萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 淘寶總監教你打造一份用得上的設計規范
淘寶總監教你打造一份用得上的設計規范
如何制作出一份對設計師、產品經理、程序員都有價值的設計規范?今天奇維(手淘設計總監)用淘寶2015的規范優化實戰案例,結合之前在騰訊CDC經歷過的雅虎、QQ、金蝶等設計規范,給同學們聊聊他所理解的規范,以及如何完成一套產品性質的規范,全文高能干貨,收!
奇維(手淘客戶端設計總監):別人常問我的花名是什麼意思,是否期望具備奇特思維?然而並沒有,那是前公司昵稱的音譯,以感恩及懷念志同道合的逗逼們一起成長的日子。別人也常問kiwi是什麼意思,是否期望像kiwi鳥一樣沒有條件創造條件具備前行飛翔永不停歇的精神?然而並沒有,誠懇的星座實事求是的告知那只是猕猴桃的翻譯。
(注:下個月會有奇維總監的訪談,透露一下,他曾是N版手機QQ的主設計師,現為手淘設計總監,還是顏值王唷)
想象和現實總是如此生分。在界面的設計規范身上也同樣適用。

界面的設計規范是為了促成產品體驗以自身為主體的統一和延續,減少用戶的認知成本。項目人員避免個體的重復思考,減少不必要的溝通。
問題是對於制定者而言,日常項目之外還有規范可以產出,職級晉升時撐撐場面,也可算作設計價值的一部分。
對於使用者而言,查閱麻煩,內容更新不透明。日常使用時規范不嚴謹。迫於大佬的淫威不敢多言抑或信於大神的權威照單全收,執行和推動受到具體業務情況的質疑,導致進展不順暢。
對間接受到影響的產品經理和其他人員,規范不嚴謹總在限制偉大產品的光芒萬丈或實現的成本,負面情緒甚重。漸漸的,部分設計師對於規范會有一種我最愛的人傷我有多深的迷茫 。
坦白說設計在流程中的環節導致地位相對被動。如果提升設計價值單純只依靠尋求另外方式而忽視解決眼下的實際問題,不能不被看作是一種逃避。回到設計規范,需要解決上述問題,促使各方能了解規范背後的產生原因和用意,基於規范為前提形成項目設計中靈活思辨的動能。
今天就來講講我所理解的界面設計規范,以及根據這套原則如何呈現手機淘寶(壽桃)的設計規范。
我所經歷的規范
06年得益於團隊之間的交流,機緣巧合跪拜了大雅虎的設計規范,分別是閃著光輝的英、韓、繁、簡四版。恰逢工作中完成QQmobile需要交接,同時參與QQ內部版本的研發,作為一個向往成熟但還沒熟透的設計團隊是必須要有規范的。玩不起大的,針對單一的產品還是很有必要。
在參照Windows自身規范,以及標叔甩出的金蝶規范,外加加了密的MTK系統規范,可以說有了公司第一份針對產品的設計規范《Hummer界面視覺設計規范》,結合交互組的規范,成了公司後續其他產品設計規范的范本。
關於標叔,那就是另外一個傳奇了:《騰訊CDC標叔力作!聊聊我與交互設計的那10年》

07年規范從無到有令人歡喜,解決日常設計中的常規問題,使內容更加貼合業務。比如根據使用強度和頻率對內容結構進行調整,以及統一參數和描述。但也暴露浏覽體驗不太高效,更新後信息同步並不及時。因此嘗試將所有內容搬到線上來,滿足不同浏覽訴求。還將內容打印出來彰顯具體的工作量。


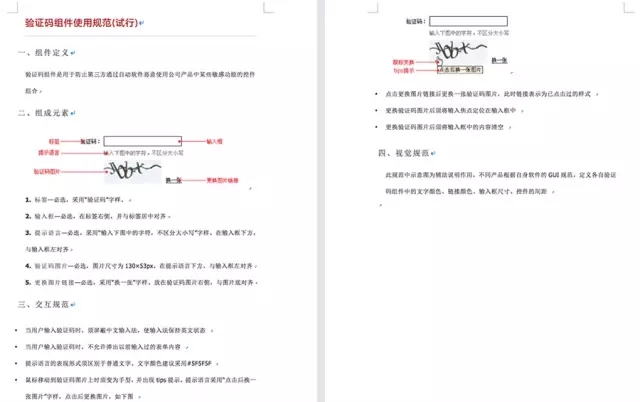
09年至今在整體規范基礎上,針對各功能模塊所產生的細節規范應運而生,規范越來越精細。對於工具產品的設計師來說避免了機械問題重復發生,同時團隊不用再將缜密思索的寶貴時間浪費在重復性的功能設計上。但無論工具產品還是內容產品,在考慮規范時大都只考慮控組件本身的情況,所以規范的設定一者和業務沒有多大聯系,二者不能匹配業務訴求在合理范疇內的多樣性,何況內容性產品本身由控組件構成的頁面比重在產品的迭代過程中會變的越來越少。

