萬盛學電腦網 >> 網頁制作 >> 交互設計 >> iOS/android/wp三大移動平台的交互設計差異
iOS/android/wp三大移動平台的交互設計差異
iOS,Android,WindowsPhone是現在移動互聯網上面主流的三個平台了,我也都分別參與過這三個平台的設計。在設計的過程中,因為這三個平台的不同特性,往往要角色切換,不斷的換位思維。
可能新手和外行人覺得iOS和Android沒什麼區別,有的甚至拿Android直接照抄iOS設計就可以了。還有一些人可能對WindowsPhone平台一直覺得魔幻無比,但就是找不到應該如何下手。今天我總結了一下這三個平台之間交互設計上的差異性,在開展交互設計的過程中,必須要注意的問題:
一、布局形式的差異
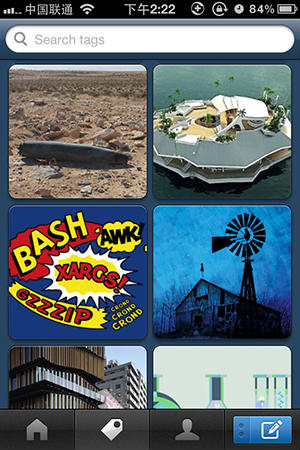
iOS經典的“tab bar”
在iOS應用內如果要切換不同的模塊,或者頁面內要切換不同的欄目,往往都會用到“tab bar”這一形式的控件。這個經典設計從iOS早期沿用至今,
大部分iOS應用都是這樣設計的。當然,ios本身是很包容的,最近也很流行抽屜式導航。但是tab bar一直是最受歡迎也最好被用戶認知的方式:


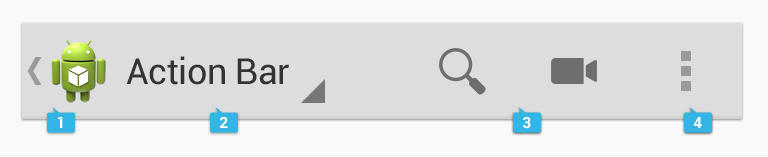
Android提供了2種視圖控制方式
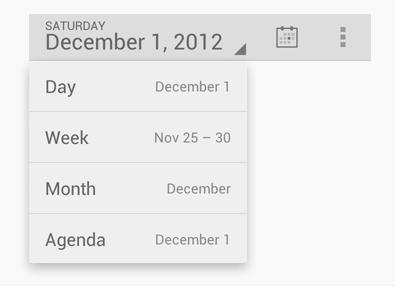
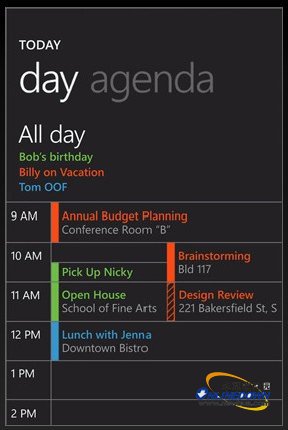
在Android4.0規范出來之後,Android提出了2種視圖控制方式,一種是直接在導航欄的標題下加入一個觸控按鈕,點擊後會彈出切換欄目的菜單

(圖中2標注的位置)

(比如日歷應用點擊後可以切換不同的視圖)
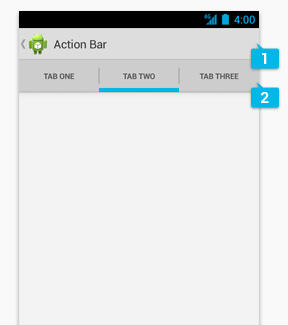
另外一種是直接在導航欄的下面加入了一個視圖控制欄,和iOS的tab bar很像,不過是僅放在了上面,而且提倡支持手勢滑動切換:

(圖中2標注位置)
WindowsPhone的創新
WindowsPhone與上面兩個平台就差距很大了,因為WindowsPhone獨特的MetroUI提倡回歸傳統的閱讀體驗,像浏覽報紙和雜志一樣浏覽手機上的內容,更關注與內容而不是修飾。所以WindowsPhone整體都給人一種像在看雜志的感覺。
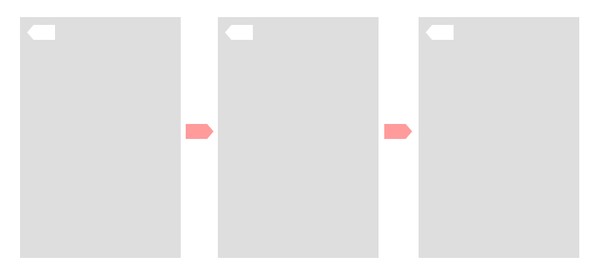
WindowsPhone的視圖控制通過一種叫做“全景視圖”的方式展開

實際上,4個視圖的內容是在一個頁面上的,而且是一個頁面同時加載的。用戶的手機默認只顯示第一屏的內容,通過滑動把後面的內容拉出來~
這種視圖方式很創新,而且方便閱讀,不得不說浏覽的體驗好了很多。但是需要注意的是:
1)因為其實這3個欄目是同一頁面視圖,所以不要將內容放的過多,否則加載會很慢影響效率;
2)對交互設計過程中的排版和視覺提出了很高的要求;(你得提前想好怎麼布局好看了)
另外,WindowsPhone還提供了一種叫做樞軸的方式,樞軸和iOS的tab bar相差不是很大,只不過完全是通過滑動來切換欄目的:

(樞軸布局)
二、導航邏輯的差異
大家都知道iOS是沒有實體返回按鍵的,所有返回都是通過導航欄的back按鈕來完成。

在iOS的導航邏輯中,我們可以明顯的看出來,整個程序是一頁一頁的切換,就像一個幻燈片。而返回按鈕也就是切換到上一頁。所以,iOS的返回控制的是頁面。
但是Android和WindowsPhone就不是這樣了,Android和WindowsPhone是有物理返回按鈕的,點擊物理返回按鈕,控制的不光是一個頁面,而且包括了上一步的操作,比如說:
進入頁面A,點擊文本框彈出鍵盤。那麼點擊返回按鍵就是 - 收起鍵盤
所以安卓和WindowsPhone的返回邏輯是按照時間流來判斷的,而不僅僅是頁面,返回按鈕控制的是動作。
需要特意提一下的是:WindowsPhone的返回邏輯不單限於應用內,還影響到應用之間。也就是說你當前正在桌面,再點擊一次back,就會進入你上一次打開的應用。
另外在Android4.0中,提出了一個向上的概念,就是導航欄標題前面的一個小箭頭,點擊這個箭頭,是回到該頁面的上一個層級:

三、應用之間聯系的差異
眾所周知,iOS是一個封閉的系統,而Android是一個開放的系統。我們可以比喻iOS每一個應用都是一個小房間,每個應用都在自己的房間裡做自己的事情,互相之間不進行任何來往。
而Android則是一個大大的辦公區,每個應用雖然也有自己的工位,但是可以互相串門或者借用東西,而WindowsPhone則遵循著和iOS差不多的方式。到了iOS6的時候可以支持應用直接互相跳轉了,但那也僅限於你跳出去了,就不再回來了,也就是說到了那個房間你就是那個房間的人了,與之前的房間沒有關聯了。
這樣的差異意味著,iOS和WindowsPhone應用的權限變得很低,身為應用的你既不能修改系統的一些屬性(除非越獄了),也不能修改其他應用的內容。而Android的一款應用不但可以控制系統的一些操作,還可以控制其他應用執行某些特定的操作。
這種差異會讓安卓上的應用設計有了更多的可能,身為設計師的你可以根據這一特性設計很多不錯的功能,比如系統美化或者系統優化,殺毒,攔截電話等功能,而iOS和WindowsPhone就不能。
但是這也讓Android系統面臨了很嚴峻的安全問題,所以安卓上各種優化和殺毒軟件很流行。
四、多任務的差異
多任務的差異用一句話來形容就是:iOS和WindowsPhone都是假的多任務,而Android是真的多任務。
如果你設計的應用有下載,那麼iOS和WindowsPhone切換到後台下載就被暫停了,而Android不但不會暫停,你還可以設計一些偷偷在後台運行的功能!
五、分辨率的差異
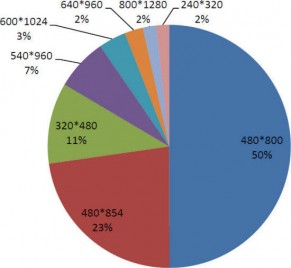
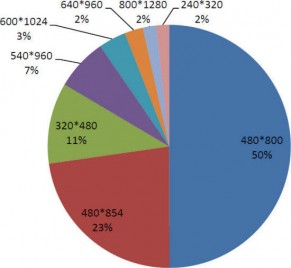
親,你知道Android現在有多少種分辨率嗎?

適配一直是Android很頭痛的問題,身為前端往往要為不同的分辨率調效果而保證界面不會變形和模糊。而分辨率問題不僅僅影響視覺這一塊,對交互設計也有很大的影響。因為這些手機往往屏幕比例也是不同的,你需要考慮不同的長寬比下,你的界面布局應該是怎樣的。
所以在設計Android的時候,你不能要求把界面布局寫死,應該盡量保證每個控件都是浮動的,而且自己能評估出各種古怪的布局下的效果。
iOS和WindowsPhone就會好很多。iOS分辨率分為320×480,640×960,640×1136,WindowsPhone分辨率分為480×800,800×1280,800×1136,雖然看起來也蠻多的,但是界面的比例基本上沒有什麼變化。所以對於交互上的布局影響並不是很大,視覺設計師也可以通過腳本縮小裁圖簡單的解決問題。
六,設計風格的差異
設計風格是這3個客戶端自己獨特的個性,設計風格不單影響的是視覺設計的層面,對交互設計也非常的重要。尤其是在考慮動效,擬物化交互的時候需要重視。
iOS的設計風格偏向擬物化風格,這個擬物化不光是視覺上做出很多擬物的小按鈕小控件的,為了配合視覺,你往往在交互上也可以加一些生動有趣的內容。

比如說像最新的path,進入商店時遮陽板會有一個收起的效果,小卡片也會根據重力感應而搖擺。如果交互上就能體現出平台的設計風格的話,無疑會非常討好用戶,增加產品細節上的亮點。
Android平台就簡單一些了,在整體的布局和交互形式和iOS差不多的情況下,盡量的簡潔,呈現一種科幻的風格即可以了。Android平台盡量少用擬物化的動效,因為Android系統對於動畫效果的渲染比較差,如果太復雜的話可能會讓界面非常的卡。
本人強烈推薦一款叫fuubo的應用,它是一款非常符合Android Holo風格又在交互上處理的很有創新的產
- 上一頁:交互設計師必修課:數據分析的原則
- 下一頁:安卓與iOS平台切圖小結



