萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 超實用的版式設計技巧全方位總結
超實用的版式設計技巧全方位總結
今天給大家安利一本好書,是騰訊網UED十年精華輸出的干貨型讀物,先節選一小段,關於版式設計的,既有騰訊同學的實戰經驗,也有大量的基礎術語科普,非常不錯 >>>
在信息化社會的浪潮中,快節奏的生活讓人們開始學會選擇性關注。如何在紛繁的信息中引導用戶?有沒有科學的方法?這是當今設計師所面臨的問題。界面版式的構成是信息傳播的橋梁,也是視覺傳達的重要手段。科學的編排技術,以及實用性與藝術性的合理運用,才能成就更快、更准確的信息傳遞。時尚頻道作為騰訊網中更強調視覺呈現的頻道,在運營的過程中通常有非常鮮明的案例。本節我們就從這些案例中剖析一些方式,來感受版面設計中的科學性和趣味性。
圖片的排列組合
距離感
“距離”在心理上表示親近的程度,親近度減弱則表示變遠,親近度增強則表示變近。在排版設計中,同樣也可以用距離的遠近表現各部分內容之間的親密程度。例如,通過調整各部分內容的間距,來表現各部分內容之間的關聯性。但需要注意的是,過多不同的距離設定反而會違背區分其關聯性的初衷。
接下來我們來看一下時裝周秀場專題界面秀場圖的展示部分。由於每場大秀為相同的層級關系,所以其圖片排布采用了相同的距離來展現。利用距離進行明確的組別劃分,將一類的圖片進行整合,同時也緩解了圖片繁多的壓迫感。同時每場秀的權重是平等的,所以運用了相同尺寸的圖片平鋪設計,利用了組合圖片的反復效果,帶給用戶信息充足而又凝練的印象(見圖1)。

圖1 相同的排布距離且相同尺寸的示例(圖片由尤目YVMIN品牌授權使用)
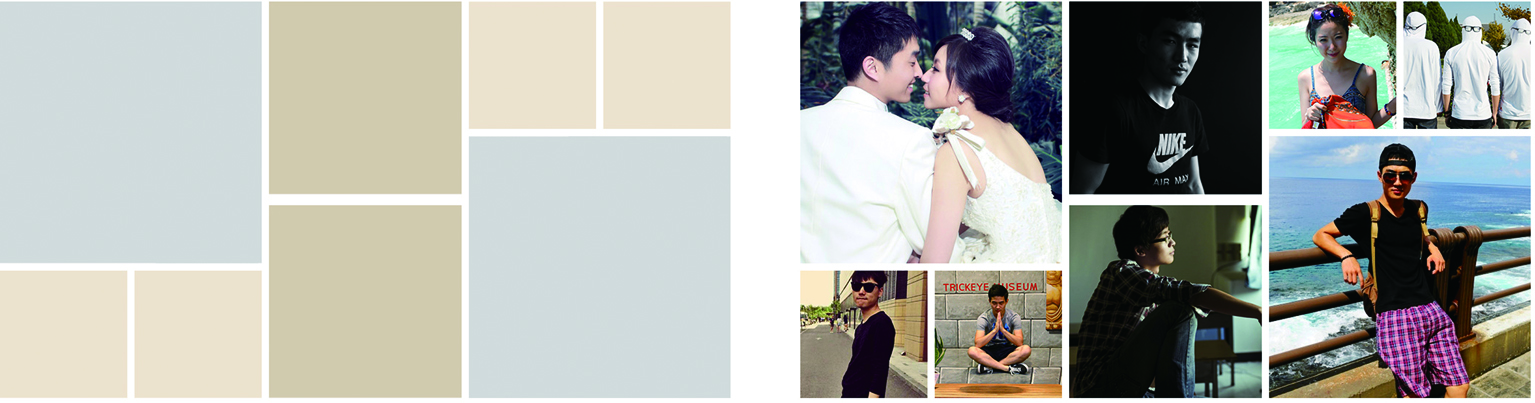
而街拍的部分則運用大小不一的圖片排布,通過主次關系的區分,突出獨家看點的內容,同時圖片的間距相同,代表它們仍然是從屬於一個大環境下的平級內容,親密度是相同的(見圖2)。