這就是我們遇到的設計與業務的矛盾。包括自己的切身感受,且從不同的渠道和不同的團隊中發現這個問題一直存在。此時產品流程裡面的其他角色對於規范本身有無的訴求已經不是首要了。也因為這個矛盾使業務的內容呈現受到限制,而團隊內的設計師夾在業務和規范之間執行起來很累,長此以往開始質疑規范本身。
我理解的規范概念
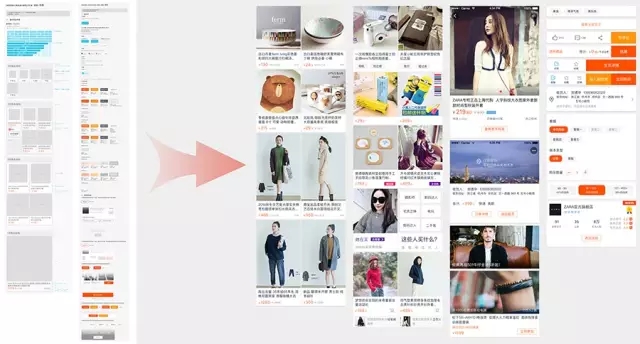
這次在開始設計手淘2015整體優化時,試圖把過往的設想和辦法在項目中嘗試一遍,找到設定合理規范的解決方式。我想為了解決這個矛盾首先要厘清主要幾個核心:
1. 設定規范為了解決什麼問題?
規范的目的都是一致的,細分之下會略有側重。設定之前首先要判斷規范是屬於系統性質和還是產品性質。這關系到使用的時間和能力的成本。
IOS和Android就是系統性質的規范,包括微信錢包界面、支付寶錢包的首頁的入口以及裡面的內容都屬於這個范疇,所以他們的入口形式異曲同工。作為系統是開放的,為了確保系統本身和在此生存的產品保持面對單一用戶時的完整,他一定期望系統中的產品都符合他的設計體系,而單純的規范沒法控制將來系統中應用的品牌和形態,所以試圖用設計語言的方式來引導,將界面的組成內容拆分成不帶情感嵌入的控組件方式。盡可能地促成未來系統中的產品能有延續的使用習慣和一致的用戶體驗。單一產品的設計師從使用者的角度願意去依照系統規范的目的也是為了融入系統的環境,從而使產品在體驗上更順手更友好。
而諸如手機淘寶就屬於產品性質的規范。單一產品基本上都有一個完整的設計團隊和關聯的設計團隊在負責。產品特性以及品牌和內容都是已知且可控。這是確保產品性質的規范能否有序執行的根本。只要滿足在合理范疇內匹配業務訴求的多樣性。規范就不需要對界面呈現進行引導和建議。那麼產品性質的規范除了滿足產品的業務需求,增強設計的體驗一致,更重要的是有了團隊因素從而使整個團隊在完成單一產品時減少問題的重復發生,提升團隊的工作效率。

2. 它主要滿足哪些角色的訴求?
設計團隊對單一產品裡的內容是否可控決定該選擇使用系統性質的規范還是產品性質的規范。系統性質的規范有現成的參照。今天側重描述產品性質的規范。其實我們工作中受限產品類型,大量接觸的也都是產品性質的規范。
常規概念裡,規范在產品版本不斷迭代的階段中完善,在這個階段中需要同時滿足以下角色的訴求:產品經理、技術人員和設計師。大而全的內容針對的人群很多,看似事半功倍其實非常不可取,勢必造成規范文本的可讀性差,技術和設計等不同角色對於內容定義的標准不一致也會造成參照數值交叉錯誤。對於產品經理來說,規范是匹配不同產品經理之間對於同一模塊的理解,說明業務的背景和原理,而不是嚴格意義上的執行。而對技術人員可以用統一的控組件庫來調用,那麼日常工作也就基本擺脫對規范的訴求。
所以實際上產品性質的規范主要還是不同項目和不同階段的設計師來使用和執行。

