萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制扣籃王文森卡特插畫教程
AI繪制扣籃王文森卡特插畫教程
這篇教程教三聯的朋友們用AI繪制扣籃王文森卡特插畫,教程難度中等。繪制的是卡通插畫,教程裡的很多技巧值得我們學習,轉發過來和三聯的朋友們分享了,先來看看最終的效果圖吧:

具體的制作步驟如下:
第一步
首先,我是在草稿本上手繪一張鉛筆稿,然後掃描進電腦,置入到AI裡面,降低透明度,降低到鉛筆線不是很明顯不會影響到你後面勾線的判斷就可以了。然後鎖定該圖層,重新建立一個圖層置於草稿層上面,這樣的目的是為了勾線時不會誤點到草稿層,也方便隱藏草稿層,可以單獨觀察線層的效果。(圖01)

圖01
第二步
然後在新建的圖層上開始勾線,我勾線的方式是鋼筆工具、畫筆工具、鉛筆工具和橡皮擦工具以及CS4最新的斑點畫筆工具相結合的方式。(圖02)

圖02
第三步
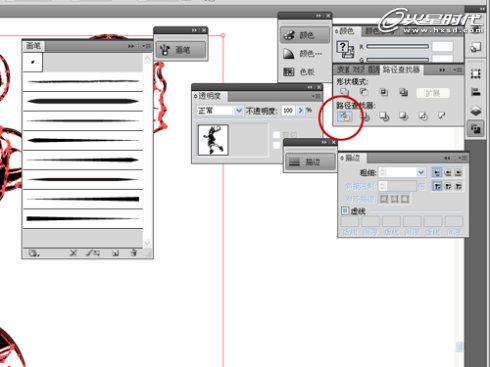
先來看下面這張圖。(圖03)

圖03
1、左上圖為鋼筆工具的效果,很多軟件裡面都有,使用截點勾出圖形,在主要大面積色塊和相對規則形體時使用。也可以切換成線條的模式,比較直的規則的沒有粗細變化的線條可以使用。
2、右上圖為畫筆工具的效果,畫筆工具是我主要使用的一種工具,它是使用一些圖形作為筆畫,我很少用AI默認的筆刷,會按照需要自己制作一些筆刷使用,像我圖形中比較尖銳的線條,就是使用的這種筆刷。
一般是先建立一個等腰三角形,然後頂角朝左或者朝右(根據你用線的方式而定,朝左的話線條起筆重落筆輕,朝右的話起筆輕落筆重。),把三角形拉伸至扁長,然後直接拖入畫筆工具欄。會跳出一個菜單,選擇新建藝術畫筆,點確定進入下一個窗口,著色方法選擇色相轉換,(這樣設置畫筆可以在不同顏色中進行切換)然後點確定。現在,用手寫板選擇該畫筆你就可以畫出一頭粗一頭細的尖銳線條了。
3、左下圖為鉛筆工具的效果,鉛筆工具多是用在修改方面的,鉛筆工具可以比鋼筆工具更容易和更直接畫出色塊和形,但是線條抖動會比較大,圖形也不會太規則,不如鋼筆工具的尖銳和圓滑。這時候你可以點ALT切換成平滑工具,在不規則的線條上直接調整,線條就會變得平滑。
4、右下圖為斑點畫筆工具的效果,斑點畫筆工具是CS4最新推出的一種工具,可以直接和手寫板相結合的畫出具有壓感功能的線,在畫一些變化比較大的線條時候可以用。一般使用前要雙擊該筆刷工具,跳出一個窗口,將大小的屬性設置為壓力,變量設置得和筆刷大小一樣,就能像PS一樣可以畫出有壓感功能的線了,還可以用 ‘【’和‘】’作為快捷鍵控制筆刷大小。
第四步
結合使用上述幾種畫筆工具勾出基本線條,適當的隱藏草稿層,看圖形的實際效果,進行細節上的進一步的調整。(圖04)