圖2 相同的排布距離但不同尺寸的示例
這裡也運用了數學上的兩個理論,對稱與等比。
對稱構圖有左右對稱與上下對稱等形式。對稱的構圖方式能夠給用戶帶來一種整齊安定的印象。在基本的對稱形式上加入一些微妙的變化,也會給用戶帶來驚喜,就如同此案例在對稱的基礎上進行了垂直翻轉的處理。在設計此版塊的前期,需求方提出此版塊的內容為自動調取,均為正方圖。因此我們運用了等比縮放的圖片處理,減少了後期維護的工作成本,調取一張圖片後,簡單的JavaScript代碼即可實現將其運用在任何位置,並保證其達到要求的呈現質量。同時,通過圖片大小的不同,明確了圖片之間的主次關系。為避免尺寸類型過多帶來的雜亂感,我們只設置了大、中、小三個層級的尺寸,並調整了其平衡關系。
由此可以推導更多的呈現形式,把這種等比遞進展現的方式運用在單品摳圖的排布方式上也會有不錯的效果,其對稱和縮放的原理是一致的。如同下面兩個例子,如圖3(a)和圖3(b)所示,雖然呈現的形式為摳圖的單品,但其尺寸的層級實則僅為兩個層級,同時版式的排布也采用了對稱的形式,因此還是有規律可循的。

圖3(a) 兩個層級的對稱排布(圖片由尤目YVMIN品牌授權使用)

圖3(b) 兩個層級的對稱排布(圖片由尤目YVMIN品牌授權使用)
而接下來的兩個例子則更加討巧,如圖4(a)和圖4(b)所示,圖片尺寸雖然只有一個層級,但卻因為菱形的分割顯得靈動獨特。

圖4(a) 獨特的菱形排布(圖片由尤目YVMIN品牌授權使用)

圖4(b) 獨特的菱形排布
節奏感
節奏是指在自然、社會和人的活動中,與韻律結伴而行的有規律的突變。如音樂快慢激烈緩柔、美術韻律、文學作品鋪墊高潮結尾等。在版式的處理上,節奏也是一個重要的元素。
通過重復有規律的形式,可以讓用戶感受到某種節奏。就如同下面的例子,圖片的排布始終遵循著“上下上下”的擺放原則,靈動且有規律可循(見圖5)。
同時,由於這個例子運用的圖片形狀為矩形,因此我們又要引申一個數學的規則:黃金比例。黃金比例是一個定義為( -1)/2的無理數,它被運用的層面相當廣闊,例如數學、物理、建築、美術甚至音樂。這個古老的數學方法所擁有的魔力在實際中屢屢發揮著我們意想不到的作用。按照1∶1.618的黃金比例構成的矩形,也被認為是最理想的矩形比例。一種廣為流傳的說法是,比黃金比例更細長的矩形是一種端正的、女性的圖形;與之相反,隨著它逐漸趨向於正方形,這個矩形就會變得更加男性化。這作為一種設計參考,還是值得借鑒和嘗試的。
接著來說節奏的應用。除了規則的形式重復以外,如果在一系列節奏中加入某些不同的要素,那麼構圖就會發生變化,這個與其他部分不同的要素就會成為頁面中的重點內容,構圖也會變得更加生動靈活(見圖6)。

圖5 有重復規律的擺放(圖片由尤目YVMIN品牌授權使用)

圖6 在重復規律中加入不同要素
當然還有一種更為隨性的版式節奏,即場景化的排布方式。如同美國20世紀50年代的老海報拼貼,如圖7(a)所示,或者散落在桌面的明信片排布,如圖7(b)所示,顯得更為隨意自然。