3. 如何來呈現規范的最終樣式?
沒有意識區分系統性質的規范和產品性質的規范,導致我們在整理產品性質的規范時參照的范例卻是系統性質的規范,確實我們所能找到的范例也只有他們。所以將規范內容拆分成控組件,導致設計師在面對各自的業務時依舊需要花費精力去思考如何組合這些內容。很依賴業務對接設計師的能力。而我認為不同階段和能力的設計師對於規范的使用只有熟悉與否,而不應有能力的要求。

團隊內部使用的產品性質規范首要考慮的是使用效率,其次才是內容的沉澱和傳播,而我們以往更在乎內容沉澱,看重數量、傳播和影響力。恰恰忽略了最本質的作用而放棄了對這部分隱形能力的體現。
完成一套針對產品性質的規范
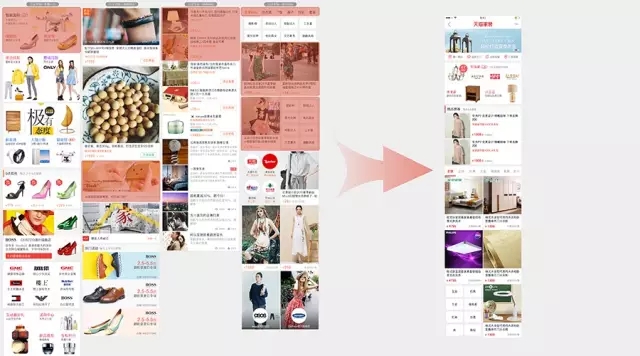
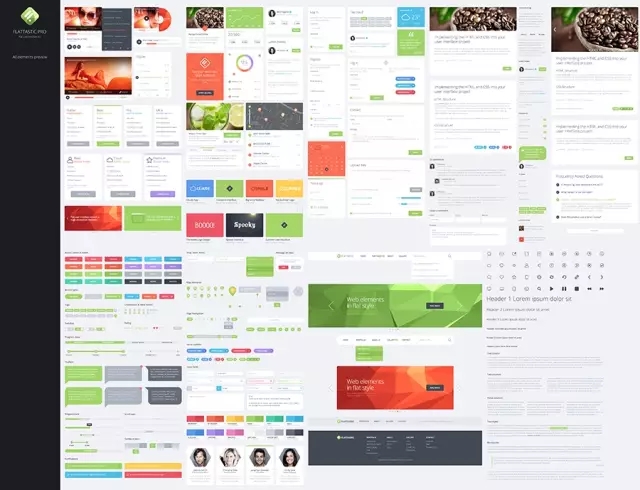
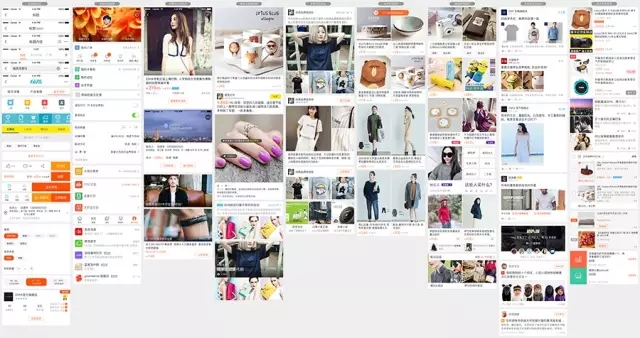
無線端設計因為設備的原因橫向尺寸相對固定,uikit的形式比較容易去布置這些內容。將原先控組件的內容組合成產品中的內容模塊,最後細分最常用的業務場景。形成一份針對自身產品的完整源文件。團隊內部設計師以及需要使用的關聯團隊,對於日常業務能快速的拖動源文件裡的模塊搭建業務界面,在此基礎上去填充業務需要的界面。如對應的文字、圖片、icon等不同用的元素。而規范的制定者只需隨時更新源文件形成並同步到每一位設計師。

