萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動設備的網頁設計
移動設備的網頁設計

為移動環境而調整一個站點是巨大的挑戰。許多在網頁設計上的技巧及感官效果將無法在移動設備上完好呈現,反之亦然。
移動設備是以不同的限制來嘗試新事物的好地方。人們訪問移動網頁通常不像在電腦屏幕前那樣有耐心——手持設備的屏幕要小得多,而且移動網絡的連接(通常是3G網絡)仍然不夠快。
●設計上的調整
導航
因為屏幕大小的限制,原本無所不在的菜單將無法被完全應用。如果為每個頁面都直接應用上相同的菜單,訪問者就必須做滾動操作,翻掉菜單才能看到內容。這會讓人非常不適。所以只有當你的網站在頂部導航中有少量菜單鏈接時才考慮把它們放置到每個頁面中。為此,它還得是橫向水平的。 解決方案是,把導航放置到第一個頁面,而在其他頁面中盡可能的使用一個鏈接連向第一個頁面,或者使用面包屑式的導航。
內容
你的內容應該是擁有最高優先級的。屏幕很小,所以使用較少的圖片及留白,讓你的設計盡可能的簡潔。移動網絡的連接速度還無法快到處理大量圖片,這些圖片還會增加主要內容聚焦閱讀的難度。
鏈接
在移動設備上任何東西都會變小,鏈接也不例外。你得讓它們更容易被用戶點到。要做到這點,可以在它們周圍多留些空間並把字體調大些。當鏈接被選中時,要能有相應的反饋,比如改變字體顏色、增加下劃線、改變背景色等等,即使這個鏈接是附在圖片上的。用戶會很樂意看到當他們點擊鏈接時發生的變化。
各式的屏幕尺寸
各款手機均有不同的屏幕尺寸,僅iPhone就有兩種:垂直和水平。所以,你的網站不該用像素值來固定寬度,用百分比和EMS會更好。這個方法能讓你的網站適應各種屏幕尺寸。另外,你也可以通過設定META關於移動設備的屬性值來限制界面的縮放和尺寸大小。
補充關於meta對移動設備控制的舉例:
<%@page contentType="text/html;charset=UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache"/>
<meta name="viewport" content="width=device-width; initial-scale=1.4; minimum-scale=1.0; maximum-scale=2.0"/>
