萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 教你用AI制作漂亮的立體字
教你用AI制作漂亮的立體字
本教程是教大家利用AI制作漂亮的立體字,制作出來的文字還蠻漂亮的,方法也不是很難。另外作者也介紹了AI制作立體的方法和在制作立體字過程當中的技巧。覺得很不錯,推薦過來和網管之家的朋友們一起分享學習了,我們先來看看最終的效果圖吧!

具體的制作步驟如下:
第一步,新建

第二步,矩形工具,並居中畫板對其

第三步,屬性面板對矩形加一個黑色填充,對這個填充設置3%的透明度,把混合模式更改為
Multiply(加深?) 並置於不透明度下方,然後執行Effect > Artistic > Film Grain
電影膠片效果

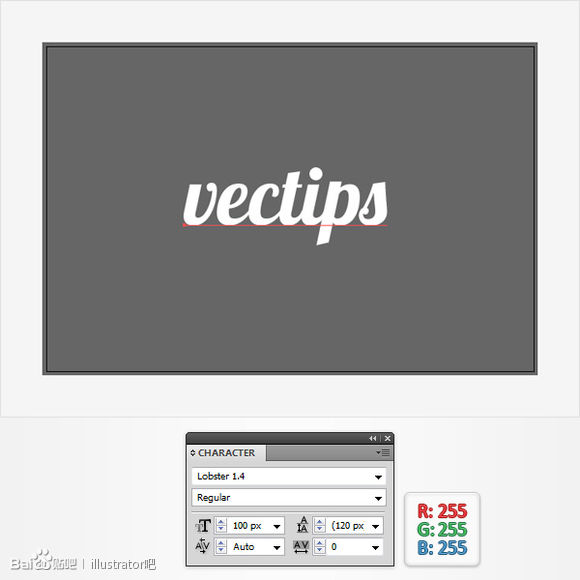
添加文字,100pt,白色,字體自己選吧

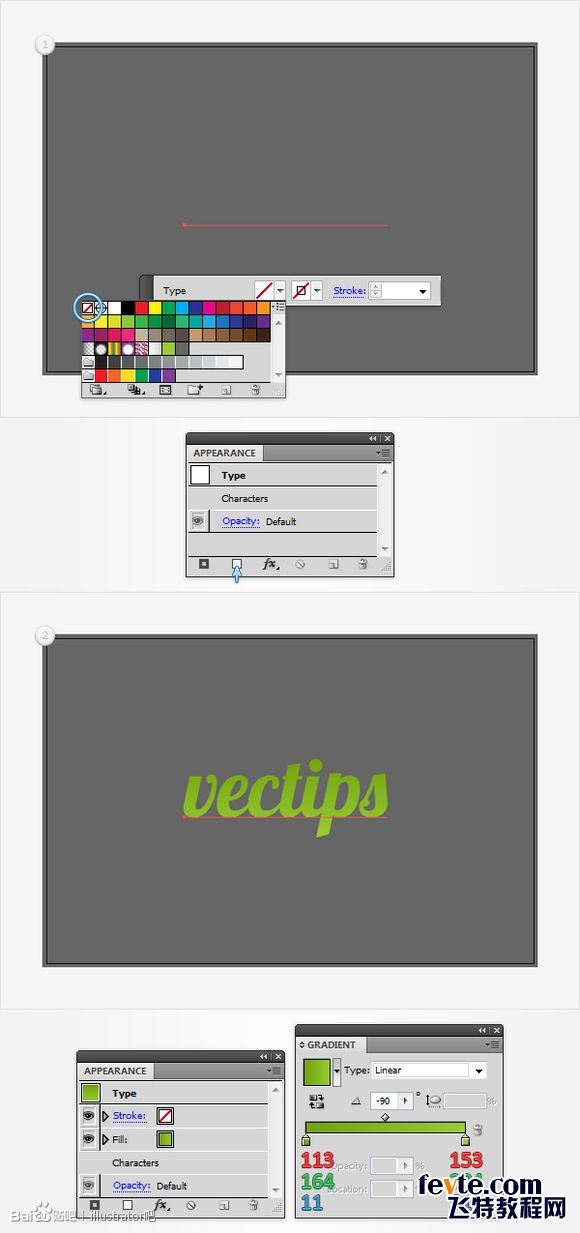
第五步, 先移去字體的 描邊和填色,外觀面板,新建填充,選擇Gradient 漸變,角度要選擇-90 從R=153 G=204 B=51 到R=113 G=164 B=11的漸變

第六步,文字的外觀面板,在已存在的填充上再新建一個填充 R=153 G=204 B=51
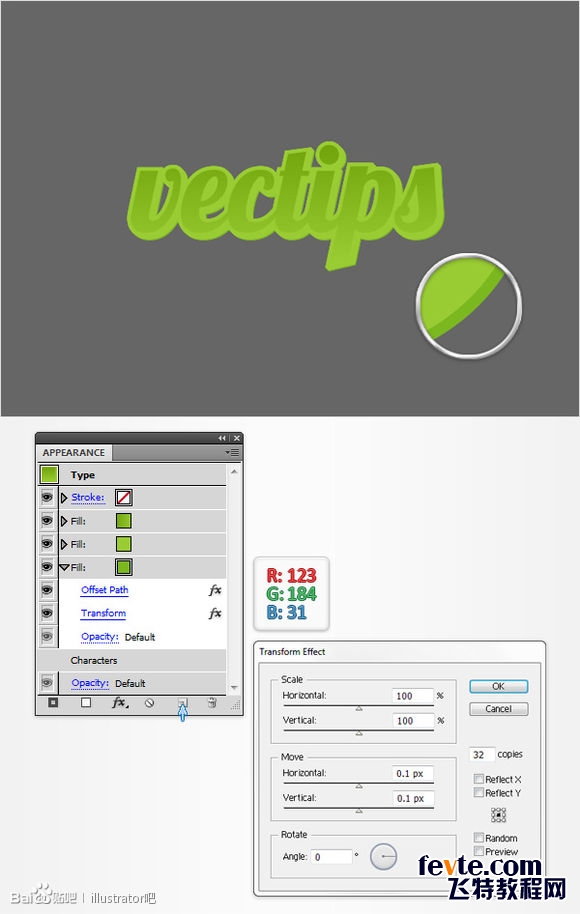
執行Effect > Path > Offset Path(位移路徑?) 3 px
再執行Effect > Distort & Transform > Transform 變換移動 水平和垂直選擇 0.1
做24個 copy

