萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制漂亮質感的扁平化寶石圖標
AI繪制漂亮質感的扁平化寶石圖標
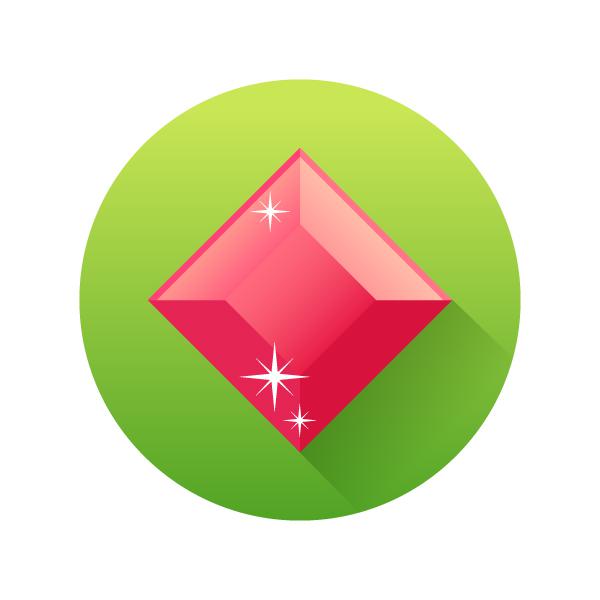
這篇教程教AI學習者們使用AI繪制漂亮質感的扁平化寶石圖標,教程算是一個系列的珠寶、寶石系列的圖標設計教程,挺不錯的,新手也可以過來學習一下,推薦過來和網管之家的朋友們一起分享學習了,我們先來看看最終的效果圖吧:

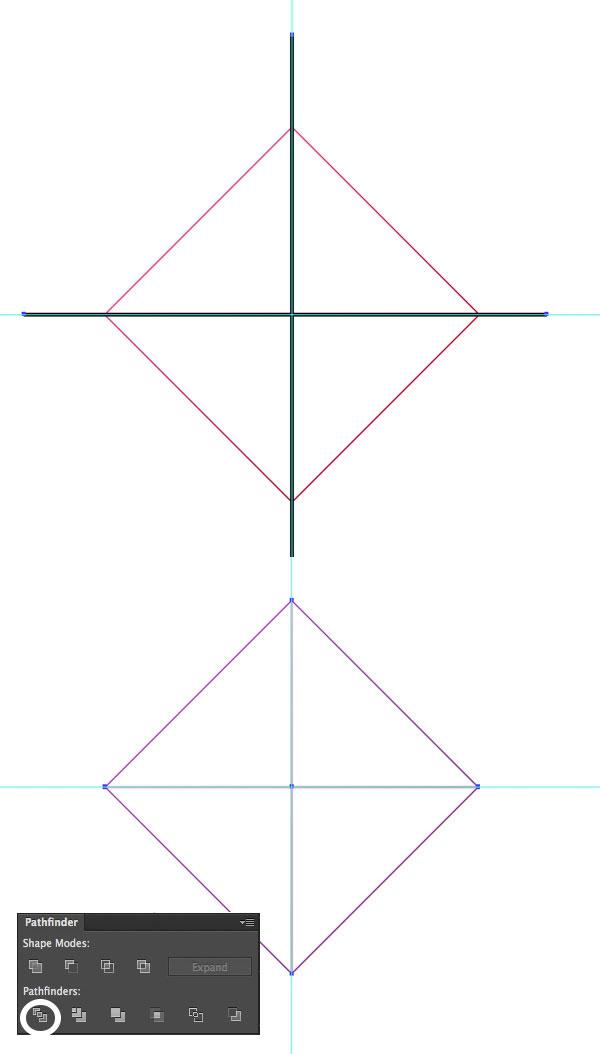
使用線段工具畫兩根垂直交叉的直線,讓它們的交點正好在正方形的中心。然後使用路徑查找面板中的分割功能把正方形切成四個獨立的部分。