圖04
第五步
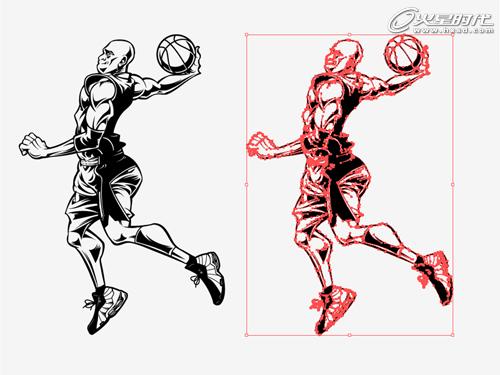
勾線完成後,全選了該圖形,點ALT向右拖,復制出一個圖形作為備份(如果後面發現之前出現的問題,可以方便修改)。(圖05)

圖05
第六步
選擇其中的一個圖形,然後點選軟件上方的對象-拼合透明度,這樣把其中的線條全部變成了圖形。(圖06)

圖06
第七步
然後點選該文件,如果是CS3則需要解散一下編組,CS4則不用。打開路徑查找器,分割該圖形,這樣圖形所有相交的地方都會被分割開來,變成很多個小圖形。(圖07)

圖07
第八步
因為在勾線的時候我可能會用到一些白色的圖形,用來修正黑色的線條和色塊,這時候被分割了,所以可以刪除掉了。分割以後圖形又變成編組模式,先雙擊該圖形,進入單獨編輯模式,然後點選擇工具選擇白色刪除,這樣可以避免選擇工具選到這個圖形其他不要選的白色。(圖08)

圖08
第九步
接著用鋼筆工具鉛筆工具以及平滑工具對整個圖形進行進一步的細節調整,刪除掉一些線頭,填補一些空缺還有讓一些不平整的線條平滑一些。(圖09)

圖09
第十步
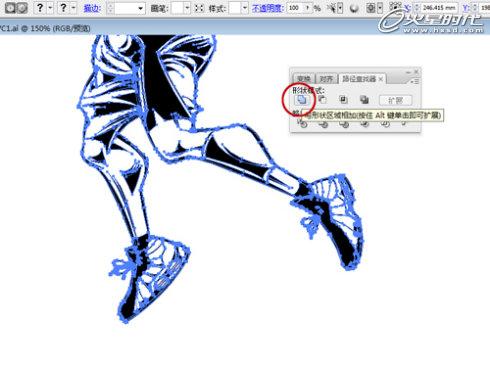
然後點擊形狀相加,這樣整個被分割的形就變成一個完整的形了,勾線部分就完成了。(圖10)

圖10
第十一步
再在這個完整的線形基礎上復制一個圖形。(圖11)

圖11
第十二步
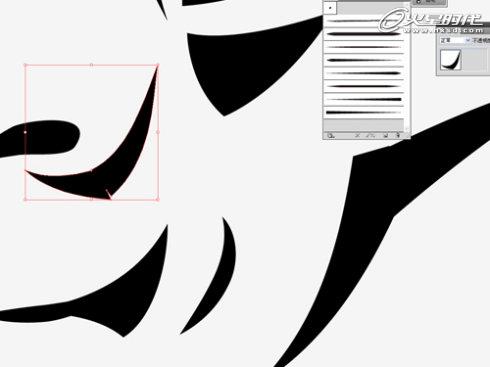
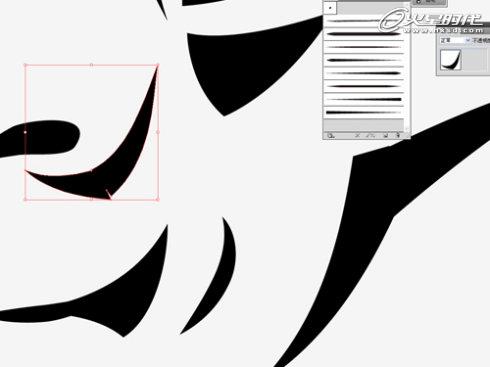
建立一個矩形完全覆蓋住復制的圖形,點路徑查找器的分割,用白箭頭點選刪除掉外面的邊框。這樣,線條裡面的空白處都被分割成相對獨立的小圖形了,方便之後點選上色。(圖12、13)

