕細琢,盡量臻於完美。除了設計好表格和UI樣式之外,合理地運用轉場動畫會讓整個體驗提高許多。
這個地方所用的動畫並不是單純的愉悅用戶,更重要的目的是讓用戶明白這個環節是會發生什麼,並且如何高效地使用這一產品。如果這個環節缺少動畫會令人感到缺點兒什麼,那麼這個動畫是成功的。如果移除了動畫,用戶覺得照樣可以湊合著用,則意味著這個動畫是可有可無的。
作為Stripe Checkout這一支付應用的設計團隊,我們在移動支付的體驗設計上進行了大量的探索,也耗費了巨量的時間經歷。對於支付環節的動畫設計,我們有著深入的理解。在著手設計Stripe Checkout的第一天,我們就開始專注於使用轉場動畫來強化交互,因為我們相信它會極大地提高這款支付APP的用戶體驗。為了展示它的運作原理,以下我將使用幾個動畫案例來向你說明。
輸入

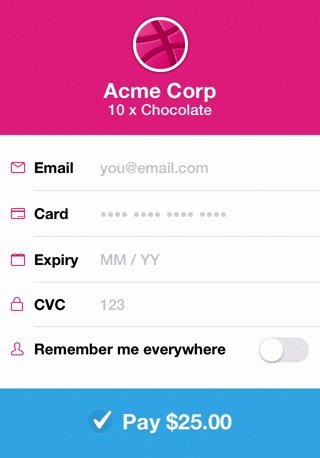
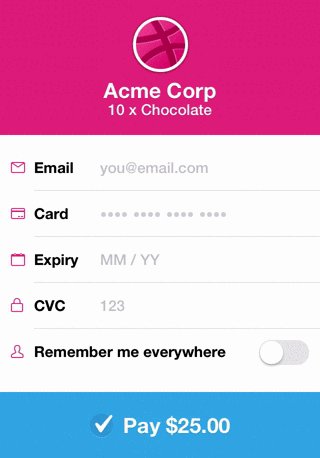
上圖中的轉場動畫足矣說明動畫對於用戶的實用性。點擊“Remenber me”的選框,輸入聯系方式的選框隨著轉場動畫逐漸展開。動畫的發生會強化用戶清晰地意識到“單機選框”和“輸入聯系方式”之間是有聯系的,並且是直接的因果關系。
抖動

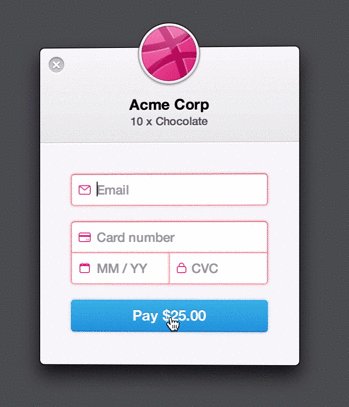
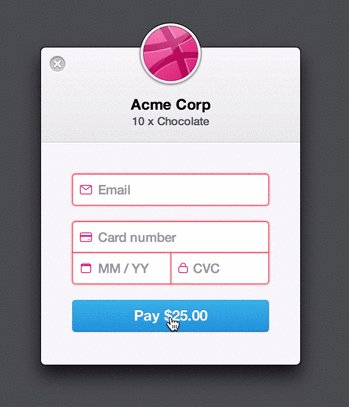
當我們在填寫表單的時候,經常容易忽略一些細小的錯誤,這也使得我們往往需要將可能出錯的地方從頭到尾都梳理一遍。然而很多時候,系統提醒我們信息錯誤的時候(尤其是在支付環節中),報錯信息會讓用戶感到沮喪,檢查的過程會令人無所適從,最終會有用戶直接因此而放棄繼續填寫表單。小幅震動的界面,配合著錯誤內容的標識會明確地告訴用戶,信息有誤。這種類似搖頭的交互行為會更加人性化,從而降低了用戶流失率。
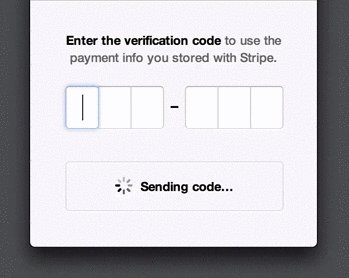
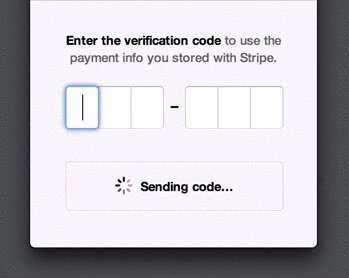
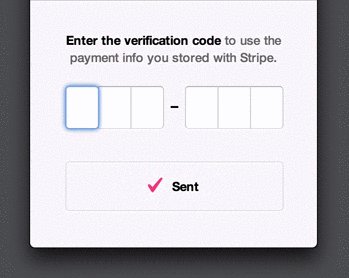
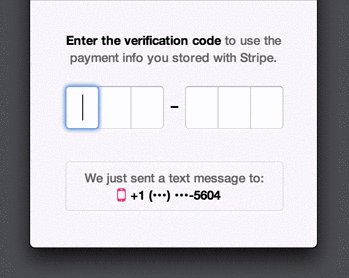
錯覺