外觀面板,選擇填充按鈕,雙擊用雙擊已經選擇的項目 新建填充 R=123 G=184 B=31 ,並放在下方

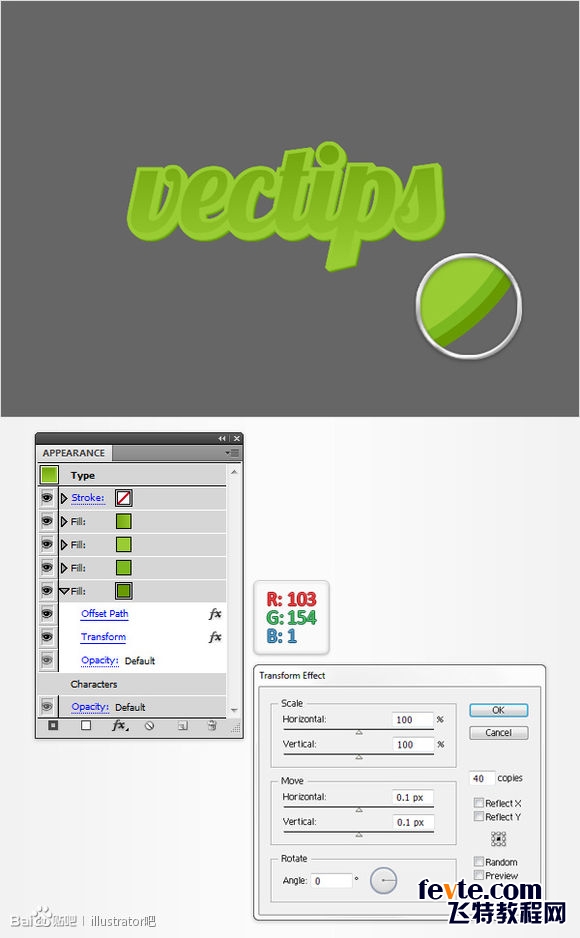
新建填充R=103 G=154 B=1 並變化做 40copy

新建填充 R=183 G=234 B=81 ,並作位移Effect > Path > Offset Path 2px新建填充R=153 G=204 B=51 變換Effect > Distort & Transform > Transform
水平-0.1px,垂直-1px

選擇描邊,用顏色 R=215 G=215 B=215
效果 Effect > Pathfinder > Add 再Effect > Path > Offset Path . 1.5px
之後Effect > Distort & Transform > Transform水平和垂直0. 5px 10copy

12/新建描邊 R=240 G=240 B=240 路徑位移效果 effect 5px

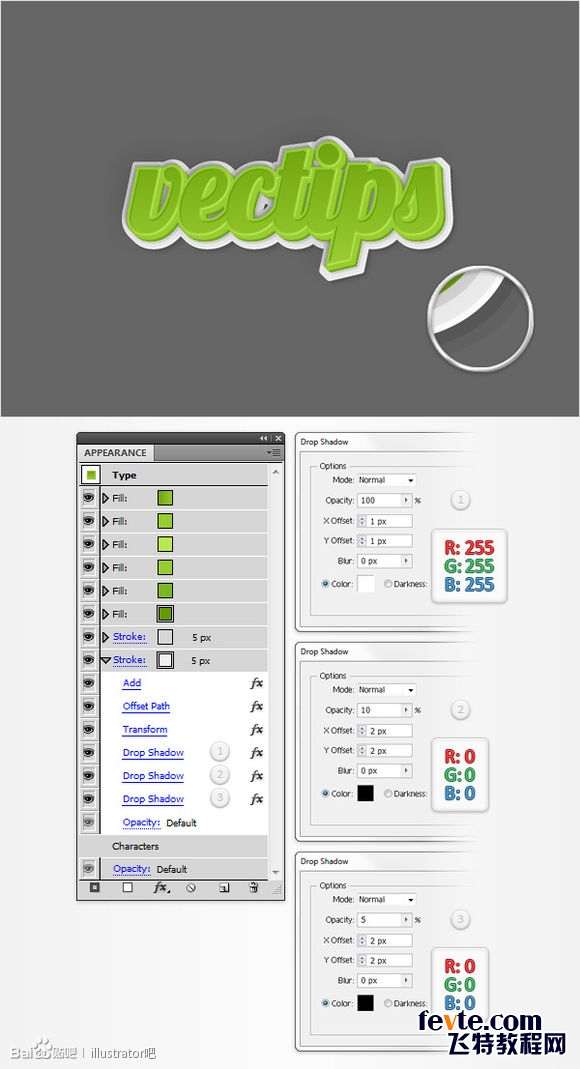
14、選擇 最下端的一個 填充管 做三個投影 其參數如下圖

對秒邊做投影效果 Effect > Stylize > Drop Shadow

教程結束,以上就是用AI制作漂亮的立體字過程,希望大家喜歡本教程!