<meta name="MobileOptimized" content="240"/>
</head>
其中:
width - viewport的寬度
height - viewport的高度
initial-scale - 初始的縮放比例
minimum-scale - 允許用戶縮放到的最小比例
maximum-scale - 允許用戶縮放到的最大比例
user-scalable - 用戶是否可以手動縮放
跨平台
別指望你的網站能在所有的移動設備浏覽器上都有相同的表現,那得做很多的事。一些浏覽器不支持或不完全支持某些HTML元素和CSS屬性,頭部標識也是各式各樣。不過如果你只是希望頁面在iPhone和android上有良好表現,就不必在原本針對桌面浏覽器的代碼上太費周折的做修改了,你需要做的就是按之前說的幾個要點作調整。要在移動設備上對代碼多做測試。一些頁面在設計未必很好,但是它們的代碼是有效的,你可以參考它們。●經典案例
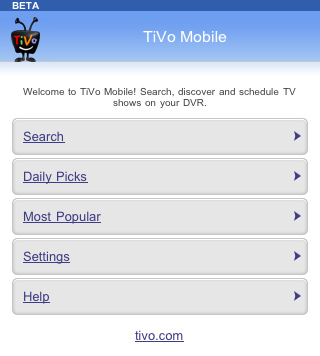
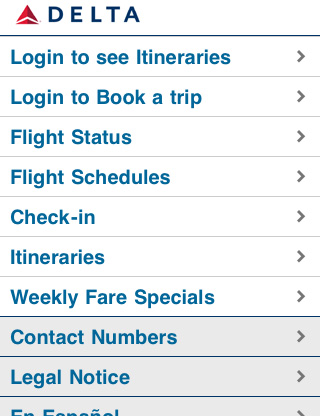
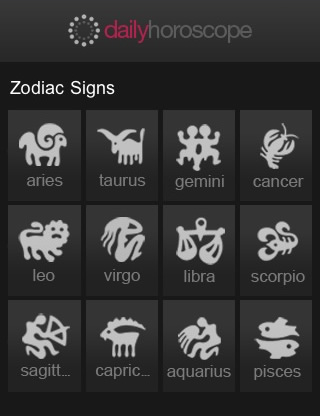
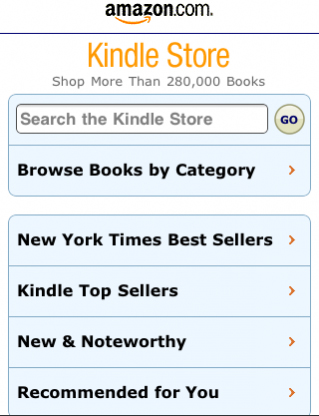
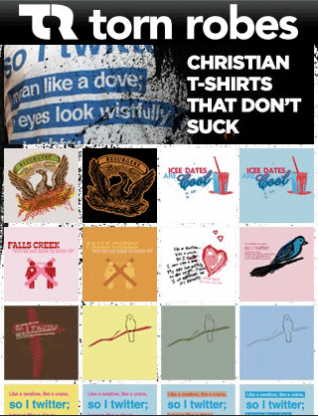
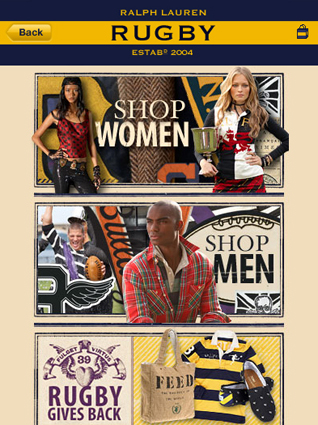
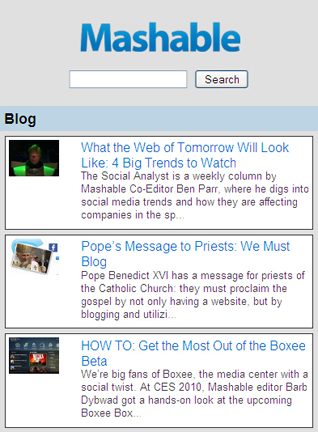
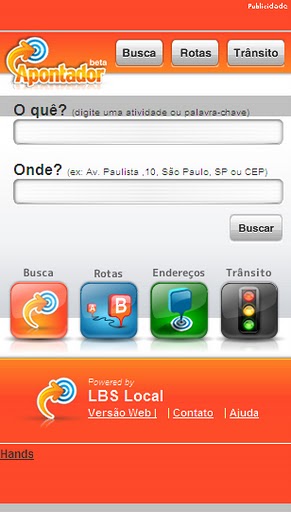
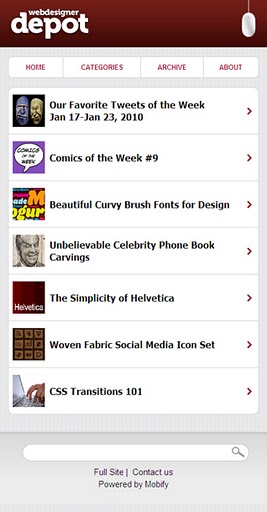
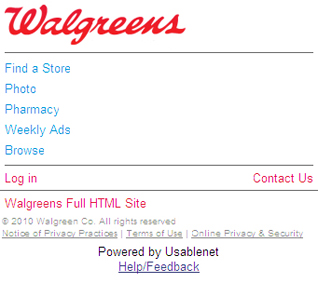
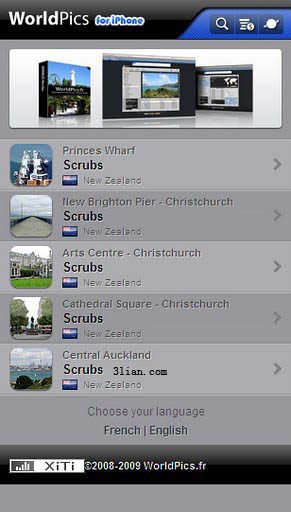
下面是一些非常棒的移動設備網頁設計,你會發現這些是非常有用的案例展示,移動互聯真的很精彩。


















- 上一頁:導航設計中的信息結構
- 下一頁:別讓UED忽悠你