圖12

圖13
第十三步
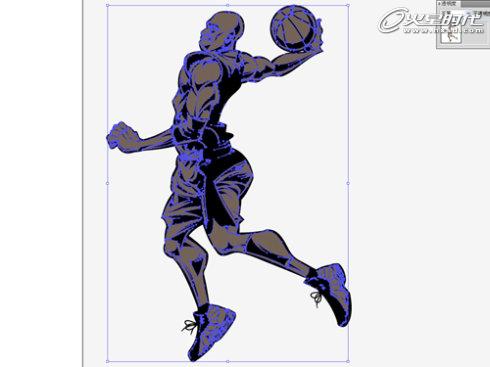
改變該圖形的顏色(只要和黑色的線層區別開來就可以),然後和黑色線層重合,置於線層以下。(圖14)

圖14
第十四步
選擇黑色線層部分,CTRL+2鎖定線層,這樣可以避免變顏色的時候誤選到線層,用白箭頭點選被分割的色塊區域改變顏色,分出基本顏色的區域。(圖15)

圖15
第十五步
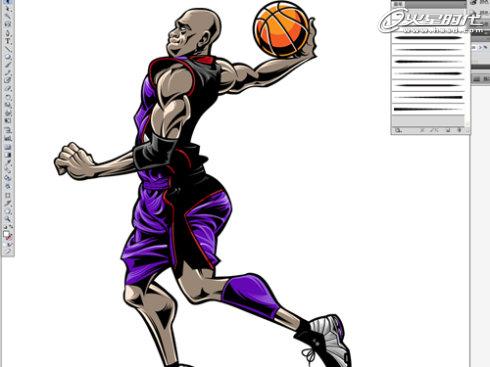
然後用之前勾線的方法結合鋼筆工具、畫筆工具、鉛筆工具和橡皮擦工具以及CS4最新的斑點畫筆工具提出明暗的色塊。(圖16)

圖16
第十六步
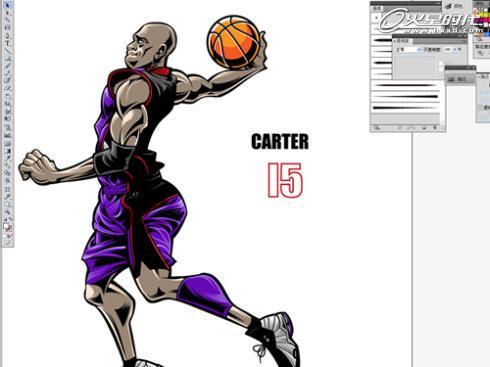
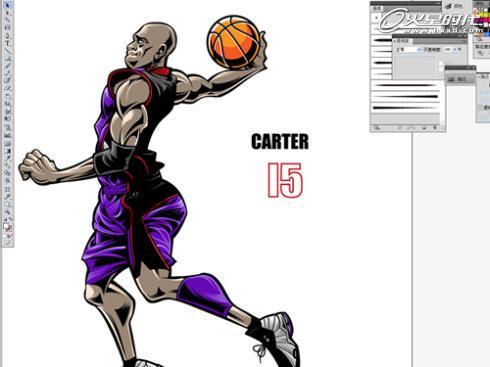
找出合適的字體擴展,轉化成圖形,做號碼和名字,號碼描上邊,做到圖形裡面。(圖17)

圖17
第十七步
後來覺得皮膚層次太少了,於是又加了一層,上色完成。最後,整個圖形再拼合透明度一下,把色層的一些線條也轉化為圖形,可以防止線條改變或者圖形變大變小造成的細節上的變化。(圖18)
- 上一頁:AI制作商業圖標教程
- 下一頁:AI網格填充設計紅酒海報教程