目前實踐效果來看uikit的形式能快速的覆蓋到產品的每個業務。設計師逐漸熟悉這種方式後節省不少時間,釋放的時間能投入到如何更好的理解業務概念從而選擇或者增加最為合適的業務模塊。最後提供整體規范下的細節規范,給到外部願意使用的關聯團隊。如手機淘寶裡的外部接入市場的設計。縮小了內容范圍規范可以變的更加的豐富。但同樣使用uikit的源文件形式。
當然uikit的形式不是產品性質規范的全部,整體內容的沉澱同樣需要。設計師應對不同需求會有不同的界面反饋,這些內容決定了設計的結果是動態的。所以需要了解靜態內容模塊的源文件在真實業務場景裡的變化規則。
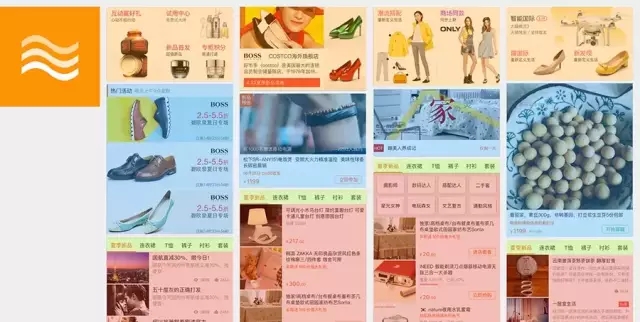
壽桃 ( 手機淘寶 )設計規范
壽桃設計規范同樣由語言、素材庫、指南構成。

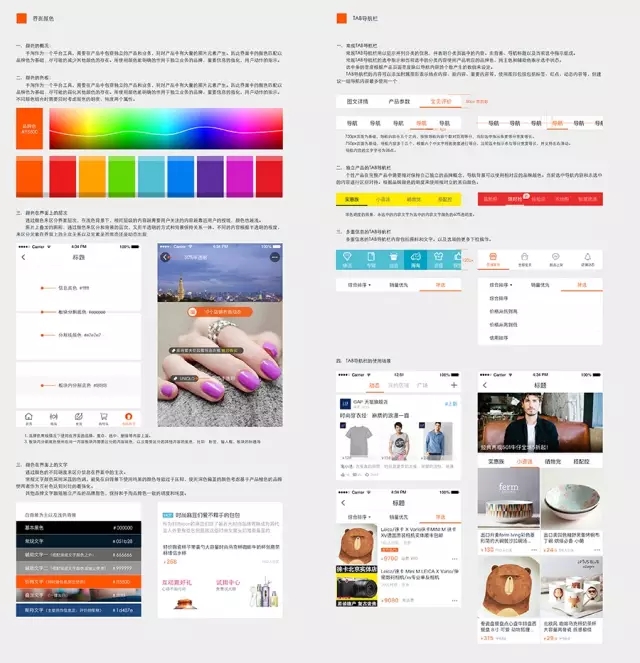
設計語言概括了自然、有序、無痕三個關鍵詞,手淘2015整體優化設計在先前的文章已經有了詳細的描述。這裡只對關鍵詞做簡單的釋義。
自然:針對產品設計體驗。我把他理解成產品和用戶之間默認的普世價值。堅信界面設計的一切都是在模擬自然屆的真實存在。具象的視覺效果無論是擬物還是扁平,不變的是界面都是自然界一切物理規則下的視覺效果。

有序:針對業務內容特性。我把他定義成業務與業務之間設定的樣式標准。無線界面相對pc界面的優勢是橫向尺寸的相對固定,如單一產品中不同業務的內容版式都能遵循一致的連續原則,界面的復雜程度不會因為內容組合而成比例的上升。

無痕:針對團隊協作效率。我把他期待成設計與技術之間建立的匹配要求。在業務模塊的設計中去掉一切無需出現的修飾元素,呈現界面的必要信息,盡可能的做到效果的無情感。逐步將這些內容轉變成代碼後互相的組合就能無縫對接。

