萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 為網頁設計而生的15個優質SKETCH插件
為網頁設計而生的15個優質SKETCH插件
有經驗的網頁設計師和前端都知道,在開始著手設計網頁之前,通常大家會在白板或者草稿紙上畫個草圖,這樣做方便構思整體布局。雖然許多設計師選擇在白板上完成這一過程,不過也有許多設計師選擇使用軟件來“打草稿”,其中最受大家青睐的就包括Sketch 內置的模板功能。
相比白板上的手繪模板,Sketch內置的模板功能更加規整,也組織得更加富有條理,保證了設計的向後的兼容性,也確保了生產力。好的開始是成功的一半,開個好頭能讓後續節省很多不必要的返工和麻煩。從這個角度上來說,Sketch確實是當代UI和網頁設計的良心工具。
內置的模板和Sketch的基礎功能保證了設計師和前端們的基本需求,第三方的開發者所提供的大量的插件則起到了極好的補充的效果。今天所推薦的15個Sketch 插件都是為網頁設計師所准備的,覆蓋了不同的設計和開發需求。
接下來我們詳細看看這些插件吧。
1. Sketch Notebook

Sketch Notebook 是一個非常方便的草圖設計插件,安裝上之後,工作區域中會多出一個側邊欄,其中包含多種不同的元素,借助這個工具欄,你可以輕松添加或者刪除注釋、調整位置、管理它們的可見性。
2. CSS Buddy

CSS Buddy 可以讓你在你的Sketch 工作區域中為圖層添加CSS樣式。作為最基本的功能,它可以輕松控制各個元素的寬度、高度、透明度、陰影、邊框和背景等屬性。
3. Day Player

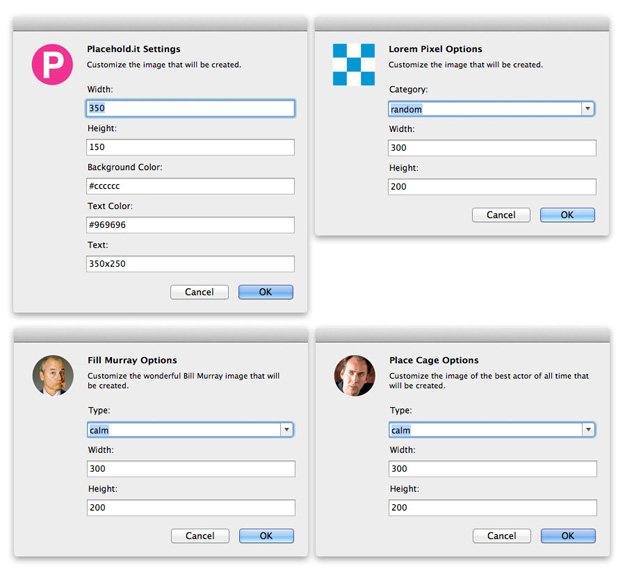
Day Player 這個插件讓你可以在任意Sketch文檔中插入一個可定制的圖片占位符,其中內置多種可選占位符服務。當你激活控件的時候,還可以設定圖片的寬度高度和其他的元素。
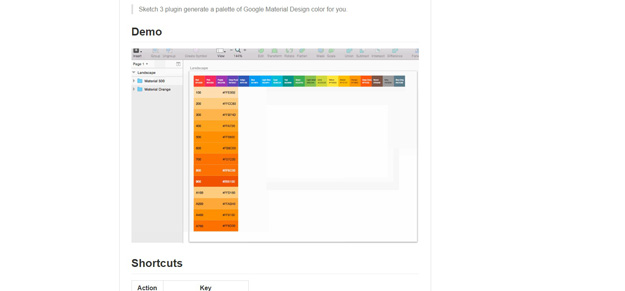
4. Material Design Colour Palette Sketch Plugin

看名字就知道這是一個配色方案生成插件,和許多類似工具一樣,一鍵生成,快捷好用,而且直接可以在工作區中調用。另外,配色方案中色相、明度等屬性都可以輕松控制,實用方便。
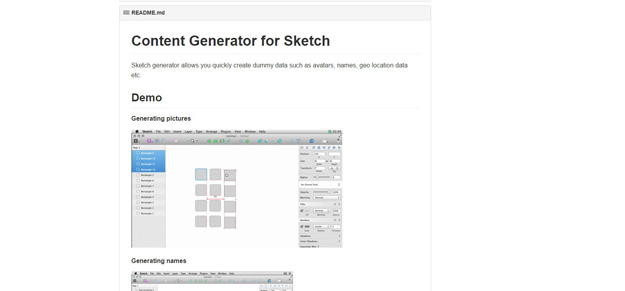
5. Content Generator Sketch Plugin