Step 3
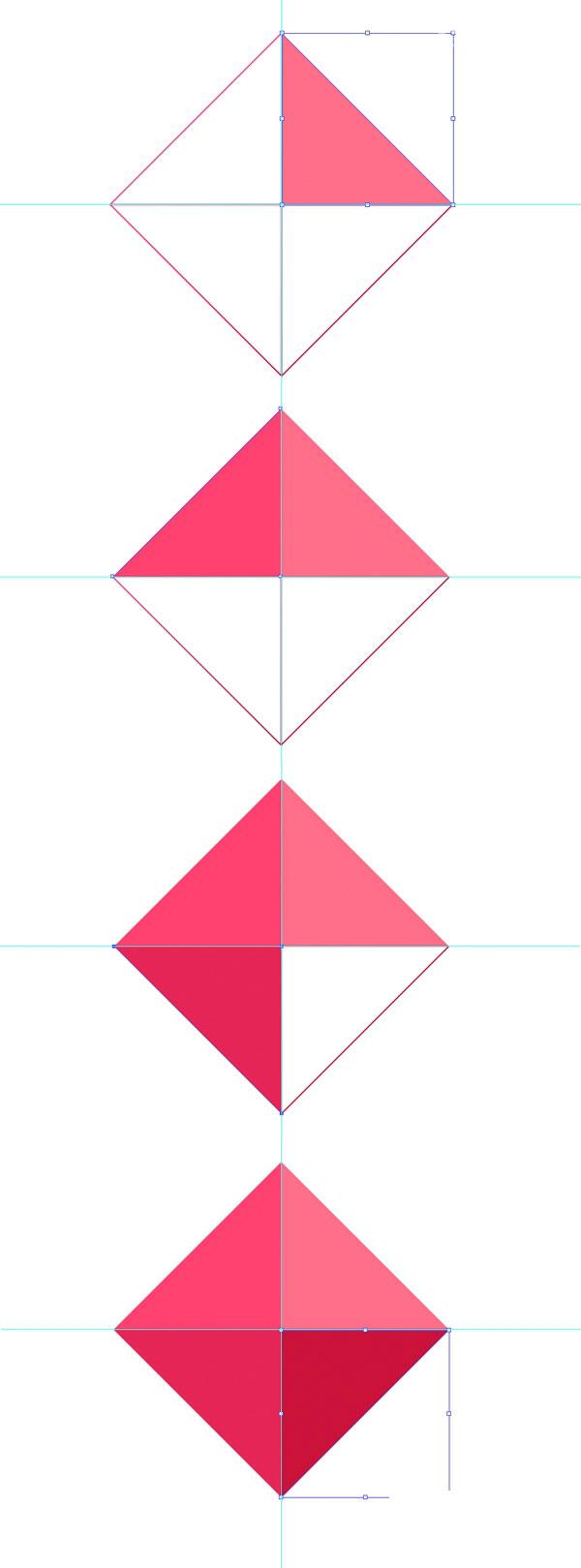
現在我們可以對每個部分填充不同的顏色以便制作出紅寶石不同的幾個切面。我們可以根據以下面板的參數為寶石填充顏色:


Step 4
為了表現紅寶石的玻璃材質,我們需要添加更多的高光。
小提示:
按以下原文步驟做的話,最終得到的效果會和原作者展示的紅寶石效果略有不同。如果一定要和原作中最終效果一致,那就試試改變一下漸變的角度吧~!
如果你懶得不想去研究的話,可以在本篇文章最後看到按步驟做出的效果。
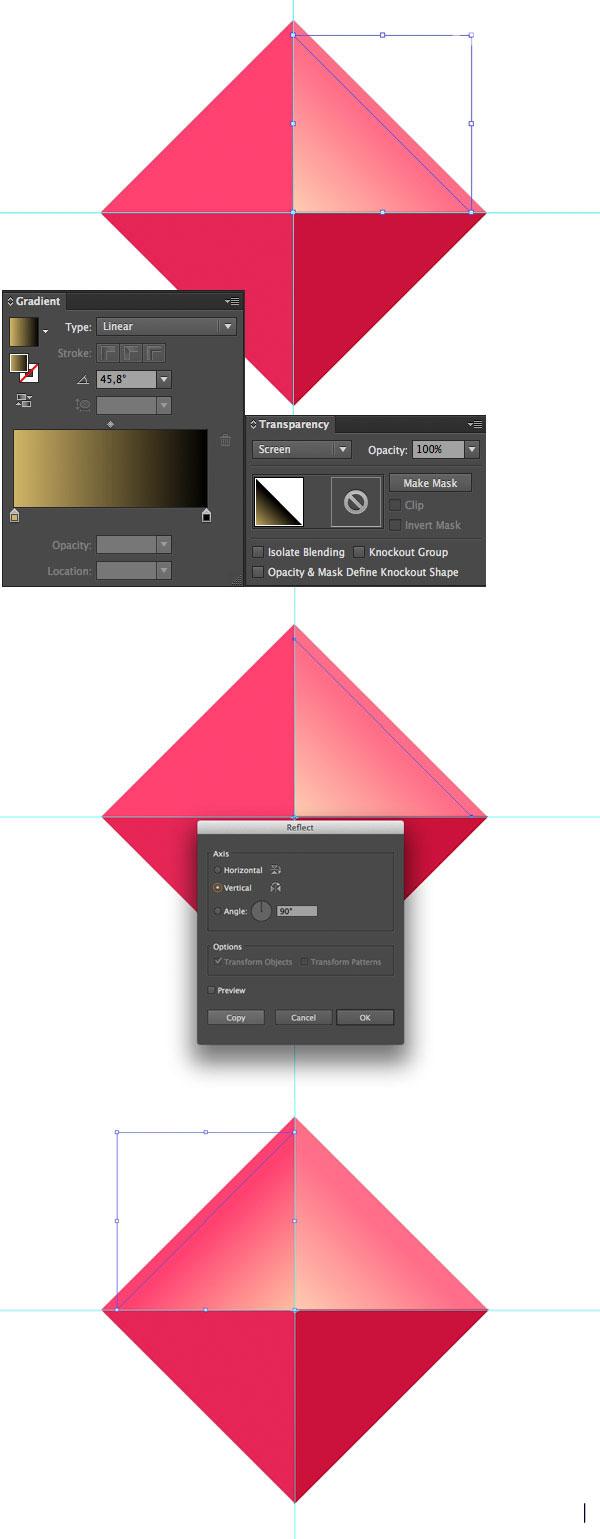
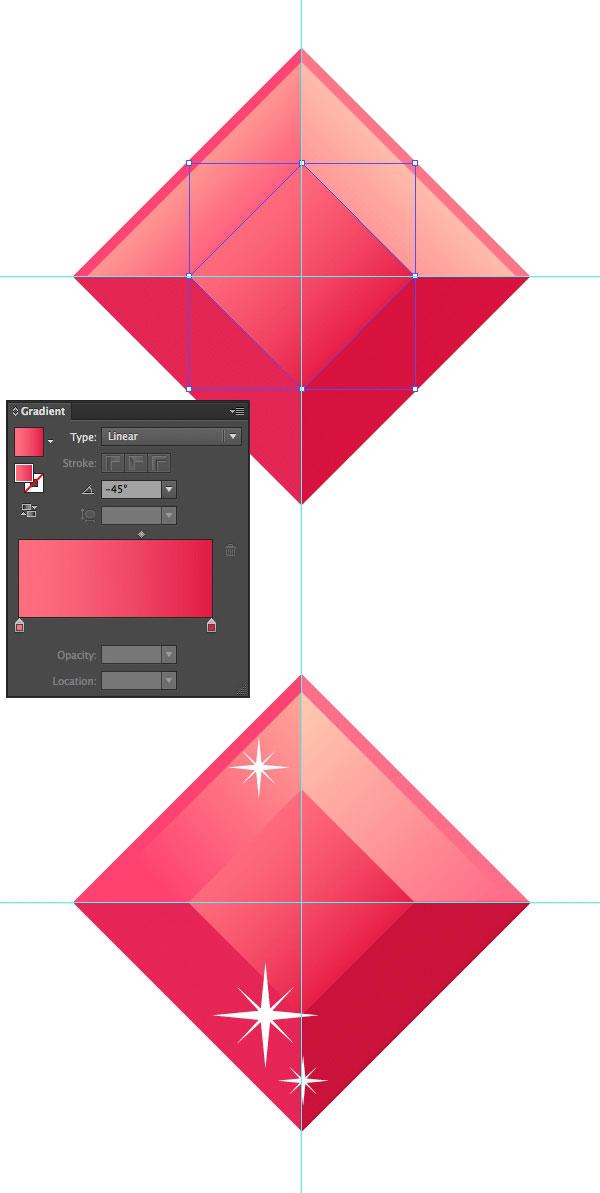
復制粘貼(CTRL-C>CTRL-F)寶石的右上部分,然後將它稍微縮小一點兒並且用線性漸變進行填充:暗黃色((R=209,G=181,B=96)漸變到黑色。混合模式改為濾色,這樣我們就制作出了高光。此時我們再使用鏡像工具垂直鏡像出左邊的高光部分,如圖所示:

Step 5
繼續給寶石添加更多的細節讓它看上去更立體更有層次感。
在寶石的最上面,以其中心畫一個小一點兒的正方形並旋轉45度。用線性漸變填充:深粉色(R=228, G=20, B=64)漸變到玫瑰色(R=225, G=107, B=126)。然後用上個教程中制作星芒的辦法為紅寶石填加閃耀的光芒。

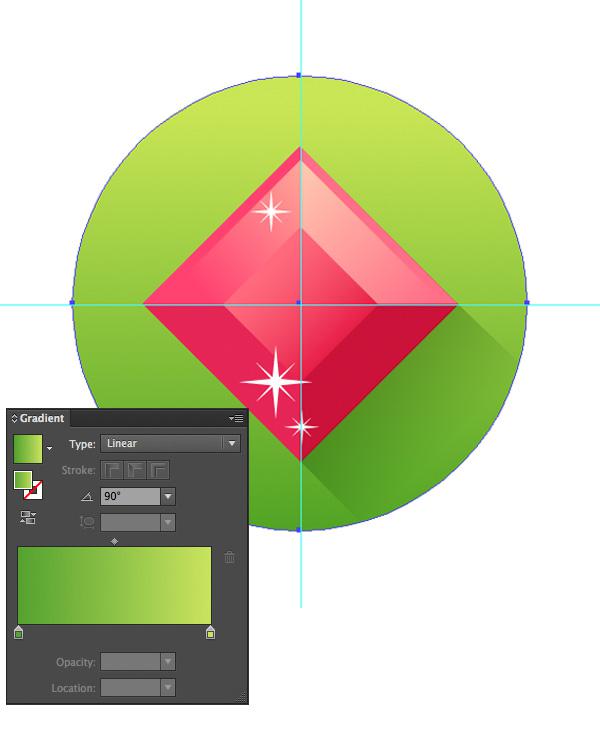
Step 6
用圓形工具給紅寶石畫一個背景,用線性漸變填充顏色:深綠色(R=81, G=163, B=37)漸變到亮綠色(R=201, G=230,B=85)。最後給紅寶石填加一個長投影,於是我們的紅寶石圖標就完成了~!

紅寶石圖標完成了~!我們本期的內容也到此結束。


教程結束,以上就是AI繪制漂亮質感的扁平化寶石圖標教程,希望大家喜歡!
- 上一頁:AI打造漂亮可愛的卡通字體教程
- 下一頁:AI繪制中國風格的紅色大鼓