萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI創建豐富的童趣雜志封面效果
AI創建豐富的童趣雜志封面效果
本篇AI教程詳細講述了各種基本繪畫工具的使用方法,為了使讀者可以更熟練地掌握這些工具的使用方法,我們將以AI制作童趣雜志封面實例向大家講解。在該實例的制作過程中,使用了"橢圓"、"弧形"、"螺旋形"等基本繪畫工具,創建出豐富的畫面效果。希望朋友們喜歡本教程!

圖2-140 制作流程
制作過程
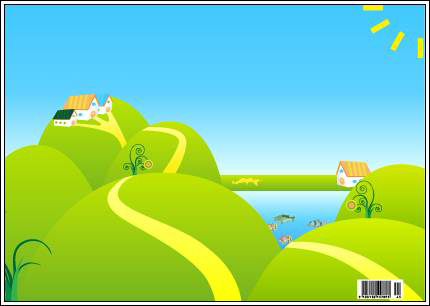
(1)尋找一個類似下圖的AI格式文件,啟動Illustrator CS4,執行"文件"→"打開"命令,導入我們尋找的文件,如圖2-141所示。

圖2-141 素材文件
(2)使用"橢圓"工具,在頁面相應的位置,按下鍵的同時單擊並拖動鼠標,繪制圓形圖形。參照圖2-142所示設置圖形的顏色。

圖2-142 繪制並設置圖形的顏色
(4)繼續在視圖中繪制圓形圖形,使圖形組合為雲彩圖形,如圖2-143所示。

圖2-143 繪制雲彩圖形
(5)使用以上繪制雲彩的方法,繪制出其他的雲彩圖形,如圖2-144所示。

圖2-144 繪制其他雲彩圖形
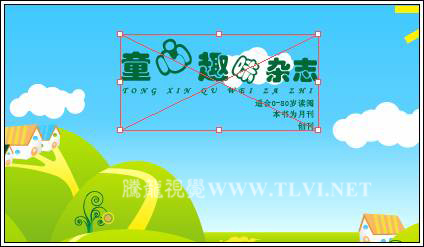
(6)可以找一些AI格式的文字,也可以自己制作,導入到文檔中,並使用"選擇"工具調整圖形的位置,如圖2-145所示。

圖2-145 置入圖形
(7)使用"弧線"工具在頁面的右上角單擊,彈出"弧線段工具選項"對話框,設置對話框的參數,如圖2-146所示。

圖2-146 設置弧線段工具選項
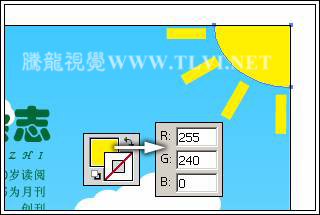
(8)設置完畢後,單擊"確定"按鈕,創建閉合的弧形圖形,設置該圖形的顏色,效果如圖2-147所示。

圖2-147 創建弧形圖形
(9)下面繪制樹圖形,在"圖層"調板中選擇"圖層 2",使該圖層成為可編輯圖層。使用"橢圓"工具,在頁面相應的位置繪制兩個橢圓圖形,設置圖形的顏色,如圖2-148所示。

圖2-148 繪制橢圓圖形並設置顏色
(10)使用"矩形"工具,繪制矩形圖形,設置圖形的顏色,效果如圖2-149所示。

圖2-149 繪制矩形圖形並設置顏色
(11)參照以上繪制樹的方法,繪制出圖形中的其他樹木,效果如圖2-150所示。

圖2-150 繪制圖形
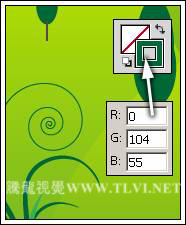
(12)使用工具箱中"螺旋線"工具,在頁面的左側,繪制螺旋圖形並設置圖形的輪廓色,如圖2-151所示。

圖2-151 繪制螺旋圖形
提示:在繪制出圖形框架時,按下<↑>鍵6次增加螺旋線的段數。
(13)繼續使用"螺旋線"工具,在視圖中繪制其他螺旋線圖形,如圖2-152所示。

圖2-152 繪制其他螺旋線圖形
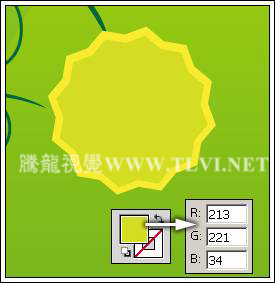
(14)使用工具箱中的"星形"工具,在頁面中拖動鼠標,繪制出星形圖形的框架,按下<↑>鍵7次添加角數。按下鍵後松開鼠標,使星形的肩線成為一條直線。然後設置圖形的顏色,效果如圖2-153所示。

圖2-153 繪制星形圖形
(15)再次繪制星形圖形,並設置圖形的顏色,如圖2-154所示。

圖2-154 繪制圖形並設置顏色
技巧:在繪制圖形時,並保持鼠標按住。這時按下鍵盤上的空格鍵,可以"凍結"正在繪制的圖形。此時可以在頁面中任意移動圖形的位置,松開空格鍵後,可以繼續編輯圖形。
(16)繪制其他4個星形圖形,使繪制的星形圖形重疊組合成為花兒圖形,並分別設置圖形的顏色,如圖2-155所示。

圖2-155 繪制花兒圖形
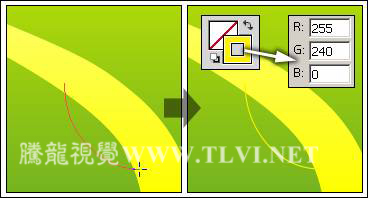
(17)使用"弧形"工具,在視圖中繪制出弧線的框架,按下鍵將閉合的弧線打開,成為打開的弧線,然後為弧線設置顏色,如圖2-156所示。

圖2-156 繪制打開的弧形
(18)最後參照圖2-157所示繪制其他弧形圖形,在繪制其他弧形圖形的過程中,可以按下<↑>鍵或按下<↓>鍵,調整弧線的弧度。

圖2-157 繪制弧線圖形
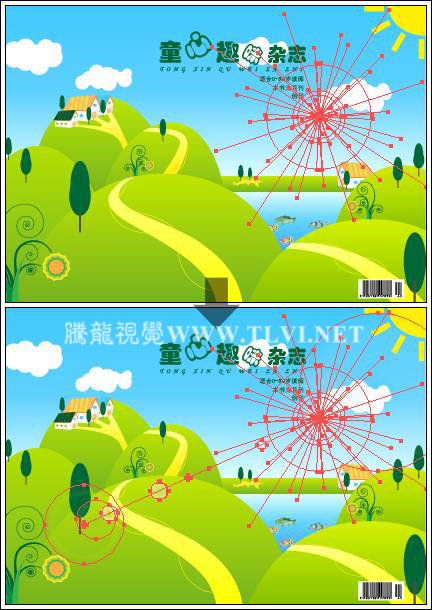
(19)使用"光暈"工具,在頁面中單擊並拖動鼠標繪制光暈的中心控制點。在頁面的左下方單擊,完成光暈的繪制,如圖2-158所示。

圖2-158 繪制光暈
(20)至此本實例已經制作完成,效果如圖2-159所示。

圖2-159 完成效果
以上就是AI創建豐富的童趣雜志封面效果教程,希望能對大家有所幫助!