用好轉場動畫,可能會讓用戶感覺時間過的比實際的更快。誰都明白,當用戶在等待的時候,時間會慢如蝸牛。可是當等待過程中有動畫效果的時候,即使等待時長不會改變,人的注意力會被吸引過去,自然而然地會感覺時間一會兒就過去了。這種動畫效果就是利用了人對於時間的錯覺。
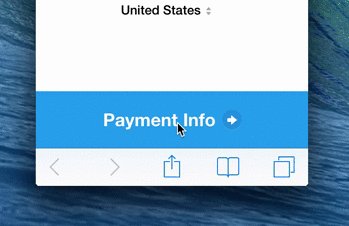
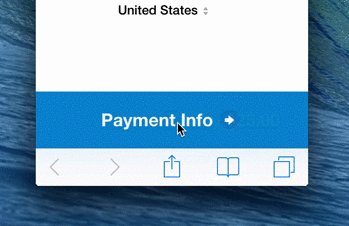
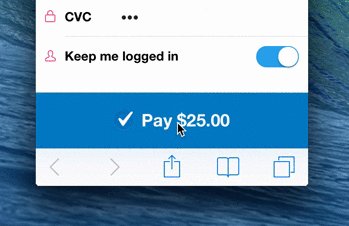
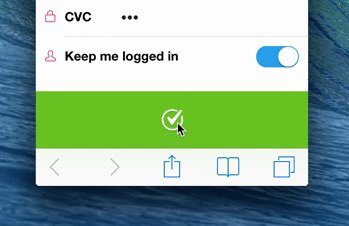
轉換

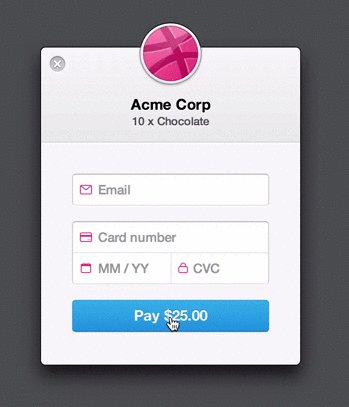
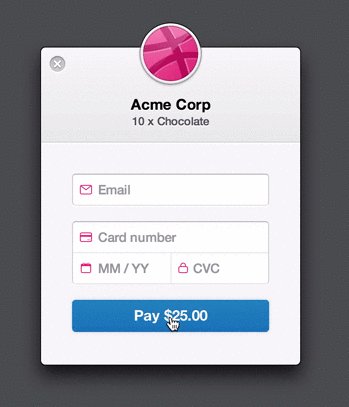
微妙的動畫轉變是我的最愛。上圖中從Payment Info轉換到Pay $25.00使用了輕微的色彩轉變和滑動特效,提醒用戶這個過程正在推進。而當支付完成之後,色彩從藍色轉為綠色,轉變明顯而醒目。在點擊了Pay之後,伴隨顏色變化的還有一個顯示支付成功的短暫的動態圖標,提醒用戶支付完成。我特別喜歡這個設計,因為它會讓用戶感到支付完成的快感,讓他們覺得完成支付是一件輕松愉悅的事情,
額外的設計

這一轉場動畫其實有點多余,因為刪除它也不會影響整個操作流程,也不會影響使用體驗。但是它的存在,會提升操作流程的體驗。
像別人一樣,我也不喜歡10年前的網站設計。但是這個轉場動畫會提高用戶的體驗,讓用戶感受到設計的善意,吸引用戶去注意支付的細節並獲取信任。
我的這些案例,都是在平時大家不太在意的細節處增加了轉場動畫,改善了整體的用戶體驗。無論你在構建怎樣的應用程序,合理地使用動畫效果,會讓用戶更明白操作的結果,改變他們對於時間的感知,並且令他們愉快。
- 上一頁:7個步驟教你制作出讓人瘋傳的信息圖
- 下一頁:五種移動應用導航設計總結