這個Sketch 插件可以幫你快速生成虛擬數據,諸如用戶頭像、名稱、地理信息等數據,作為內容填充。安裝插件之後,你所需要做的就是選擇一個圖層,然後在菜單中點擊 Plugin —Generator ,然後選擇 Geo、Persona 或者 Photos 即可。
6. Blade

這款名為Blade 的插件可以將你的設計自動生成HTML代碼,將圖層分組用
標簽包起來,將文本用
表示。當你使用Blade的時候,可以通過設置圖層名稱,讓這些圖層轉化為DOM元素。
7. Modulizer

Modulizer 是一個用來控制按鈕、模塊和區域等視覺元素的內邊距(Padding)的插件。如果所選模塊有背景,也可以通過調整內邊距,輕松替換。
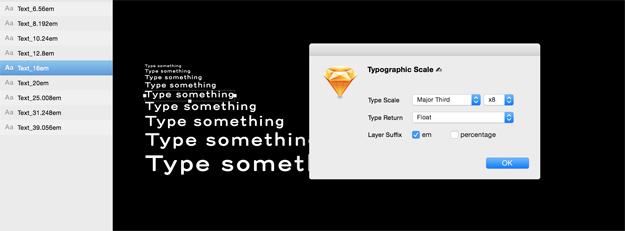
8. Typographic Scale

這個插件能夠針對特定的文字圖層縮放出一組字體尺寸從小到大的文字圖層。如果你選中了多個圖層的圖層組,其中至少要包含一個文字圖層,才能生成成功。
9. Dynamic Button

這是一個動態按鈕插件,在Sketch中借助這個插件生成的按鈕可以設定包括內容、樣式和內外邊距等各種屬性。安裝插件之後,你可以使用Command+J這個快捷鍵快速將文本快速轉換成按鈕。設置內邊距的時候,可以在文本圖層下設置(0:0:0:0)的參數來搞定。
10. Sketch Measure

這是一個測量插件,需要Sketch 3.0.2以上的版本,除了測量各種距離和尺寸之外,它還可以測量圖層的各種屬性,並且每個功能都有快捷鍵支持。
11. Sketch Framer

Sketch Framer 可以將Sketch文件導出為FramerJS,制作成可交互的原型。通過矯正Sketch-framer-config.js文檔可以定制生成的文檔的類型。當然,使用這個插件最常見的操作可能是導入某個庫文件,並且應用到你的整個項目中去。
12. Sketch.js

Sketch.js 是一款易用的jQuery插件,這款插件可以生成一個可供訪客繪圖的畫布。
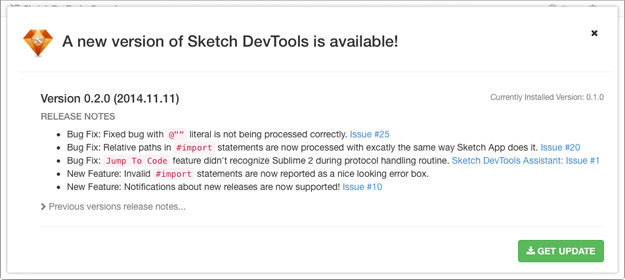
13. Sketch DevTools

Sketch DevTools 是一套實用的開發用的工具和程序,以插件的形式安裝到Sketch中。由於Sketch本身偏向與UI設計,在網頁開發上有明顯的短板,而這套插件就正好彌補了這一缺陷。Sketch 中最大的缺陷是沒有Debug工具和各種文檔的API,而這套工具中正好解決了這些問題。
14.Sketch Preview

這款Sketch 插件為程序提供了更優秀的預覽功能,使用 ⌘P 快捷鍵可以為選中的畫板配置大小等屬性(⌘⌥P) ,並且將生成的圖像文件在Skala Preview中打開。
15. Sketch Data Parser

這款Sketch 插件能用來分析你的數據並補充你的設計的,下載sketch-data-parser.sketch 這個文檔,雙擊安裝即可。
- 上一頁:聊聊線框稿、視覺稿與原型的區別
- 下一頁:一只單身文案狗的三行情書