圖7(a) 場景化的排布方式——老海報拼貼

圖7(b) 場景化的排布方式—散落的明信片
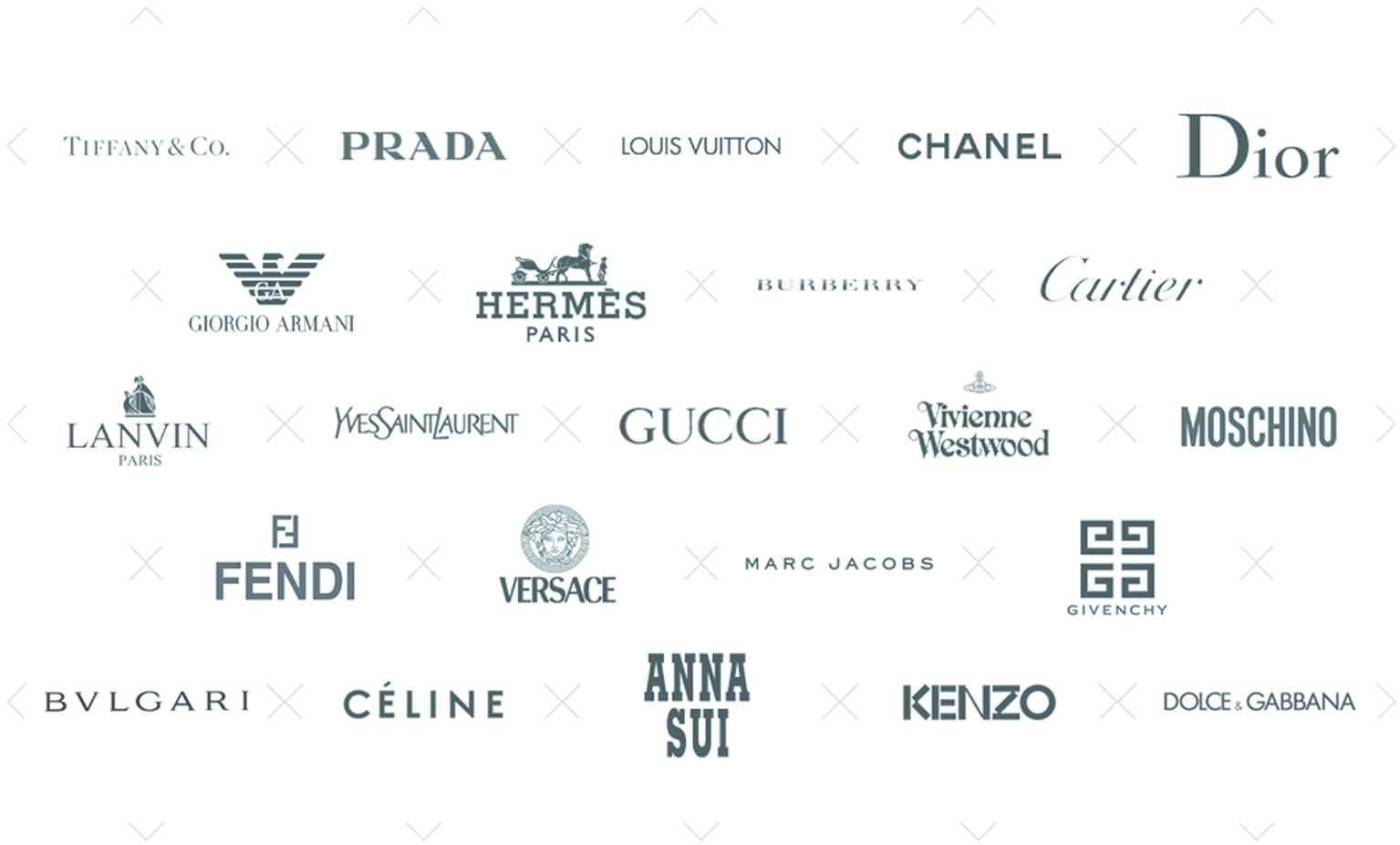
同時,用顏色來體現節奏則突破了單純排版的想法,以更加直觀的手段帶給用戶明確的感知,並掌握其中的規則。正如接下來的例子(見圖8),雖然呈現的內容信息量不小,但6種顏色明確了其中的節奏規律,將內容進行了整合。

圖8 用顏色來體現節奏
引導性
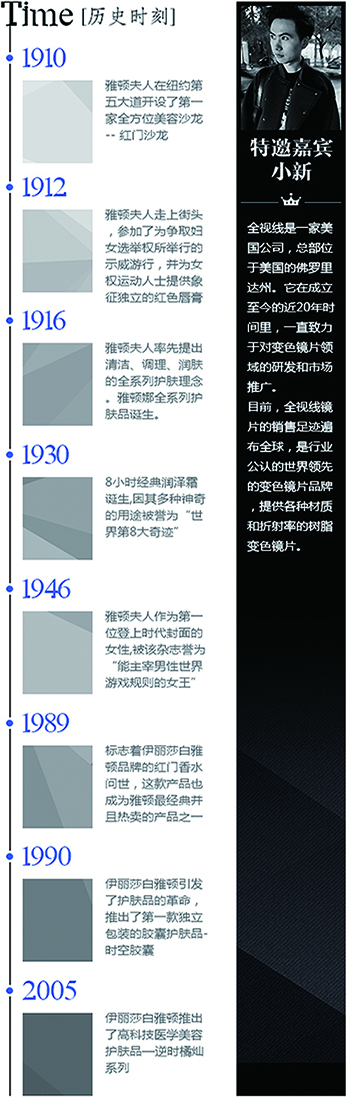
說到引導性,比圖片排版(見圖9)更加直觀的是時間軸的運用(見圖10)。突出每個節點,結合之前提到過的距離和節奏的方法,呈現更加新穎躍動的排版形式。
圖片與文字的相輔相成
在排版的過程中,圖片與文本的組合方式也是重要的問題。必須要有意識地避免將圖片的美觀與文字的易讀性相互消解,兩者之間的配合非常重要。作為說明圖片內容的文字,它與它所說明的部位的對應關系必須是明確的(見圖11)。一方面要避免圖片與其文字說明的距離過遠,另一方面還應該盡量將某圖片的文字說明與容易引起誤解的圖片拉開距離。

圖9 用圖片排版實現引導性

圖10 用時間軸實現引導性

圖11 圖與其說明文