設計語言和系統性質的規范最大的區別就是內容和原理更加貼近產品,可以明確的給出執行內容,而不需要用語言概念來引導和建議。
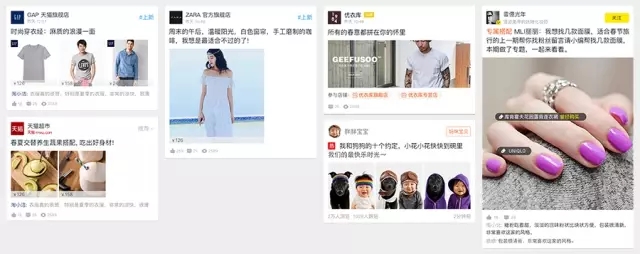
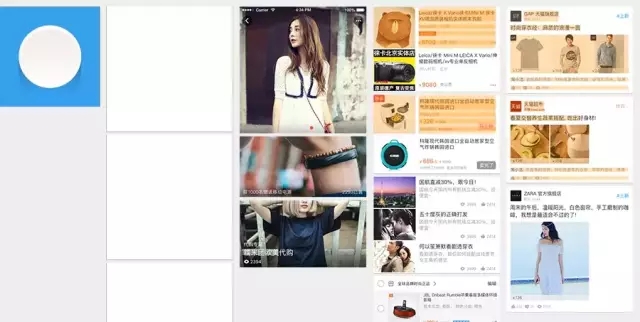
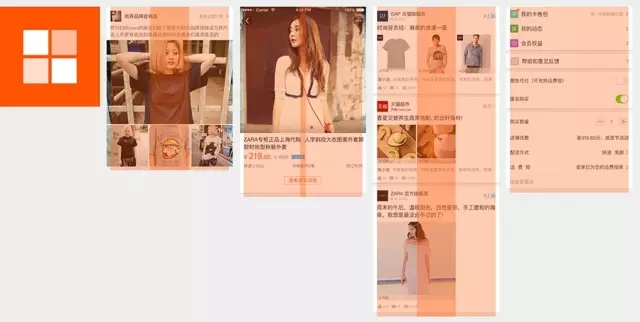
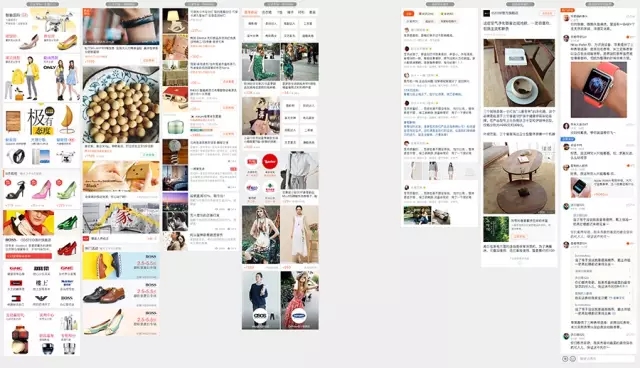
素材庫由界面中的內容模塊構成,如商品單圖、商品雙圖、商品信息流等。手淘重新設計時各個模塊都重新進行分類和歸納,按照使用的緯度來劃分。並且隨著模塊多樣性的補充將單一素材庫拓展出基礎產品素材庫、接入素材庫和模塊素材庫。基礎產品素材庫針對手淘裡常用的視覺元素。接入素材庫針對手淘中其他團隊接入的業務,此類業務在手淘中是獨立功能,因此以基礎產品素材庫為基礎擴展更多符合此模塊的精細化內容。產品模塊素材庫針比較完整且通用不同業務的內容模塊,比如商品評價、信息評價、信息詳情。
這是產品性質的規范需要補充的組成部分。設計師的日常需求就是在素材庫的基礎上直接使用,選擇符合需求的內容,補充符合此業務的真實信息。甚至交互設計師可以在此基礎上直接輸出視覺設計。


指南是對元素如何組合呈現的原理描述進行沉澱。讓設計師在有需要時了解規范設定的原理。比如顏色、文字、熱區、圖文版式,及控組件如何使用。
這個步驟的內容在版本的迭代中和問題發現中不斷的完善。他和系統性質的規范沒有本質區別,只是相對於系統性質的規范不需要考慮各種可能性,內容會更加聚焦自身產品。所展示的案例也可以完全使用產品裡的真實場景,便於更好的理解產生的原因。

結尾:
規范是給願意使用的人使用。否則遇到問題就真的成了不解的問題。
規范不是萬能的,他是通過解決問題來提升設計的體驗和審美,而不是單純提升體驗和審美。
規范不是一成不變,需要制定者和使用者根據產品的迭代情況與時俱進。
設定者在推進時不能被規范綁架,設定和需求內容沖突時,對於用戶的自然體驗是違背的。
- 上一頁:聊聊電腦上最熟悉的陌生字體 ARIAL(下)
- 下一頁:毛筆字體設計



